推荐:Vue汇总
Vue - 安装Node.js(配置环境变量、配置NPM下载存放目录、NPM设置镜像仓库)
安装Node.js

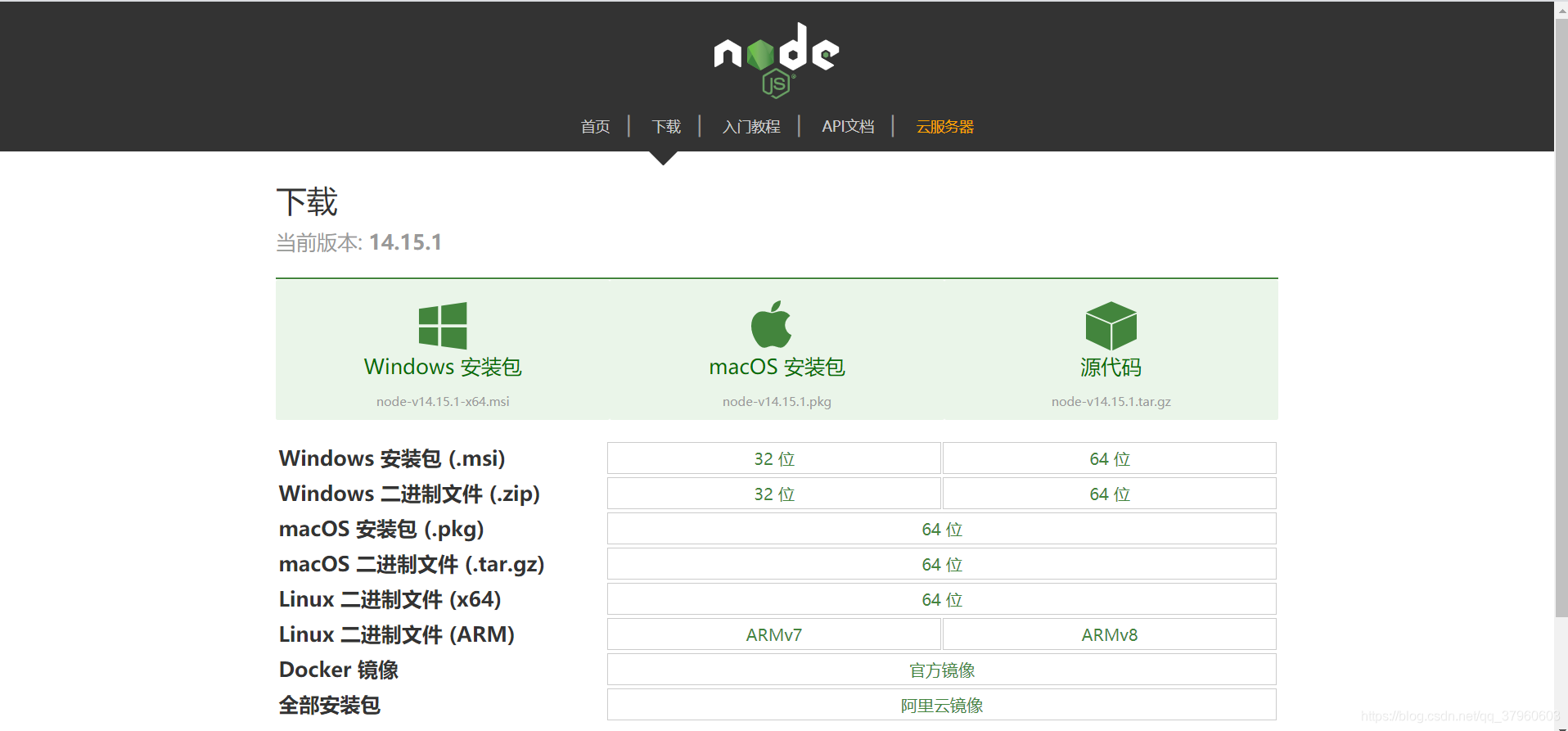
根据自己的操作系统下载相应的安装包。
一直下一步即可。

