1.定义方式
语法:
| yield:返回当前次,类似暂停,可以返回多次,后续可以继续执行yield之后的代码,return,类似退出,只可返回1次,后续继续执行就会重新调用函数,相当于重新播放 |
|---|
function*(){
...
}
案例
直接调用
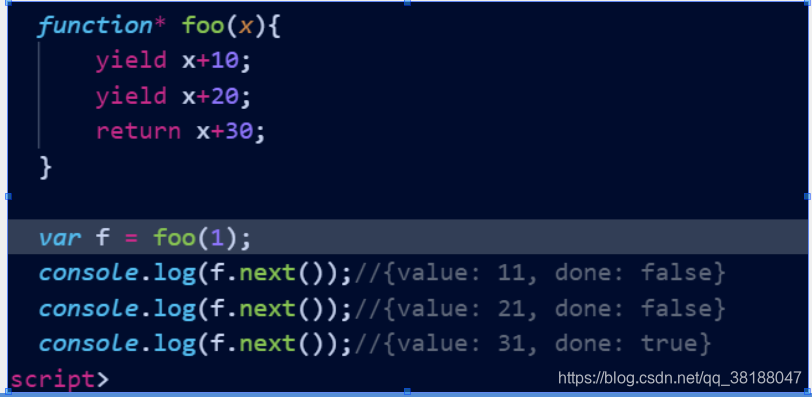
function* foo(x){
yield x+10;
yield x+20;
return x+30;
}
var f = foo(1);
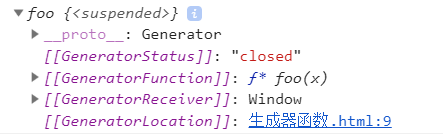
console.log(f);

无参情况
next()获取到当前yield的返回值
当yield未赋值给一个变量时,不需要传参

结果分析:
第一次: 1+ 10 固 value = 11
第二次: 1+ 20 固 value = 21
第三次: 1+30 固value = 31,后续没有返回了,所以done为true
案例2
有参情况
当yield赋值给一个变量时,第一次调用next()传参是无效的,不需要传参,默认使用function*直接调用的参数
第二次调用next(n),那么n就是上一次yield的返回值

结果分析:
第一次调用next()传不传参数都是无效的 他会默认使用 foo(1) 即x = 1这个值
第一次 x=1 yield (x+2) -> 3
第二次 将30赋值给第一次yield的返回值 -> y = 60 ;固,yield(60/3) = 20
第三次 {
将40 赋值给上一次 所以 -> z = 40
第二次 值是20 , 所以 yield (y/3) = 20 -> y = 60
第一次 值是3, yield (x+2) -> x = 1
所以 x + y + z = 101
}





 本文深入解析JavaScript中Generator函数与yield关键字的使用技巧,通过对比return语句,详细阐述yield的特性,包括如何在函数中实现多次返回及参数传递,帮助读者掌握更高效的代码控制流。
本文深入解析JavaScript中Generator函数与yield关键字的使用技巧,通过对比return语句,详细阐述yield的特性,包括如何在函数中实现多次返回及参数传递,帮助读者掌握更高效的代码控制流。
















 1234
1234

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








