grid网格布局
- 前言
- 一、基本概念
- 二、容器属性
- 1. display 属性
- 2. grid-template-columns 属性,grid-template-rows 属性
- 3. grid-row-gap 属性,grid-column-gap 属性,grid-gap 属性
- 4. grid-template-areas 属性
- 5. grid-auto-flow 属性
- 6. justify-items 属性,align-items 属性,place-items 属性
- 7. justify-content 属性,align-content 属性,place-content 属性
- 8. grid-auto-columns 属性,grid-auto-rows 属性
- 9. grid-template 属性,grid 属性
- 三、项目属性
- 总结
前言
网格布局(Grid)是最强大的 CSS 布局方案。
它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。以前,只能通过复杂的 CSS 框架达到的效果,现在浏览器内置了。

上图这样的布局,就是 grid 布局。
grid 布局与 flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别:
- flex布局是一维布局,grid布局是二维布局;
- flex考虑的是项目按行和列布局,grid布局需要同时考虑行和列。
所以,grid 布局远比 Flex 布局强大。
一、基本概念
1. 容器和项目
采用网格布局的区域,称为 “容器”(container) 。
容器内部采用网格定位的子元素,称为 “项目”(item)。
<div class="container">
<div class="item"><p>1</p></div>
<div class="item"><p>2</p></div>
<div class="item"><p>3</p></div>
</div>
上面代码中,最外层的container元素就是容器,内层的三个item元素就是项目。
注意:项目只能是容器的顶层子元素,不包含项目的子元素,比如上面代码的p元素就不是grid项目。grid 布局只对项目生效。
2. 行和列
容器里面的水平区域称为 “行”(row),垂直区域称为 “列”(column)。

3. 单元格
行和列的交叉区域,称为 “单元格”(cell)。
正常情况下,n行和m列会产生n x m个单元格。比如,3行3列会产生9个单元格。

注意:grid单元格是gird单元格,grid项目是grid项目,两者不是一个东西。
4. 网格线
划分网格的线,称为 “网格线”(grid line)。
水平网格线划分出行,垂直网格线划分出列。
正常情况下,n行有n + 1根水平网格线,m列有m + 1根垂直网格线,比如3行就有4根水平网格线。

如上图所示,是一个 4 x 4 的网格,共有5根水平网格线和5根垂直网格线。
二、容器属性
grid 布局的属性分成两类。一类定义在容器上面,称为容器属性;另一类定义在项目上面,称为项目属性。这部分先介绍容器属性。
1. display 属性
display: grid; 指定一个容器采用网格布局。
.container {
display: grid;
}

默认情况下,容器元素都是块级元素,但也可以设成行内元素。
.container {
display: inline-grid;
}

注意:设为网格布局以后,容器子元素(grid项目)的float、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效。
2. grid-template-columns 属性,grid-template-rows 属性
容器指定了网格布局以后,接着就要划分 行 和 列 。grid-template-columns 属性定义每一列的列宽,grid-template-rows 属性定义每一行的行高。
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</div>
用法一:使用绝对单位px
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}

上面代码指定了一个3行3列的网格,列宽和行高都是100px。
用法二:使用百分比。
.container {
display: grid;
grid-template-columns: 33.33% 33.33% 33.33%;
grid-template-rows: 33.33% 33.33% 33.33%;
}
(1) repeat()
有时候,重复写同样的值非常麻烦,尤其网格很多时。这时,可以使用 repeat() 函数,简化重复的值。上面的代码用repeat()改写如下:
.container {
display: grid;
grid-template-columns: repeat(3, 33.33%);
grid-template-rows: repeat(3, 33.33%);
}
repeat()接受两个参数:
第一个参数是:重复的次数(上例是3),第二个参数是所要重复的值(上例是33.3%)。
repeat()重复某种模式也是可以的:
.container {
display: grid;
grid-template-columns: repeat(2, 100px 20px 80px);
grid-template-rows: repeat(3, 33.33%);
}

上面实例定义了6列,第一列和第四列的宽度为100px,第二列和第五列为20px,第三列和第六列为80px。
(2)auto-fill 关键字
有时,单元格的大小是固定的,但是容器的大小不确定。如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用 auto-fill 关键字表示自动填充。
.container {
display: grid;
grid-template-columns: repeat(auto-fill, 100px);
}

