当我们开发一个管理类项目的时候,EasyUI是我常用的一个jquery框架,而表单验证显然是我们必须要实现的功能,而使用基于EasyUI的验证功能就比较简便了,本文来介绍下具体的用法
EasyUI表单验证
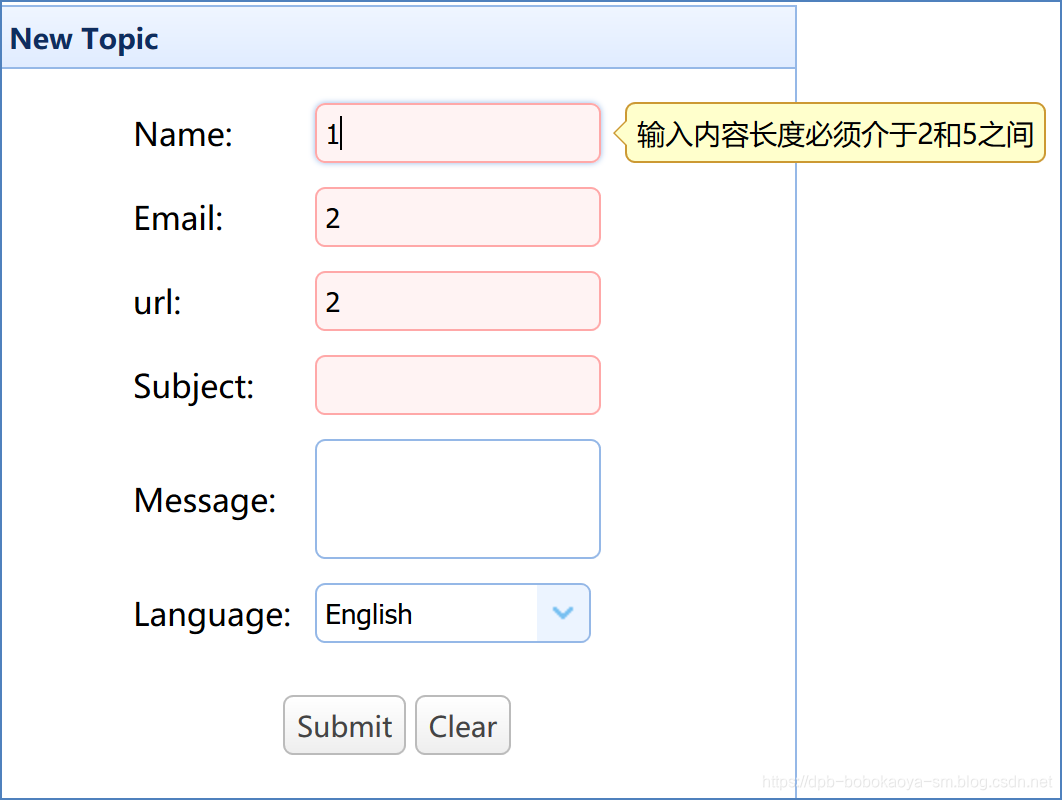
1.官方提供的验证
验证规则是通过使用 required 和 validType 属性来定义的。
| 规则 | 说明 |
|---|---|
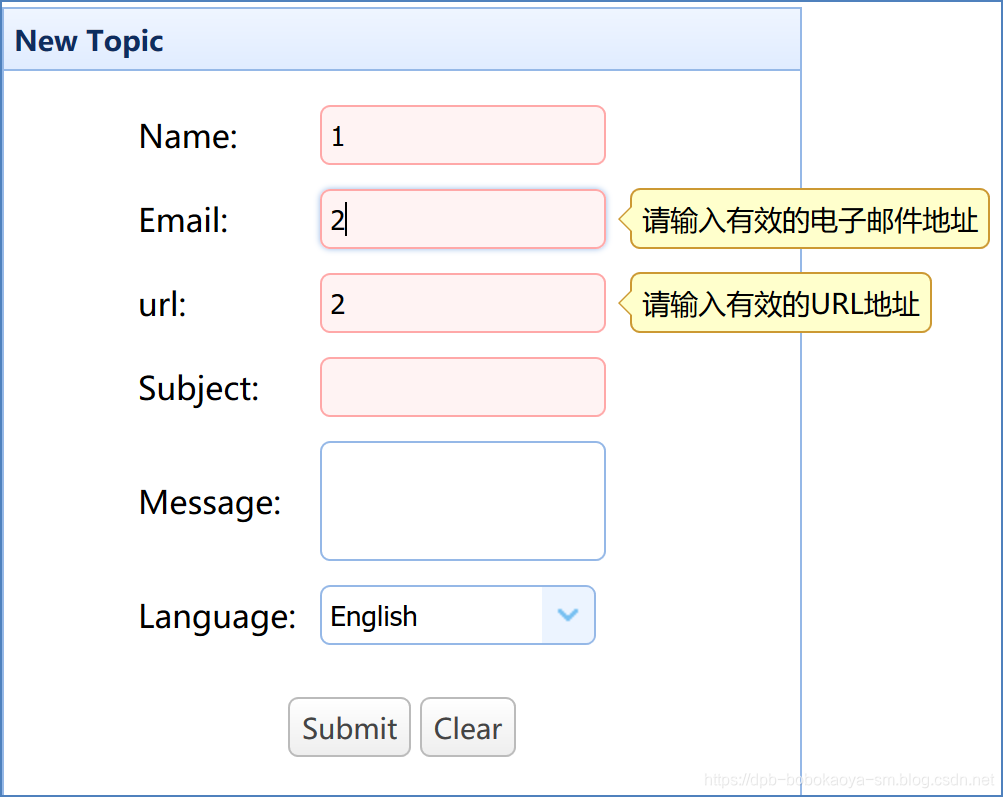
| 匹配 email 正则表达式规则 | |
| url | 匹配 URL 正则表达式规则 |
| length[0,100] | 允许从 x 到 y 个字符 |
<tr>
<td>Name:</td>
<td><input class="easyui-textbox" type="text" name="name" data-options="required:true,validType:'length[2,5]'"></input></td>
</tr>
<tr>
<td>Email:</td>
<td><input class="easyui-textbox" type="text" name="email" data-options="required:true,validType:'email'"></input></td>
</tr>
<tr>
<td>url:</td>
<td><input class="easyui-textbox" type="text" name="email" data-options="required:true,validType:'url'"></input></td>
</tr>


