1.首先在layer.open中的resizing伸缩回掉函数中通过window[layero.find(‘iframe’)[0][‘name’]];找到iframe子页面dom对象,然后在通过layero获取当前layer对象中的layero[0].scrollHeight高度,然后通过iframe父页面向子页面传参的方式将scrollHeight高度传递给子页面,子页面将接收到的scrollHeight高度,通过jq设置为子页面的父容器高度即可。
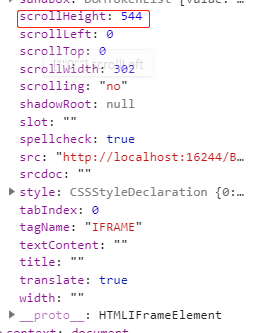
A.获取scrollHeight高度代码截图如下:

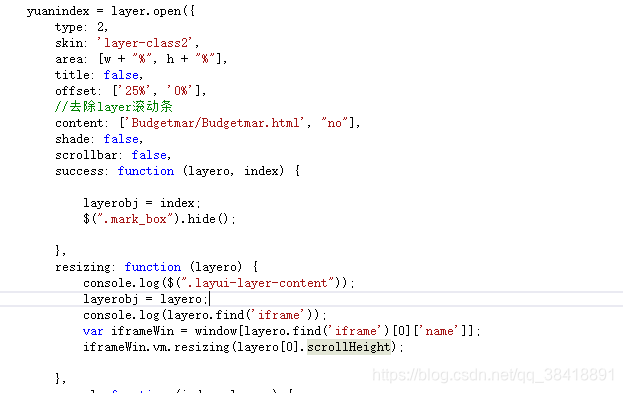
B.layer的resizing回掉函数中处理scrollHeight高度获取

layer弹窗中的iframe页面根据其窗口伸缩大小自适应
最新推荐文章于 2022-09-07 11:42:25 发布




















 1131
1131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