上面示例表示每列宽度100px,然后自动填充,直到容器不能放置更多的列。
(3)fr 关键字
为了方便表示比例关系,网格布局提供了 fr 关键字(fraction 的缩写,意为"片段")。
如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍,fr可以与绝对长度的单位结合使用。
.container {
display: grid;
grid-template-columns: 100px 1fr 2fr;
grid-template-rows: 100px 100px 100px;
}

(4)minmax()
minmax() 函数产生一个长度范围,表示长度就在这个范围之中。
它接受两个参数,分别为最小值和最大值。
.container {
display: grid;
grid-template-columns: 1fr 1fr minmax(100px, 1fr);
grid-template-rows: 100px 100px 100px;
}

上面代码中,minmax(100px, 1fr) 表示列宽不小于100px,不大于1fr。
(5)auto 关键字
auto 关键字表示长度由浏览器自己决定。
.container {
display: grid;
grid-template-columns: 200px auto 200px;
grid-template-rows: 100px 100px 100px;
}

上面代码中,第二列的宽度,基本上等于该列单元格的最大宽度,除非单元格内容设置了min-width,且这个值大于最大宽度。
(6)网格线的名称
grid-template-columns 属性和 grid-template-rows 属性里面,还可以使用方括号,指定每一根网格线的名字,方便以后的引用。
.container {
display: grid;
grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];
grid-template-rows: [r1] 100px [r2] 100px [r3] 100px [r4];
}
上面代码指定网格布局为3行 x 3列,因此有4根垂直网格线和4根水平网格线。方括号里面依次是这八根线的名字。
网格布局允许同一根线有多个名字,比如:[fifth-line row-5] 。
(7)布局实例
grid-template-columns 属性对于网页布局非常有用。两栏式布局只需要一行代码。
代码将左边栏设为30%,右边栏设为70%:
.container {
display: grid;
grid-template-columns: 30% 70%;
}

传统的十二网格布局,写起来也很容易:
.container {
display: grid;
grid-template-columns: repeat(12, 1fr);
}
3. grid-row-gap 属性,grid-column-gap 属性,grid-gap 属性
grid-row-gap 属性设置行与行的间隔(行间距),grid-column-gap 属性设置列与列的间隔(列间距)。
grid-gap 属性是它们的简写形式。
grid-row-gap 和 grid-column-gap 用法如下:
.container {
display: row;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-row-gap: 20px;
grid-column-gap: 20px;
}

grid-gap 属性是 grid-row-gap 和 grid-column-gap 的合并简写形式,语法如下:
.container {
grid-gap: <grid-row-gap> <grid-column-gap>;
}
上面一段 CSS 代码可以简写成下面的代码:
.container {
display: row;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-gap: 20px 20px;
}
如果grid-gap省略了第二个值,浏览器认为第二个值等于第一个值。
.container {
grid-gap: 20px;
}
这样设置效果也是一样的。
注意:根据最新标准,上面三个属性名的grid-前缀已经删除,grid-column-gap 和 grid-row-gap写成 column-gap 和 row-gap,grid-gap写成 gap。
4. grid-template-areas 属性
网格布局允许指定 “区域”(area),一个区域由单个或多个单元格组成。
grid-template-areas 属性用于定义区域。
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: 'a b c'
'd e f'
'g h i';
}
上面代码先划分出9个单元格,然后将其定名为 a 到 i 的九个区域,分别对应这九个单元格。
多个单元格合并成一个区域的写法如下:
.container {
grid-template-areas: 'a a a'
'b b b'
'c c c';
}
上面代码将9个单元格分成 a、b、c 三个区域。
下面是一个布局实例:
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";
上面代码中,顶部是页眉区域header,底部是页脚区域footer,中间部分则为main和sidebar。
如果某些区域不需要利用,则使用 "点 "(.) 表示。
grid-template-areas: 'a . c'
'd . f'
'g . i';
上面代码中,中间一列为点,表示没有用到该单元格,或者该单元格不属于任何区域。
注意:区域的命名会影响到网格线。
每个区域的起始网格线,会自动命名为 区域名-start ,终止网格线自动命名为 区域名 -end。
比如,区域名为 header,则起始位置的水平网格线和垂直网格线叫做 header-start,终止位置的水平网格线和垂直网格线叫做 header-end。
5. grid-auto-flow 属性
划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。
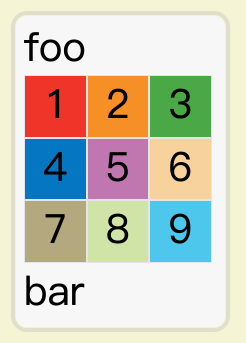
默认的放置顺序是 “先行后列” ,即先填满第一行,再开始放入第二行,即下图数字的顺序。

