ssm框架实现图片上传并显示
第一步:导入common-io以及common-fileupload两个jar包,尽量新一点,老的有可能出错
第二步:配置图片上传保存的位置,针对myeclips来说,打开文件D:\Java\MyEclipse.metadata.me_tcat\conf\server.xml
在之间添加<Context docBase="D:\File" path="/images" reloadable="false"/>
其中D:\File是我们保存到本地的路径,/images是我们使用的虚拟路径,用过/images的路径可以得到D:\File路径下的图片
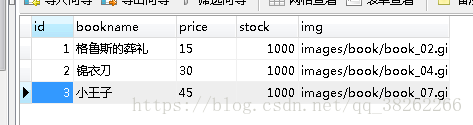
第三步:创建实体类,例子给出图书的实体类,数据表(books)如图

代码如下:(注意多添加了MultipartFile属性)
public class Books {
private Integer id;
private String bookname;
private Double price;
private Integer stock;
private String img;
private MultipartFile file;
public Integer getId() {
return id;
}
public MultipartFile getFile() {
return file;
}
public void setFile(MultipartFile file) {
this.file = file;
}
public void setId(Integer id) {
this.id = id;
}
public String getBookname() {
return bookname;
}
public void setBookname(String bookname) {
this.bookname = bookname;
}
public Double getPrice() {
return price;
}
public void setPrice(Double price) {
this.price = price;
}
public Integer getStock() {
return stock;
}
public void setStock(Integer stock) {
this.stock = stock;
}
public String getImg() {
return img;
}
public void setImg(String img) {
this.img = img;
}
}第四步:给出Dao层,Service层,ServiceImpl层,代码如下:
public interface AdBookDao {
public void addBook(Books book);
}public interface AdBookService {
public void addBookService(Books book);
}
@Service
public class AdBookServiceImpl implements AdBookService{
@Autowired
private AdBookDao bookDao;
public void addBookService(Books book) {
// TODO Auto-generated method stub
bookDao.addBook(book);
}
}
第五步:编写controller层
package com.qut.controller;
import java.io.File;
import java.util.UUID;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import com.qut.pojo.Books;
import com.qut.service.impl.AdBookServiceImpl;
@Controller
public class AdBooksController {
@Autowired
private AdBookServiceImpl al;
@RequestMapping("/upload")
public String upload(Books books,HttpServletRequest request,Model model) throws Exception{
System.out.println(request.getParameter("bookname"));
//保存数据库的路径
String sqlPath = null;
//定义文件保存的本地路径
String localPath="D:\\File\\";
//定义 文件名
String filename=null;
if(!books.getFile().isEmpty()){
//生成uuid作为文件名称
String uuid = UUID.randomUUID().toString().replaceAll("-","");
//获得文件类型(可以判断如果不是图片,禁止上传)
String contentType=books.getFile().getContentType();
//获得文件后缀名
String suffixName=contentType.substring(contentType.indexOf("/")+1);
//得到 文件名
filename=uuid+"."+suffixName;
System.out.println(filename);
//文件保存路径
books.getFile().transferTo(new File(localPath+filename));
}
//把图片的相对路径保存至数据库
sqlPath = "/images/"+filename;
System.out.println(sqlPath);
//user.setId(1);
books.setBookname(request.getParameter("bookname"));
books.setPrice(Double.parseDouble(request.getParameter("price")));
books.setStock(Integer.parseInt(request.getParameter("stock")));
books.setImg(sqlPath);
al.addBookService(books);
model.addAttribute("books", books);
return "MyJsp";
}
}
第六步:xml文件(add图书信息)
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.qut.mapper.AdBookDao">
<!-- 增加图书 -->
<insert id="addBook" parameterType="com.qut.pojo.Books">
INSERT INTO books(bookname,price,stock,img)
values(#{bookname},#{price},#{stock},#{img})
</insert>
</mapper>第七步:JSP界面(test.jsp和MyJsp.jsp界面)
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'test.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<form action="upload.action" method="post" enctype="multipart/form-data">
<label>书名:</label><input type="text" name="bookname"><br>
<label>价格:</label><input type="text" name="price"><br>
<label>库存:</label><input type="text" name="stock"><br>
<label>上传封面:</label><input type="file" name="file"><br>
<input type="submit">
</form>
</body>
</html>
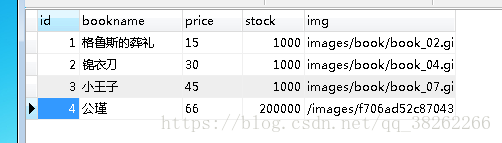
显示如下图






















 2189
2189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








