Font-size 字体大小

其中px最常用,其次em。
网页上一般采用14px以上字号大小。
尽量设置为偶数大小,IE奇数可能有显示bug。
<p>文字内容</p>
p {
font-size:16px;
color:blue;
}
font-family:字体
<p>文字内容</p>
p {
font-family:“微软雅黑”;
}
尽量使用系统默认的字体,以免发生不能正确显示的问题。例如微软雅黑、宋体、黑体。
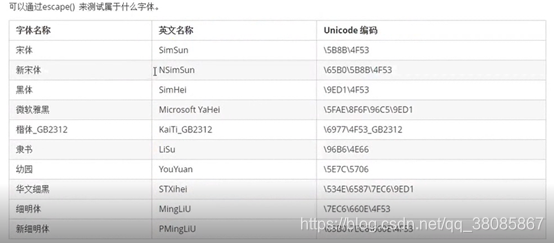
CSS Unicode 字体
将文中的汉字翻译成Unicode的格式.

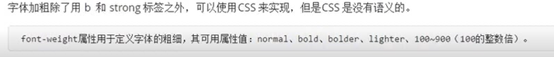
font-weight 字体粗细


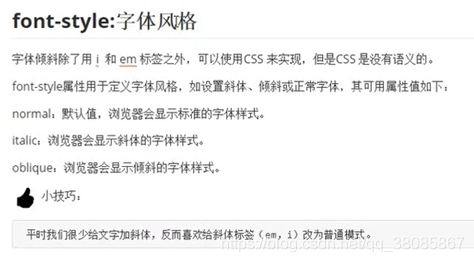
font-style 字体风格 斜体设置

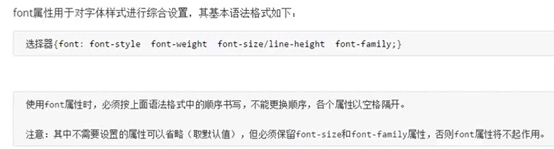
font综合样式

CSS注释
css注释的格式: /* 注释的内容 */





















 1651
1651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