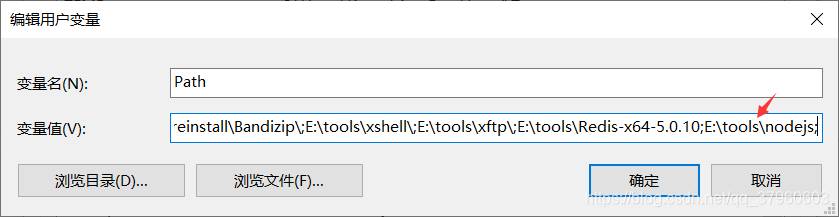
配置环境变量

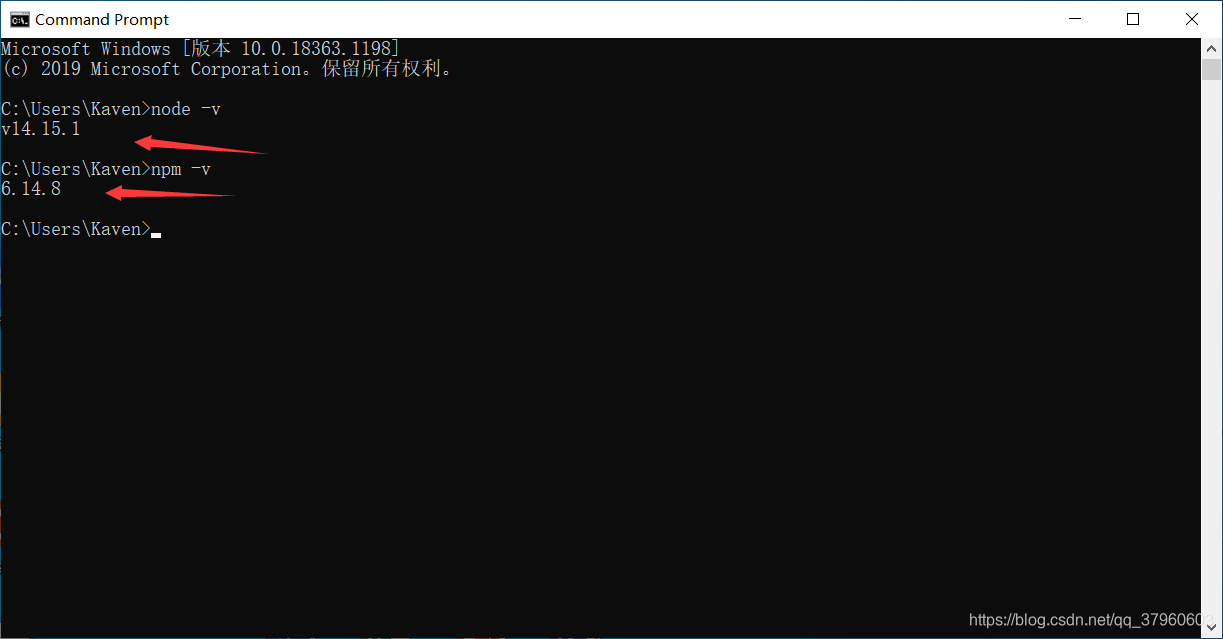
在CMD中运行node -v和npm -v这两条命令,如果都能输出版本号,说明nodejs安装成功。

