vue中is的属性引入是为了解决dom结构中对放入html的元素有限制的问题,譬如ul里面要接上li的标签,引入is的属性后,你完全可以写成这样
<div class="language-html">
<ul>
<li is="row"></li>
</ul>
</div> 这样会保证dom结构在浏览器的正常渲染,尽量避免在不正确的结构中直接使用组件
<script>
Vue.component('row', {
template: '<li>this is a row</li>'
})
</script>
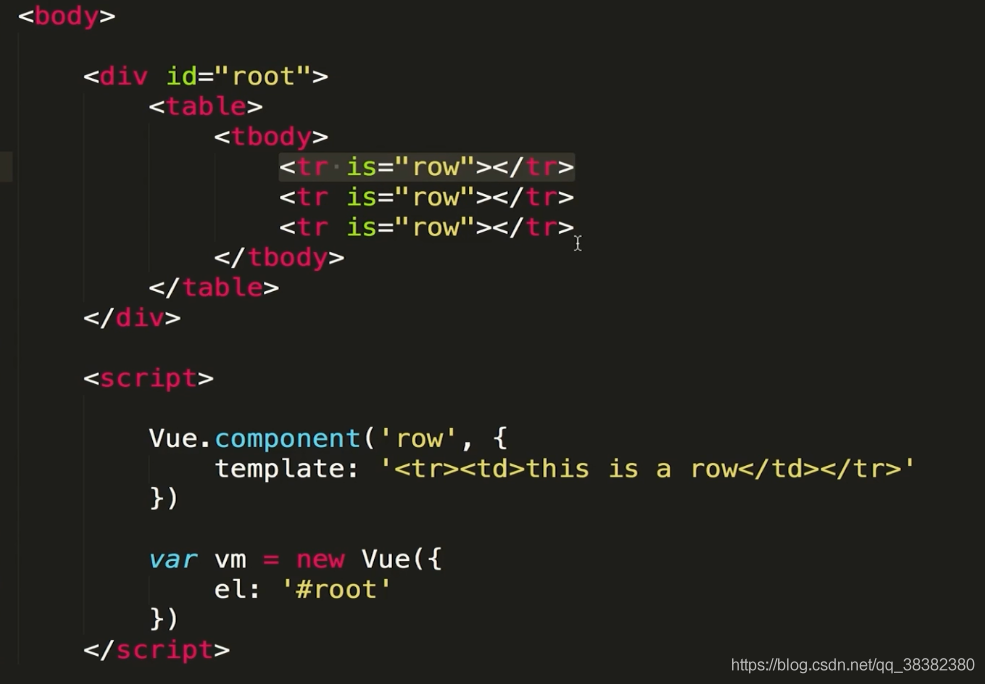
或另一种用法如下图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态组件与v-once指令</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<component :is="type"></component>
<!-- <child-one v-if="type==='child-one'"></child-one>
<child-two v-if="type==='child-two'"></child-two> -->
<button @click="handleBtnClick">change</button>
</div>
<script>
Vue.component("childOne", {
template: "<div>child one</div>"
});
Vue.component("childTwo", {
template: "<div>child two</div>"
});
var vm = new Vue({
el:"#app",
data: {
type: "child-one"
},
methods: {
handleBtnClick: function(){
this.type = (this.type==="child-one" ? "child-two" : "child-one")
}
}
})
</script>
</body>
</html>























 691
691











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








