①给你的form表单取个id值 id="zq_form"
<form id="zq_form" class="layui-form" action="" style="margin-top: 20px;align:center;">
<input type="hidden" name="id"/> <%--隐藏字段id,区分添加和修改--%>
<div class="layui-form-item">
<label class="layui-form-label">菜单名称</label>
<div class="layui-input-block">
<input type="text" name="name" lay-verify="required" placeholder="请输入菜单名称" autocomplete="off" class="layui-input">
</div>
</div>
...
</form>②然后js封装 【温馨下提示:这里可将此类多处会使用到的代码抽取出来单独存放去引入】
//序列化表单字段为json对象
$.fn.serializeFormToJson = function(){
var arr = $(this).serializeArray();//form表单数据 name:value
var param = {};
$.each(arr,function(i,obj){ //将form表单数据封装成json对象
param[obj.name] = obj.value;
})
return param;
}③使用
var formData = $("#zq_form").serializeFormToJson();
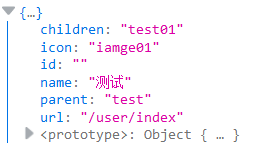
console.debug(formData);最后格式: 然后就可以提交指定参数到后台了...
























 3007
3007











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










