1、注册coding账号
2、新建项目,不选择 启用 README.md 文件初始化项目,以及任何 License 和 .gitignore 文件。

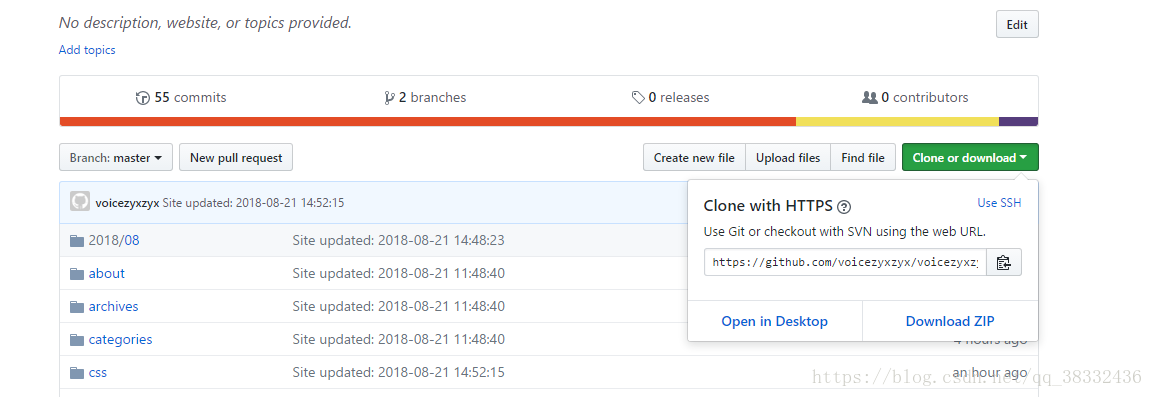
3、从github上克隆项目下来

在本地git终端执行:
git clone https://github.com/xxxxxx/xxxxxx.git --bare (xxxxxx表示你自己用户名和仓库名)
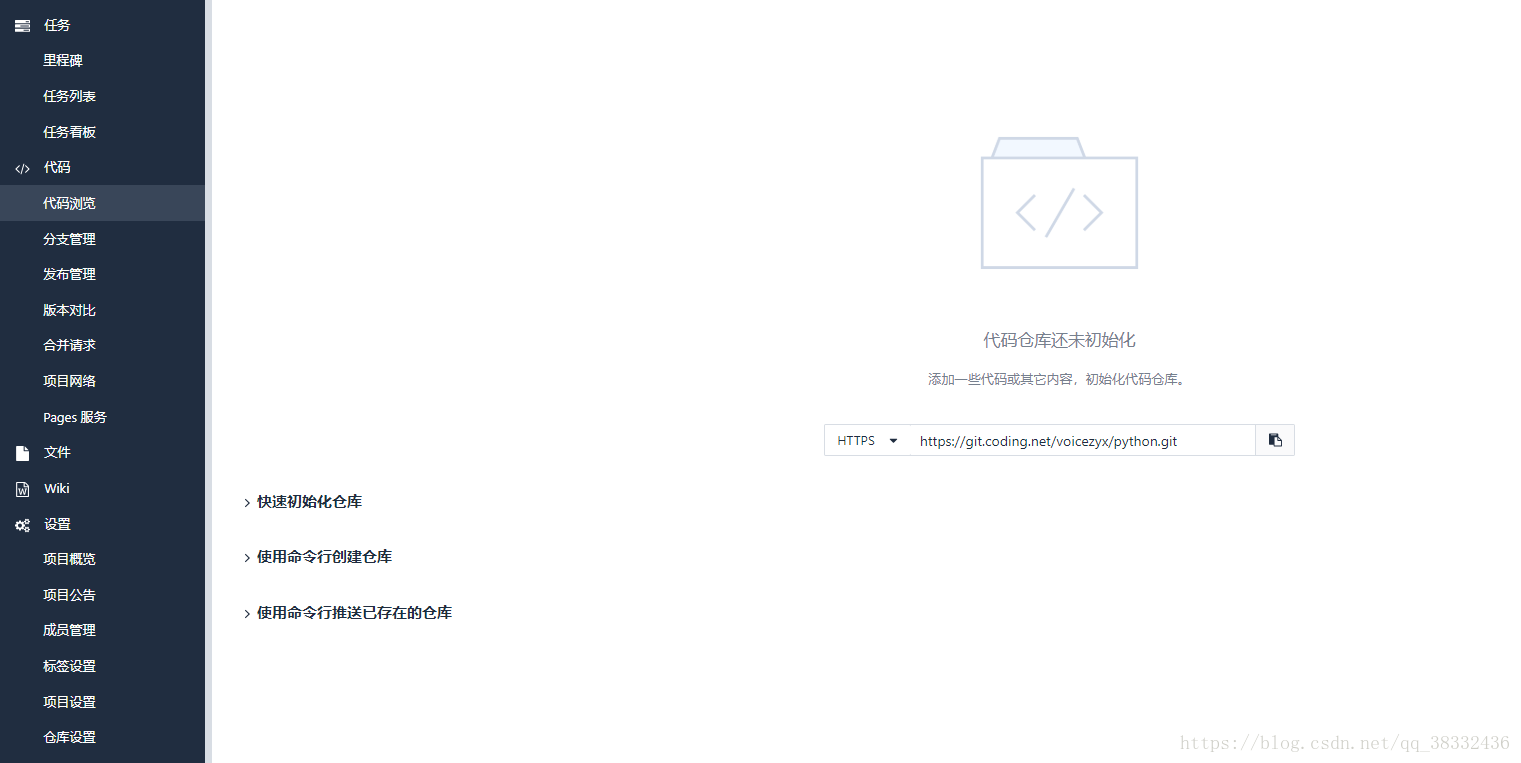
4、将克隆下来的仓库推送到 CODING
克隆完成后,将仓库推送到 CODING 上。
使用仓库页面提供的 URL。

在本地创一个coding存放文件的地方(文件夹)
在此处打开终端:
git push https://git.coding.net/xxxxxx/xxxxx.git --all (此处第一个xxxxx表示自己的coding用户名,第





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1140
1140

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