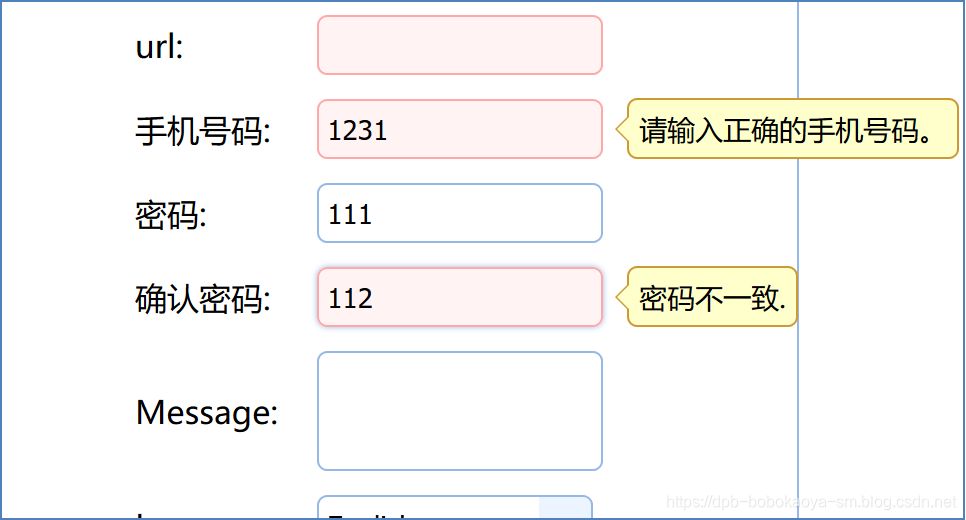
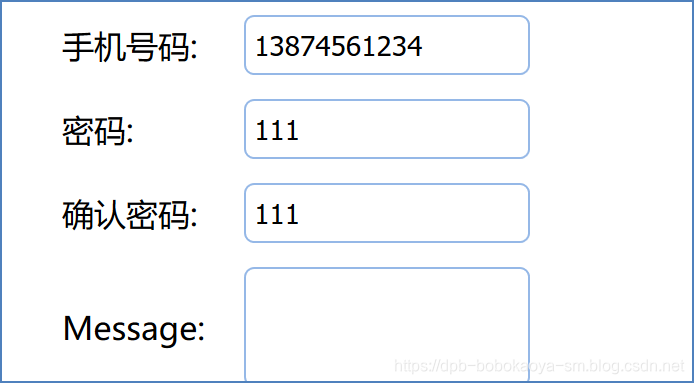
2.自定义验证
官方所提供的验证类型就那么几种并不能满足我们所有的验证需求,所以此时我们需要自定义验证规则。重写 $.fn.validatebox.defaults.rules,来定义一个验证函数和无效的信息,实现如下:
<tr>
<td>手机号码:</td>
<td><input class="easyui-textbox" type="text" name="subject" data-options="required:true" validType='phoneNum' ></input></td>
</tr>
<tr>
<td>密码:</td>
<td><input class="easyui-textbox" type="text" id="pwd" name="pwd" data-options="required:true"></input></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input class="easyui-textbox" type="text" name="subject" data-options="required:true" validType="equals['#pwd']"></input></td>
</tr>
<script type="text/javascript">
$(function(){
$.extend($.fn.validatebox.defaults.rules, {
phoneNum: { //验证手机号
validator: function(value, param){
return /^1[3-8]+\d{9}$/.test(value);
},
message: '请输入正确的手机号码。'
},
equals: {
validator: function(value,param){
return value == $(param[0]).val();
},
message: '密码不一致.'
}
});
})
</script>


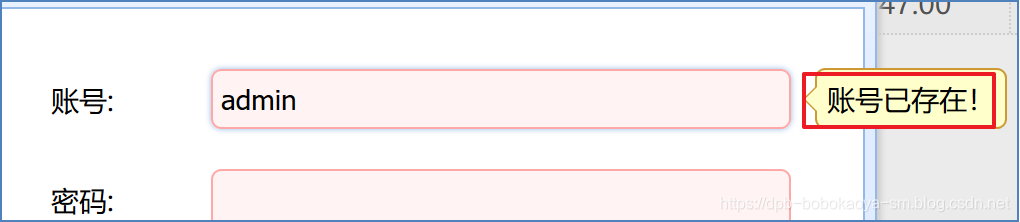
3.远程验证
有些时候我们需要同服务器交互验证,此时easyUI验证也提供的有此功能,remote[‘http://…/action.do’,‘paramName’]:发送 ajax 请求来验证值,成功时返回 ‘true’ 。实现如下。
<input class="easyui-textbox" name="username"
style="width:100%" data-options="label:'账号:',required:true,invalidMessage:'账号已存在!'"
validType="remote['/sys/user/validateUserName', 'username']">
服务端返回true表示验证通过false表示验证出错,可以通过invalidMessage属性来自定义验证出错时的提示信息。

好了~到此基于EasyUI的验证就到此结束了通过这几种方式应该可以满足各种客户端验证的需求了。





















 880
880











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










