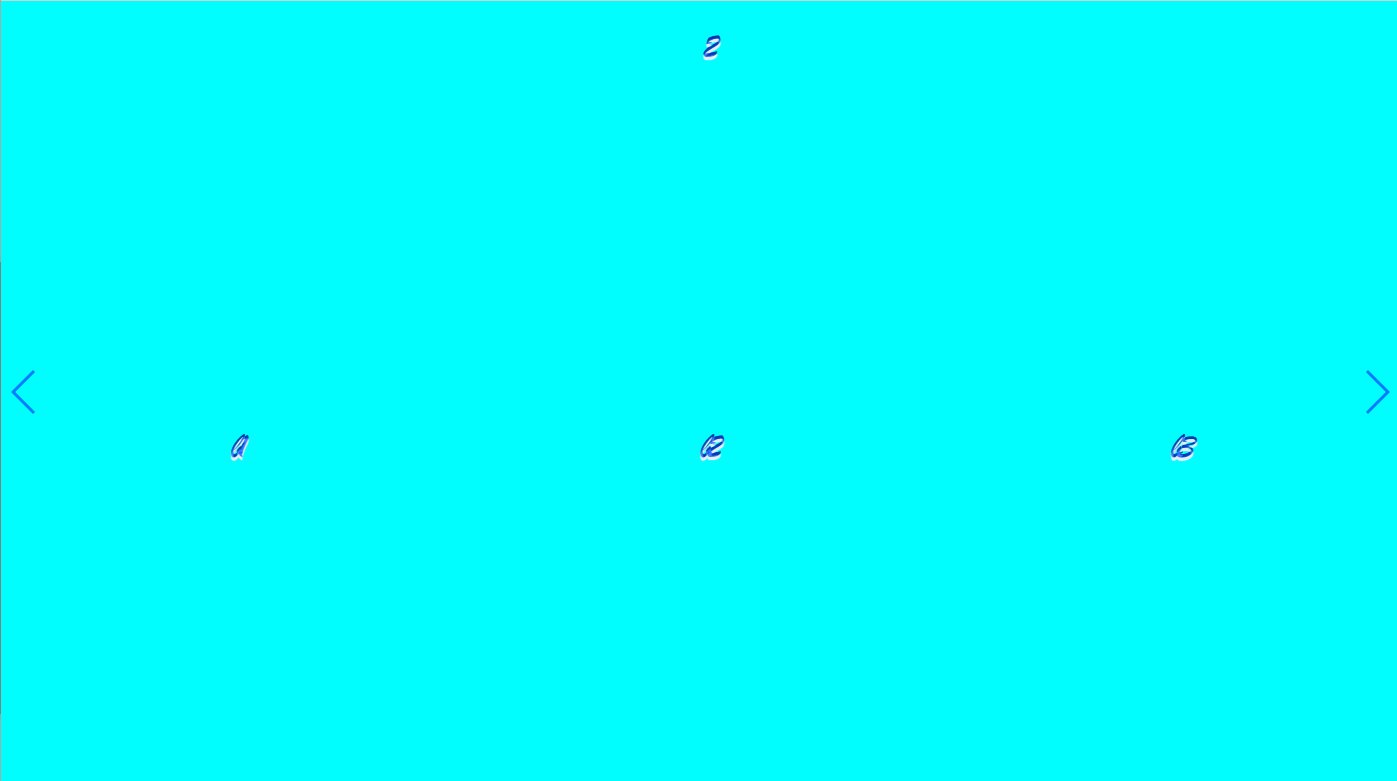
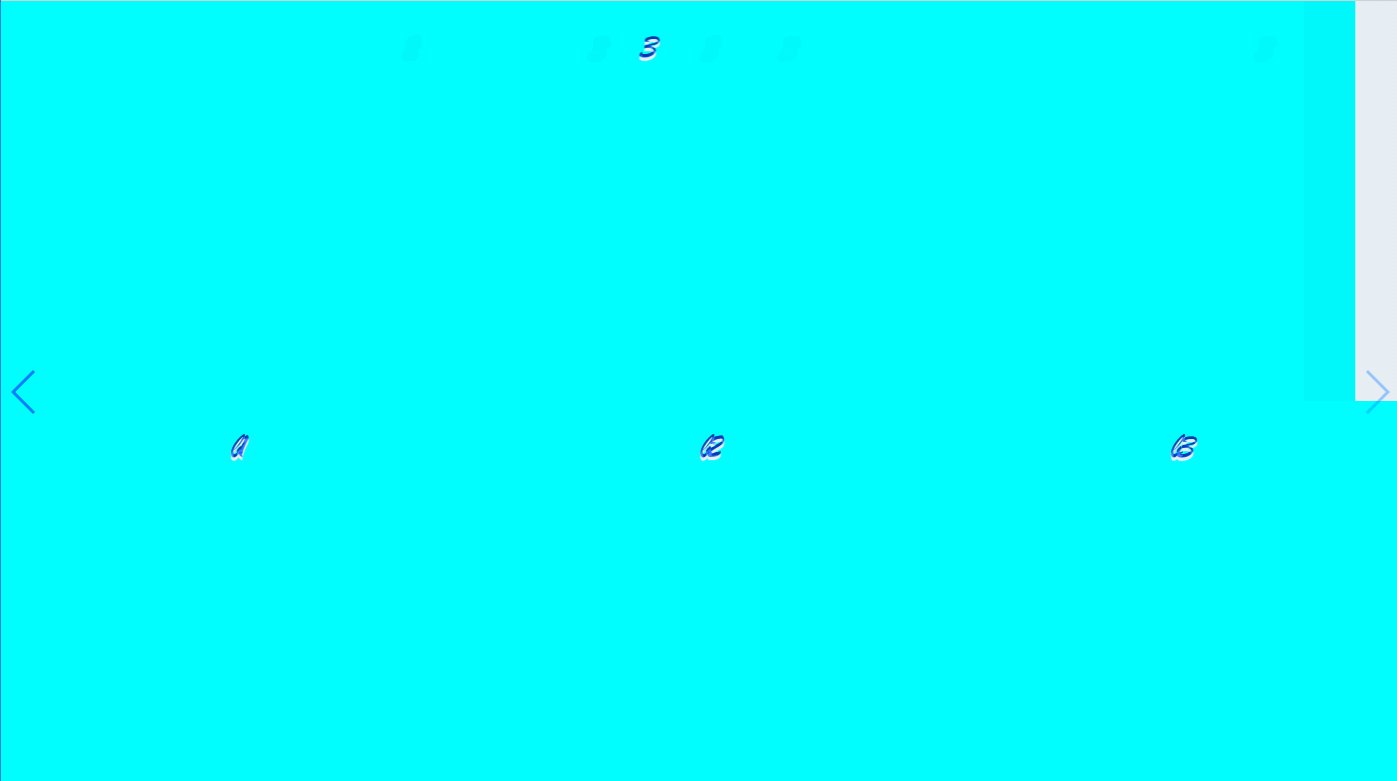
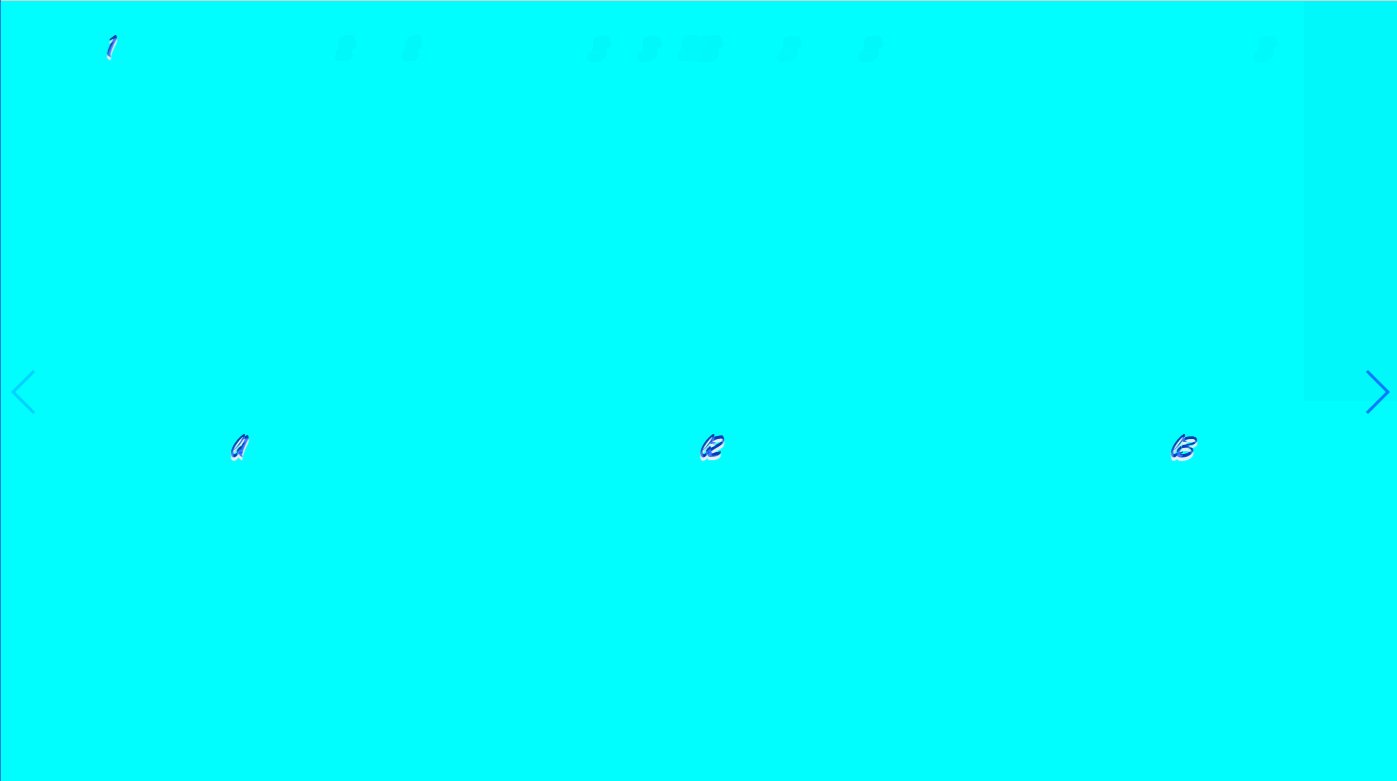
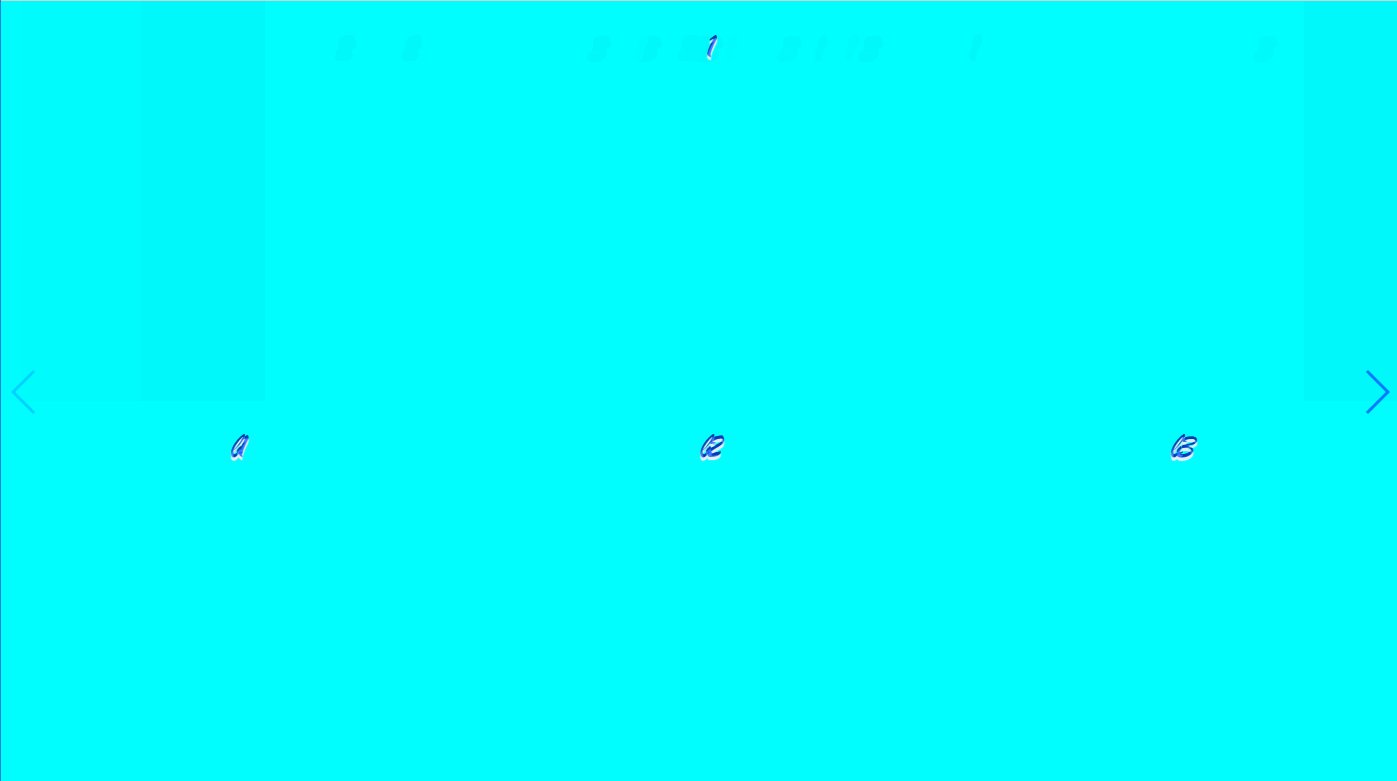
效果预览

版本
"swiper": "^3.4.2"
核心代码
<template>
<div class="carousel">
<div class="swiper-container swiper1">
<div class="swiper-wrapper">
<div class="swiper-slide"><h1>1</h1></div>
<div class="swiper-slide"><h1>2</h1></div>
<div class="swiper-slide"><h1>3</h1></div>
</div>
</div>
<div class="swiper-container-thumbs">
<div class="swiper-wrapper">
<div class="swiper-slide"><h1>b1</h1></div>
<div class="swiper-slide"><h1>b2</h1></div>
<div class="swiper-slide"><h1>b3</h1></div>
</div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div>
</template>
<script>
import Swiper from "swiper";
export default {
name: "Carousel",
data() {
return {};
},
mounted() {
var thumbSwiper = new Swiper('.swiper-container-thumbs', {
slidesPerView: 3,
watchSlidesProgress: true,
watchSlidesVisibility: true,
});
var bannerSwiper = new Swiper('.swiper1', {
mousewheel: true,
speed: 300,
watchSlidesProgress: true,
nextButton: ".swiper-button-next",
prevButton: ".swiper-button-prev",
thumbs: {
swiper: {
thumbSwiper,
watchSlidesVisibility: true,
},
},
});
},
};
</script>
<style lang="less" scoped>
.carousel {
width: 100%;
}
.swiper-slide {
width: 100%;
height: 400px;
background-color: #00ffff;
}
</style>
























 5914
5914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