这个顺序由 grid-auto-flow 属性决定,默认值是row,即 “先行后列” ;
如果将它设成 column,变成 “先列后行” 。
grid-auto-flow: column;
上面代码设置了column以后,放置顺序就变成了下图:

grid-auto-flow 属性除了设置成 row 和 column ,还可以设成 row dense 和 column dense。
这两个值主要用于,某些项目指定位置以后,剩下的项目怎么自动放置。
下面的例子让 1 和 2 各占据两个单元格,然后在默认的 grid-auto-flow: row 情况下,会产生下面这样的布局:

上图中,1 后面的位置是空的,这是因为 3 默认跟着 2 ,所以会排在 2 后面。
现在修改设置,设为 row dense,表示 “先行后列” ,并且尽可能紧密填满,尽量不出现空格。
grid-auto-flow: row dense;
效果如下:

上图会先填满第一行,再填满第二行,所以 3 就会紧跟在 1 的后面,8 和 9 就会排到第四行。
如果将设置改为 column dense ,表示 “先列后行” ,并且尽量填满空格。
grid-auto-flow: column dense;
效果如下:

上图会先填满第一列,再填满第二列,所以 3 在第一列,4 在第二列。8 和 9 被挤到了第四列。
6. justify-items 属性,align-items 属性,place-items 属性
justify-items 属性设置单元格内容的水平位置(左中右),align-items 属性设置单元格内容的垂直位置(上中下), place-items 是它们的简写。
.container {
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
}
这两个属性的写法完全相同,都可以取下面这些值。
- start:对齐单元格的起始边缘;
- end:对齐单元格的结束边缘;
- center:单元格内部居中;
- stretch:拉伸,占满单元格的整个宽度(默认值)。
justify-items 属性示例:
(1)start:
.container {
justify-items: start;
}
上面代码表示,单元格的内容左对齐,效果如下图:

(2)end:
.container {
justify-items: end;
}
上面代码表示,单元格的内容右对齐,效果如下图:

(3)center:
.container {
justify-items: center;
}
上面代码表示,单元格的内容居中对齐,效果如下图:

(4)stretch:
.container {
align-items: stretch;
}
上面代码表示,单元格的内容占满整个宽度,效果如下图:

align-items 属性示例:
(1)start:
.container {
align-items: start;
}
上面代码表示,单元格的内容头部对齐,效果如下图:

(2)end:
.container {
align-items: end;
}
上面代码表示,单元格的内容底部对齐,效果如下图:

(3)center:
.container {
align-items: center;
}
上面代码表示,单元格的内容居中对齐,效果如下图:

(4)stretch:
.container {
align-items: stretch;
}
上面代码表示,单元格的内容占满整个高度,效果如下图:

place-items 属性是 align-items属性和 justify-items 属性的合并简写形式。
语法如下:
.container {
place-items: <align-items> <justify-items>;
}
下面是一个例子:等同于设置了 align-items:start 和 justify-items:end 的效果
.container {
place-items: start end;
}
效果如下:

如果省略第二个值,则浏览器认为与第一个值相等,如下所示:
.container {
place-items: start;
}
浏览器默认为align-items属性和justify-items属性都是start。
7. justify-content 属性,align-content 属性,place-content 属性
justify-content 属性是整个内容区域在容器里面的水平位置(左中右),align-content 属性是整个内容区域的垂直位置(上中下),place-content 属性是它们的简写。
.container {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
这两个属性的写法完全相同,都可以取下面这些值:
- start :对齐容器的起始边框;
- end :对齐容器的结束边框;
- center : 容器内部居中;
- stretch : 项目大小没有指定时,拉伸占据整个网格容器(默认值);
- space-around : 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍;
- space-between : 项目与项目的间隔相等,项目与容器边框之间没有间隔
- space-evenly :项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。
justify-content 属性示例:
(1)start:
.container {
justify-content: start;
}
上面代码表示,单元格在整个grid容器中 左对齐,效果如下图:
(2)end:
.container {
justify-content: end;
}
上面代码表示,单元格在整个grid容器中 右对齐,效果如下图:

(3)center:
.container {
justify-content: center;
}
上面代码表示,单元格在整个grid容器中水平 居中对齐,效果如下图:

(4)stretch:
.container {
justify-content: stretch;
}
上面代码表示,项目大小没有指定是,单元格在整个grid容器中 拉伸整个宽度,效果如下图:

(5)space-around:
.container {
justify-content: space-around;
}
上面代码表示,每个单元格在整个grid容器中 两侧的间隔相等,效果如下图:

(6)space-between:
.container {
justify-content: space-between;
}
上面代码表示,单元格水平方向之间的间隔都相等,单元格与整个grid容器的边框之间没有间隔,效果如下图:

(7)space-evenly:
.container {
justify-content: space-evenly;
}
上面代码表示,单元格水平方向之间的间隔都相等,单元格与整个grid容器的边框之间也是同样长度的间隔,效果如下图:

align-content属性示例
与上述 justify-content属性 的图完全一样,只是将 水平 方向改成 垂直 方向。
.container {
width: 800px;
height: 500px;
border: 1px solid #333;
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
align-content: [start / center / end];
}
(1)start:

(2)center:

(3)end:

剩下的属性就不在这里依次赘述了。
place-content 属性是 align-content 属性和 justify-content 属性的合并简写形式。
语法如下:
.container {
place-content: <align-content> <justify-content>;
}
下面是一个例子:等同于设置 align-content:center 和 justify-content:space-around 的效果
.container {
place-content: center space-around;
}
效果如下:

如果省略第二个值,浏览器就会假定第二个值等于第一个值,如下所示:
.container {
place-items: center;
}
浏览器默认为 align-content属性 和 justify-content属性 都是 center。
8. grid-auto-columns 属性,grid-auto-rows 属性
有时候,一些项目的指定位置,在现有网格的外部。比如网格只有3行*3列,但是某一个项目指定在第5行。这时,浏览器会自动生成多余的网格,以便放置项目。
grid-auto-columns 属性和 grid-auto-rows 属性用来设置,浏览器自动创建的多余网格的列宽和行高。它们的写法与 grid-template-columns 和 grid-template-rows 完全相同。
如果不指定这两个属性,浏览器完全根据单元格内容的大小,决定新增网格的列宽和行高。
下面的例子里面,划分好的网格是3行 x 3列,但是多出了 10 和 11 :
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
不指定这两个属性的默认情况下,效果如下:

多出的10 和 11 的行高默认为内容的高度。
如果将 grid-auto-rows 设置为50px:
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-auto-rows:50px;
}
效果如下:

如果将排列方式设置为 “先列后行” ,将 grid-auto-columns 设置为50px:
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-auto-flow: column;
grid-auto-columns:50px;
}
效果如下:

9. grid-template 属性,grid 属性
grid-template 属性是 grid-template-columns、grid-template-rows 和 grid-template-areas 这三个属性的合并简写形式。
grid 属性是 grid-template-rows、grid-template-columns、grid-template-areas、 grid-auto-rows、grid-auto-columns、grid-auto-flow 这六个属性的合并简写形式。
从易读易写的角度考虑,还是建议不要合并属性,所以这里就不详细介绍这两个属性了。
三、项目属性
下面这些属性定义在 grid项目上面。
1. grid-column-start 属性,grid-column-end 属性,grid-row-start 属性,grid-row-end 属性
项目的位置是可以指定的,具体方法就是指定项目的四个边框,分别 定位在哪根网格线。
- grid-column-start 属性:左边框所在的垂直网格线;
- grid-column-end 属性:右边框所在的垂直网格线;
- grid-row-start 属性:上边框所在的水平网格线;
- grid-row-end 属性:下边框所在的水平网格线;
例如:我想指定 1 的左边框是第二根垂直网格线,右边框是第四根垂直网格线:
.item-1 {
grid-column-start: 2;
grid-column-end: 4;
}
效果如下:

上图中,只指定了1号项目的左右边框,没有指定上下边框,所以会采用默认位置,即上边框是第一根水平网格线,下边框是第二根水平网格线。
除了1号项目以外,其他项目都没有指定位置,由浏览器自动布局,这时它们的位置由容器的 grid-auto-flow 属性决定,这个属性的默认值是 row,因此会 “先行后列” 进行排列。
我们可以把这个属性的值分别改成 column、row dense 和 column dense,看看其他项目的位置发生了怎样的变化。
下面的例子是指定四个边框位置的效果,代码如下:
.item-1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
}

这四个属性的值,除了指定为第几个网格线,还可以指定为 网格线的名字。
.item-1 {
grid-column-start: header-start;
grid-column-end: header-end;
}
上面代码中,左边框和右边框的位置,都指定为网格线的名字。
这四个属性的值还可以使用 span关键字,表示"跨越",即左右边框(上下边框)之间跨越多少个网格。
.item-1 {
grid-column-start: 1;
grid-column-end: span 2;
}
效果如下:

使用这四个属性,如果产生了项目的重叠,则使用 z-index 属性指定项目的 重叠顺序。
2. grid-column 属性,grid-row 属性
grid-column 属性是 grid-column-start 属性和 grid-column-end 属性的合并简写形式,
grid-row 属性是 grid-row-start 属性和 grid-row-end 属性的合并简写形式。
语法如下:
.item {
grid-column: <start-line> / <end-line>;
grid-row: <start-line> / <end-line>;
}
将上面的例子改写为简写形式:
.item-1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
}
/* 等同于 */
.item-1 {
grid-column: 1 / 3;
grid-row: 2 / 3;
}
上面代码中,项目item-1占据第二行,从第一根列线到第三根列线,效果如下:

这两个属性之中,也可以使用 span关键字,表示跨越多少个网格。
代码如下:
.item-1 {
grid-column: 1 / 3;
grid-row: 1 / 3;
}
/* 等同于 */
.item-1 {
grid-column: 1 / span 2;
grid-row: 1 / span 2;
}
上面代码中,项目item-1占据的区域,包括第一行 + 第二行、第一列 + 第二列。
效果如下:

斜杠以及后面的部分可以省略,默认跨越一个网格。
.item-1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
}
/* 等同于 */
.item-1 {
grid-column: 1;
grid-row: 1;
}
效果如下:

上面代码中,项目item-1占据左上角第一个网格。
3. grid-area 属性
grid-area 属性指定项目放在哪一个区域。
.container {
width: 800px;
border: 1px solid #333;
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: 'a b c'
'd e f'
'g h i';
}
.item-1 {
grid-area: e;
}
效果如下:

grid-area 属性还可用作 grid-row-start 属性、grid-column-start 属性、grid-row-end 属性、grid-column-end 属性的合并简写形式,直接指定项目的位置。
语法如下:
.item {
grid-area: <row-start> / <column-start> / <row-end> / <column-end>;
}
同样,我们将之前的例子改写,代码如下:
.item-1 {
grid-column: 1 / 3;
grid-row: 2 / 3;
}
/* 等同于 */
.item-1 {
grid-area: 2 / 1 / 3 / 3;
}
效果如下:

4. justify-self 属性,align-self 属性,place-self 属性
justify-self 属性设置单元格内容的水平位置(左中右),跟 justify-items 属性的用法完全一致,但只作用于单个项目。
align-self 属性设置单元格内容的垂直位置(上中下),跟 align-items 属性的用法完全一致,也是只作用于单个项目。
.item {
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
}
这两个属性都可以取下面四个值:
- start :对齐单元格的起始边缘;
- end :对齐单元格的结束边缘;
- center :单元格内部居中;
- stretch :拉伸,占满单元格的整个宽度(默认值)。
place-self 属性是align-self 属性 和 justify-self 属性 的合并简写形式。
.item {
place-self: <align-self> <justify-self>;
}
下面是一个例子,代码如下:
.item-1 {
align-self: center;
justify-self: center;
}
/* 等同于 */
.item-1 {
place-self: center center;
}
效果如下:

如果省略第二个值,place-self属性会认为这两个值相等。
.item-1 {
place-self: center center;
}
/* 等同于 */
.item-1 {
place-self: center;
}
总结
如果想更细致地学习grid布局,可以参考阮一峰老师的博客:
链接: Grid 网格布局教程






















 3756
3756











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