配置NPM下载存放目录
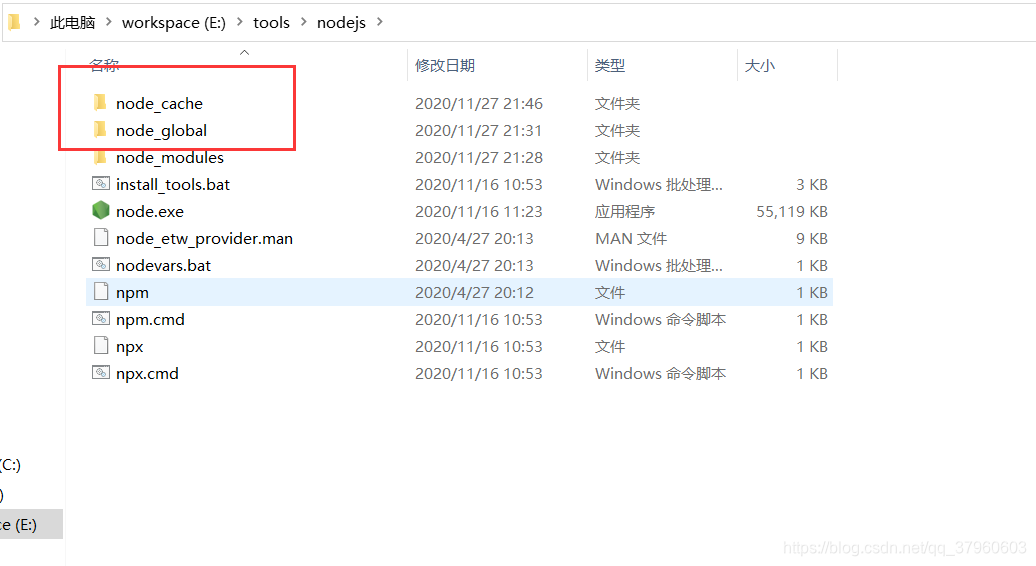
博主习惯将npm下载的包放在安装nodejs的目录下,方便统一管理。
npm config set prefix "E:\tools\nodejs\node_global"
npm config set cache "E:\tools\nodejs\node_cache"


NPM设置镜像仓库
将npm的下载源设置为淘宝镜像仓库。
npm config set registry https://registry.npm.taobao.org

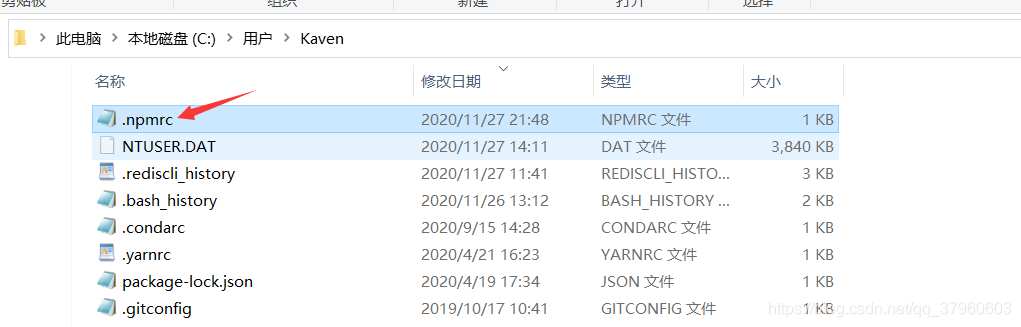
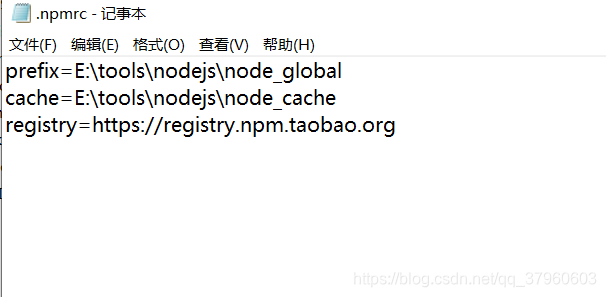
在User文件夹下有一个.npmrc的文件,这里面就有刚刚为npm配置的信息。


安装Node.js就介绍到这里。
写博客是博主记录自己的学习过程,如果有错误,请指正,谢谢!






















 7531
7531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










