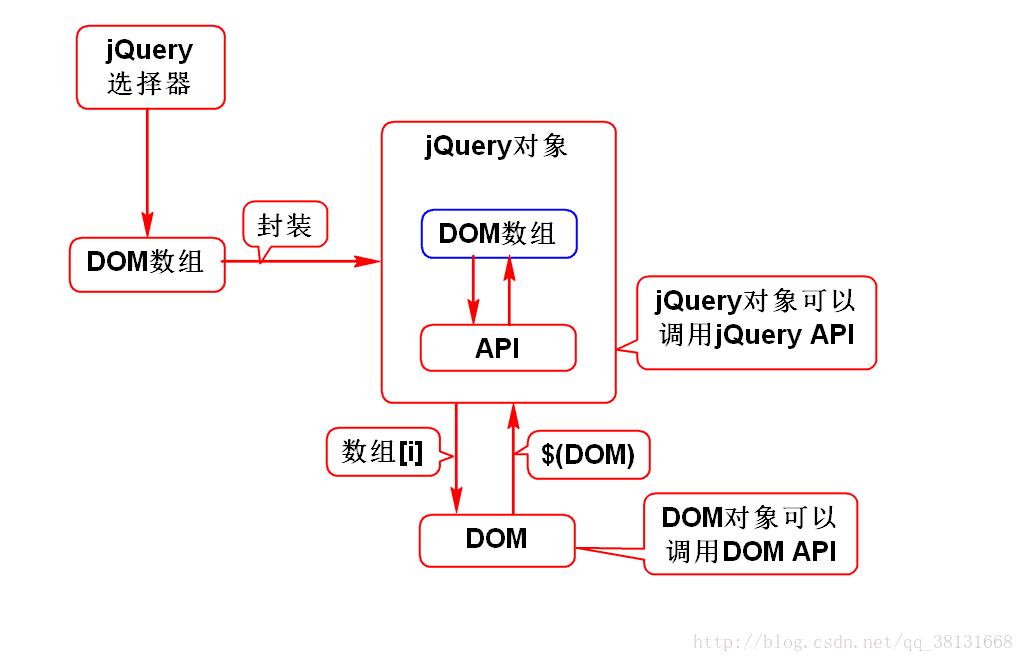
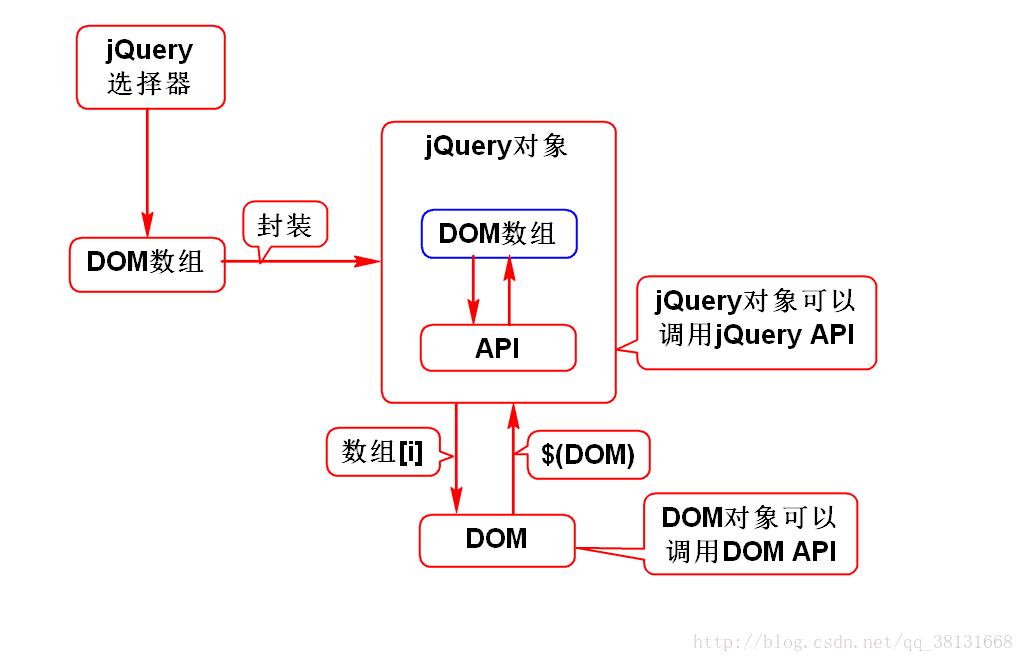
jQuery对象

使用jQuery放大字体
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-1.11.1.js"></script>
<script>
function bigger() {
var size = $("p").css("font-size");
size = size.replace("px","");
$("p").css("font-size",++size+"px");
}
</script>
</head>
<body>
<input type="button" value="+"
onclick="bigger();"/>
<p>1.jquery是一个轻量级的框架</p>
<p>2.它提供了简洁而统一的API</p>
<p>3.它极大的提高了js编程效率</p>
</body>
</html>
使用jQuery,点击图片后放大,缩小
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-1.11.1.js"></script>
<script>
function prt() {
console.log($("p"));
for(var i=0;i<$("p").length;i++) {
console.log($("p")[i].innerHTML);
}
}
function chg(img) {
if($(img).width()==218) {
$(img).width(250).height(250);
} else {
$(img).width(218).height(218);
}
}
</script>
</head>
<body>
<input type="button" value="打印"
onclick="prt();"/>
<p>1.jQuery对象本质就是对DOM数组的封装</p>
<p>2.jQuery对象包含很多操作DOM数组的API</p>
<p>3.只有jQuery对象能调用jQuery的API</p>
<div>
<img src="../images/01.jpg"
onclick="chg(this);"/>
<img src="../images/02.jpg"
onclick="chg(this);"/>
<img src="../images/03.jpg"
onclick="chg(this);"/>
</div>
</body>
</html>
选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-1.11.1.js"></script>
<script>
$(function(){
console.log($("#gz+"));
console.log($("li:first"));
console.log($("li:even"));
console.log($("li:lt(2)"));
console.log($("li:not(#gz)"));
});
</script>
</head>
<body>
<ul>
<li>北京</li>
<li>上海</li>
<li id="gz">广州</li>
<li>深圳</li>
<li>杭州</li>
<li>天津</li>
</ul>
</body>
</html>


































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








