1、背景
优雅降级和渐进增强这两个概念是在CSS3出现之后火起来的。由于低版本浏览器不支持CSS3,但是CSS3特效太优秀不忍放弃,所以在高级浏览器中使用CSS3,而在低级浏览器只保证最基本的功能。两者的目的都是关注不同浏览器下的不同体验,但是侧重点不同,所以导致了工作流程上的不同。
2、优雅降级
先不兼容低版本的浏览器,优先最新版浏览器效果,之后再逐渐兼容低版本浏览器。
一开始就构建站点的完整功能,然后再针对低版本浏览器进行兼容。比如一开始使用CSS3的特性构建了一个应用,然后再逐步针对各大浏览器进行 hack,使其可以在低版本浏览器上正常使用。
优雅降级的观点:应针对最高级、最完善的浏览器来开发网站。
3、渐进增强
考虑兼容,以较低版本浏览器效果为主,之后再逐渐增加对新版本浏览器的支持。以内容为主,这也是多数公司所采用的方法。
一开始就针对低版本浏览器进行构建页面,完成基本的功能。然后再针对高级浏览器进行交互、效果、追加功能达到更好的体验。
渐进增强的观点:应关注于内容本身。
4、案例
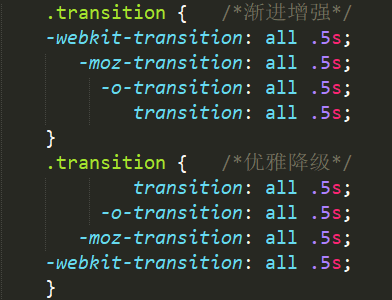
如下的两段代码的书写顺序,表明了渐进增强和优雅降级开发的重点不同。

前缀 CSS3(-webkit- / -moz- / -o-*)和正常 CSS3 在浏览器中的支持情况:
很久以前:浏览器前缀CSS3和正常CSS3都不支持;
不久之前:浏览器只支持前缀CSS3,不支持正常CSS3;
现在:浏览器既支持前缀CSS3,又支持正常CSS3;
未来:浏览器不支持前缀CSS3,仅支持正常CSS3。
具体说明:
渐进增强的写法:优先考虑老版本浏览器的可用性,最后才考虑新版本的可用性。
而在现在前缀CSS3和正常CSS3都可用的情况下,正常CSS3会覆盖前缀CSS3。
优雅降级的写法:优先考虑新版本浏览器的可用性,最后才考虑老版本的可用性。
而在现在前缀CSS3和正常CSS3都可用的情况下,前缀CSS3会覆盖正常的CSS3。
5、如何选择
若低版本用户居多,则优先采用渐进增强的开发流程;
若高版本用户居多,则为了提高大多数用户的使用体验,采用优雅降级的开发流程;
多数大公司采用渐进增强的方式。因为业务优先,提升用户体验永远不会排在最前面。
例如:新浪微博这种拥有亿级用户的网站,绝对不可能为了追求某个特效而不考虑低版本用户,一定是确保低版本、高版本都可用的情况下,再去渐进增强,采用新功能给高版本用户提供更好的用户体验。
6、总结
其实优雅降级和渐进增强都是网站开发的加分项,最重要的还是保证尽可能多的用户可以正常访问网站,在此之后再考虑降级的极端情形和现代浏览器的体验增强。

























 200
200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








