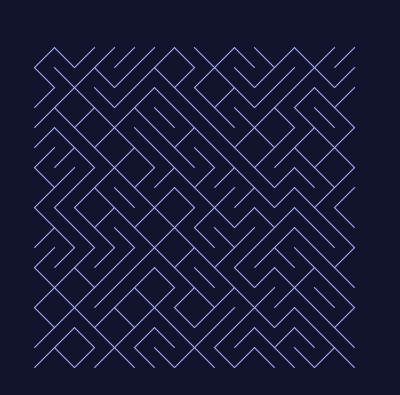
官方解释:css-doodle组件将根据其内部的规则(纯CSS)生成一个div网格。您可以使用CSS轻松操纵这些单元格以提供图形模式或动画图形
插件官网:https://css-doodle.com/
实现特效:


使用方法同jquery引入一样——建议放置页面底部:<script src="https://unpkg.com/css-doodle@0.8.5/css-doodle.min.js"></script>
body里面添加代码<css-doodle >代码</css-doodle>
例如:
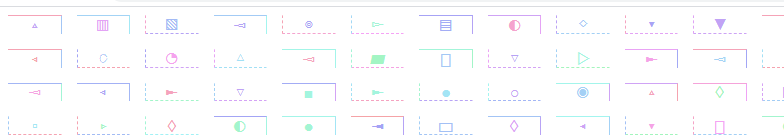
<css-doodle grid="4x28">
:doodle {
@size: 20em;
grid-gap: 15px;
}
transition: all .4s ease;
border-top: 1px solid hsl(@rand(137.50deg, 360deg), 80%, 80%);
border-right: 1px solid hsl(@rand(137.50deg, 360deg), 80%, 80%);
:after {
content: \@hex(@rand(9632, 9687));
color: hsl(@rand(137.50deg, 360deg), 80%, 80%);
}
@random {
border-top: 1px solid transparent;
border-right: 1px solid transparent;
border-bottom: 1px solid hsl(@rand(137.50deg, 360deg), 80%, 80%);
border-left: 1px solid hsl(@rand(137.50deg, 360deg), 80%, 80%);
border-style: dashed;
}
</css-doodle>
效果如下:





















 434
434











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








