三维电子沙盘数字沙盘大数据人工智能 第四十课 在地图上添加FrameworkElement
下面介绍怎样在地球上增加自己的FrameworkElement,因为FrameworkElement为WPF的基础UI对象,基本上所有的UI对象都是继承它出来的,废话少说,上代码:
-
Button Y1 = new Button(); -
Y1.Width = 100; -
Y1.Height = 100; -
Y1.Background = new SolidColorBrush(Colors.Red); //自己的UI对象 -
NewGisBiao.M3D.UserGisUI3dObject2 JuLiSechBiao = new NewGisBiao.M3D.UserGisUI3dObject2(); //新建一个承载UI对象的东东 -
JuLiSechBiao.PareantEarth = (NewGisBiao.Base.GISInterfaseForBiao)IniRead.IniReadWrite.MPareant;//设置它的GIS球对象 -
JuLiSechBiao.Manage = IniRead.IniReadWrite.BiaoManage;//设置它的标号管理器 -
JuLiSechBiao.MaxZoom = 9;//最大显示层,当小于9层的时候不显示 -
JuLiSechBiao.MUIValue = Y1;//UI对象 -
JuLiSechBiao.DHi = 0.01;//相对于地形的高度 -
JuLiSechBiao.ZScal = 0.5;//相对缩放 -
JuLiSechBiao.Scal.ScaleX = 1; //固定东东 -
JuLiSechBiao.Scal.ScaleY = 1; -
JuLiSechBiao.Scal.ScaleZ = 1; -
JuLiSechBiao.AutoScal = true;//是否自动缩放,不管在哪一层都是一样大 -
JuLiSechBiao.AutoAngle = true;//是否自动角度,使终对着摄像机 -
JuLiSechBiao.CenterType = JunBiao.CenteType.左下角;//中心点类型 -
IniRead.IniReadWrite.BiaoManage.AddJunBiao(JuLiSechBiao);//增加到军标管理对象中。也可以不加 -
JuLiSechBiao.MWidth = 250;//三维面片的大小 -
JuLiSechBiao.MHeight = 150; -
JuLiSechBiao.MRX = 90; -
if (IniRead.IniReadWrite.MPareant is MTGIS3D) //手动刷新一下自动角度。。。bug -
{ -
((MTGIS3D)IniRead.IniReadWrite.MPareant).TextAxisAngleX.Angle += 0.001; -
((MTGIS3D)IniRead.IniReadWrite.MPareant).TextAxisAngleX.Angle -= 0.001; -
} -
JuLiSechBiao.Center = new Point(103, 30);//设置中心点 -
JuLiSechBiao.ISShow = true;//显示 -
//JuLiSechBiao.ISDelete = true;//这个不用说了啥
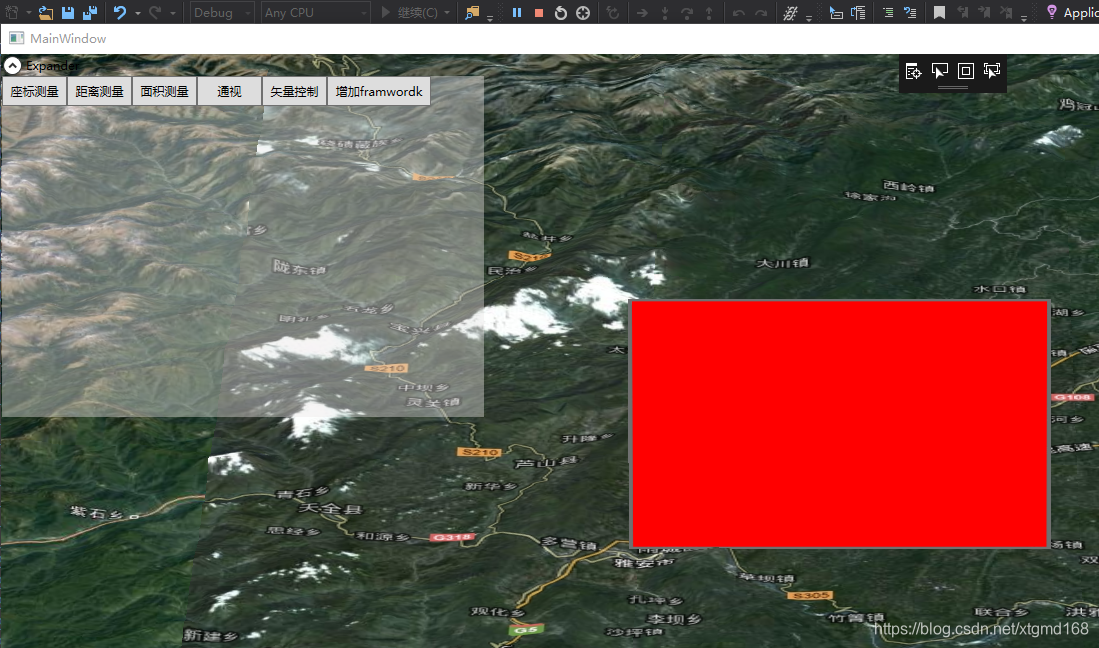
效果如下图:
这里充分利用了WPF的特性。所以这个UI的一切鼠标,触摸事件也是可以正常响应的。意思就是可以做视频播放,或者录入信息的界面什么都可以(强大的WPF)
























 683
683











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








