- 路由
- 中间件
- 数据库
什么是Express
官方给出的概念:Express 是基于 Node.js 平台,快速、开放、极简的 Web 开发框架。
通俗的理解:Express 的作用和 Node.js 内置的 http 模块类似,是专门用来创建 Web 服务器的。
Express 的本质:就是一个 npm 上的第三方包,提供了快速创建 Web 服务器的便捷方法。
进一步理解 Express
思考:不使用 Express 能否创建 Web 服务器?
答案:能,使用 Node.js 提供的原生 http 模块即可。
思考:既生瑜何生亮(有了 http 内置模块,为什么还有用 Express)?
答案:http 内置模块用起来很复杂,开发效率低;Express 是基于内置的 http 模块进一步封装出来的,能够极大的提高开发效率。
思考:http 内置模块与 Express 是什么关系?
答案:类似于浏览器中 Web API 和 jQuery 的关系。后者是基于前者进一步封装出来的。
Express的基本使用
1、安装
在项目所处的目录中,运行如下的终端命令,即可将 express 安装到项目中使用:
npm i express@4.17.1
2、创建基本的web服务器
// 1、导入express
const express = require('express')
// 2、创建web服务器
const app = express()
// 3、调用app.listen(端口号,启动成功后的回调函数),启动服务器
app.listen(80, ()=>{
console.log('服务起来了')
})
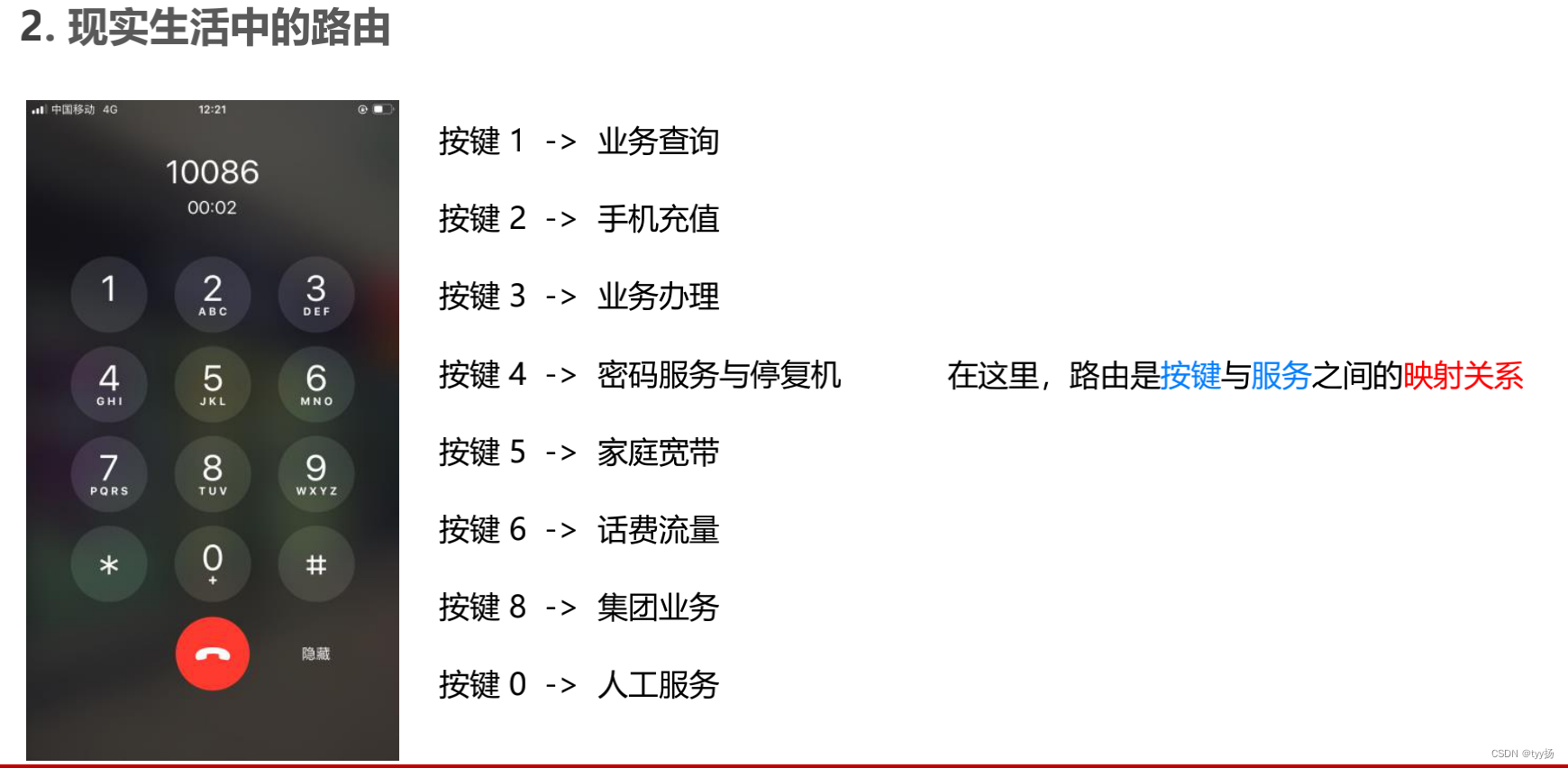
什么是路由
广义上来说,路由就是映射关系

Express中的路由
在 Express 中,路由指的是客户端的请求与服务器处理函数之间的映射关系。
Express 中的路由分 3 部分组成,分别是请求的类型、请求的 URL 地址、处理函数,格式如下:
app.METHOD(PATH, HANDLER)
Express 中的路由的例子:
// 匹配GET请求,且请求URL为/
app.get('/',function(req, res){
res.send('hello world!')
})
// 匹配POST请求,且请求URL为/
app.post('/', function(req, res){
res.send('got a post request')
})

路由的使用
最简单的用法
在 Express 中使用路由最简单的方式,就是把路由挂载到 app 上,示例代码如下:
const express = require('express')
// 创建web服务器,命名为app
const app = express()
// 挂载路由
app.get('/', (req, res) => {res.send('hello world.')})
app.post('/', (req, res) => {res.send('post request.'))
// 启动web服务器
app.listen(80, ()=>{ console.log('server running at http://127.0.0.1') })
模块化路由
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到 app 上,而是推荐将路由抽离为单独的模块。
将路由抽离为单独模块的步骤如下:
① 创建路由模块对应的 .js 文件
② 调用 express.Router() 函数创建路由对象
③ 向路由对象上挂载具体的路由
④ 使用 module.exports 向外共享路由对象
⑤ 使用 app.use() 函数注册路由模块
创建路由模块:
var express = require('express') // 1.导入express
var router = express.Router() // 2.创建路由对象
router.get('/user/list', function(req, res){ // 3.挂载获取用户列表的路由
res.send('get user list')
})
router.post('user/add', function(req, res){ // 4.挂载添加用户的路由
res.send('Add new user.')
})
module.exports = router // 5.向外导出路由对象
注册路由模块:
// 1.导入路由模块
const userRouter = require('./router/user.js')
// 2.使用app.user()注册路由模块
app.use(userRouter)
为路由模块添加前缀:
类似于托管静态资源时,为静态资源统一挂载访问前缀一样,路由模块添加前缀的方式也非常简单:
// 1.导入路由模块
const userRouter = require('./router/user.js')
// 2.使用app.use()注册路由模块,并添加统一的访问前缀 /api
app.use('/api', userRouter)





















 1119
1119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








