什么是盒子模型?
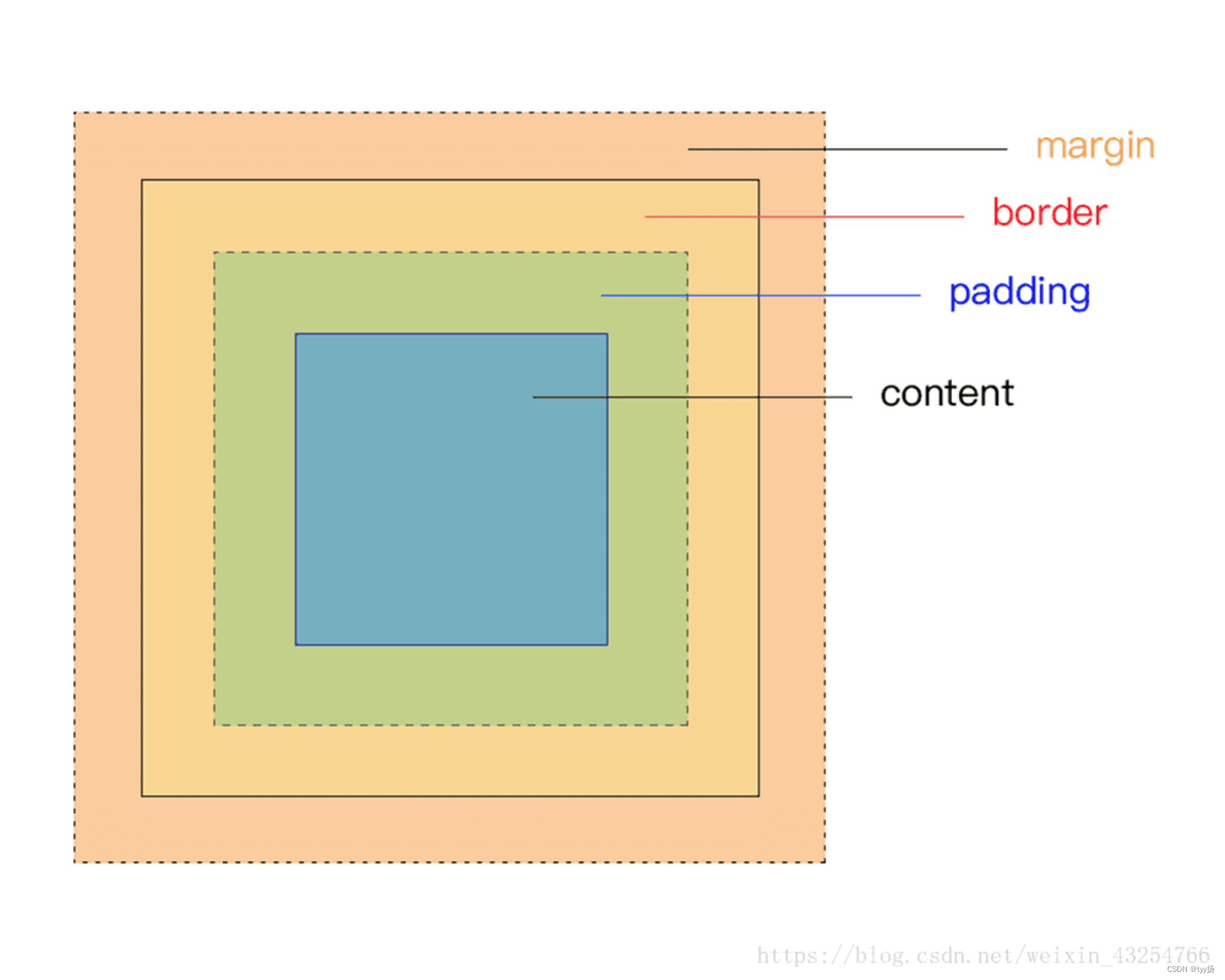
在我们平时看到的网页中,内部的每一个标签元素它都是由4个部分构成的:内容(content)、外边距(margin)、内边距(padding)、边框(border)。
其中一个重点是:IE盒模型和标准盒模型的区别。IE盒模型的content包括border、padding。

语法:box-sizing:border-box || content-box || inherit
- 当使用content-box时,页面将采用标准模式来解析计算,content-box也是默认模式
- 当使用border-box时,页面将采用怪异模式解析计算,怪异模式也称为IE模式
- 当使用inherit时,页面将从父元素继承box-sizing的值
设置IE盒模型以后,content的宽和高会随着padding和border的改变而改变
标准盒模型,content的宽和高不受padding和border的影响




















 881
881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








