项目需求,采用ant design table展示数据,需要点击行变色,表格行之间有颜色区分




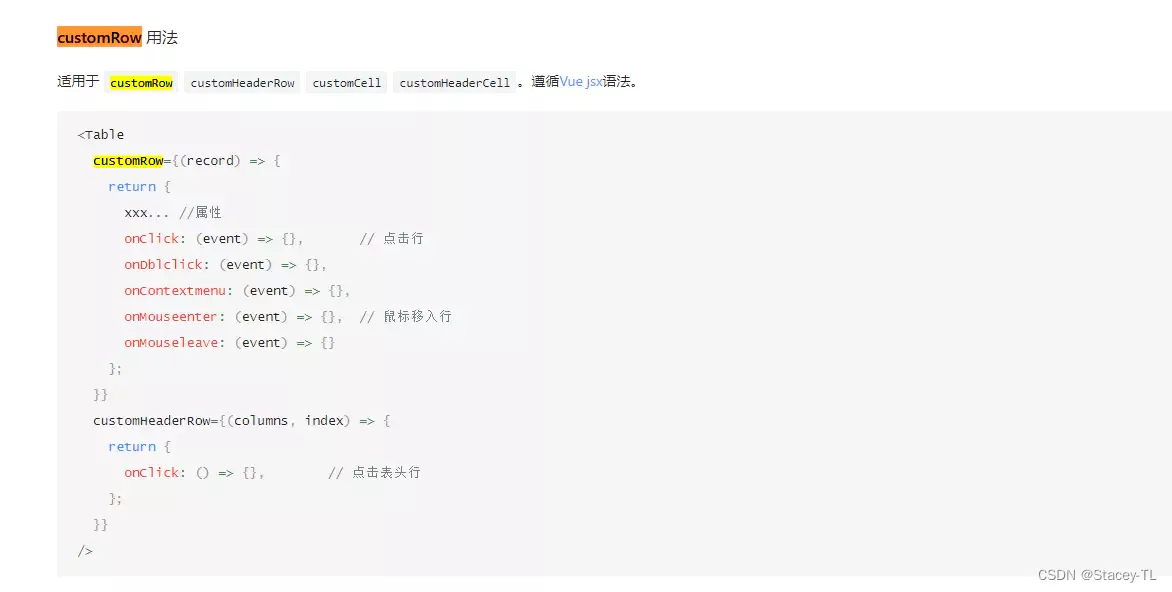
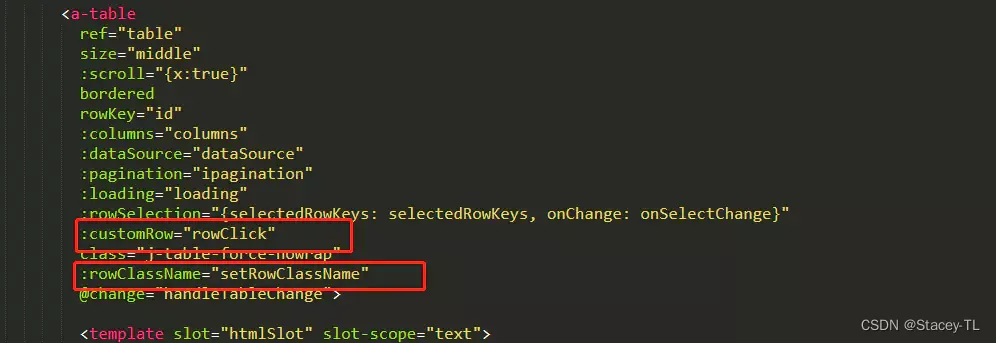
:customRow="rowClick"
:rowClassName="setRowClassName"
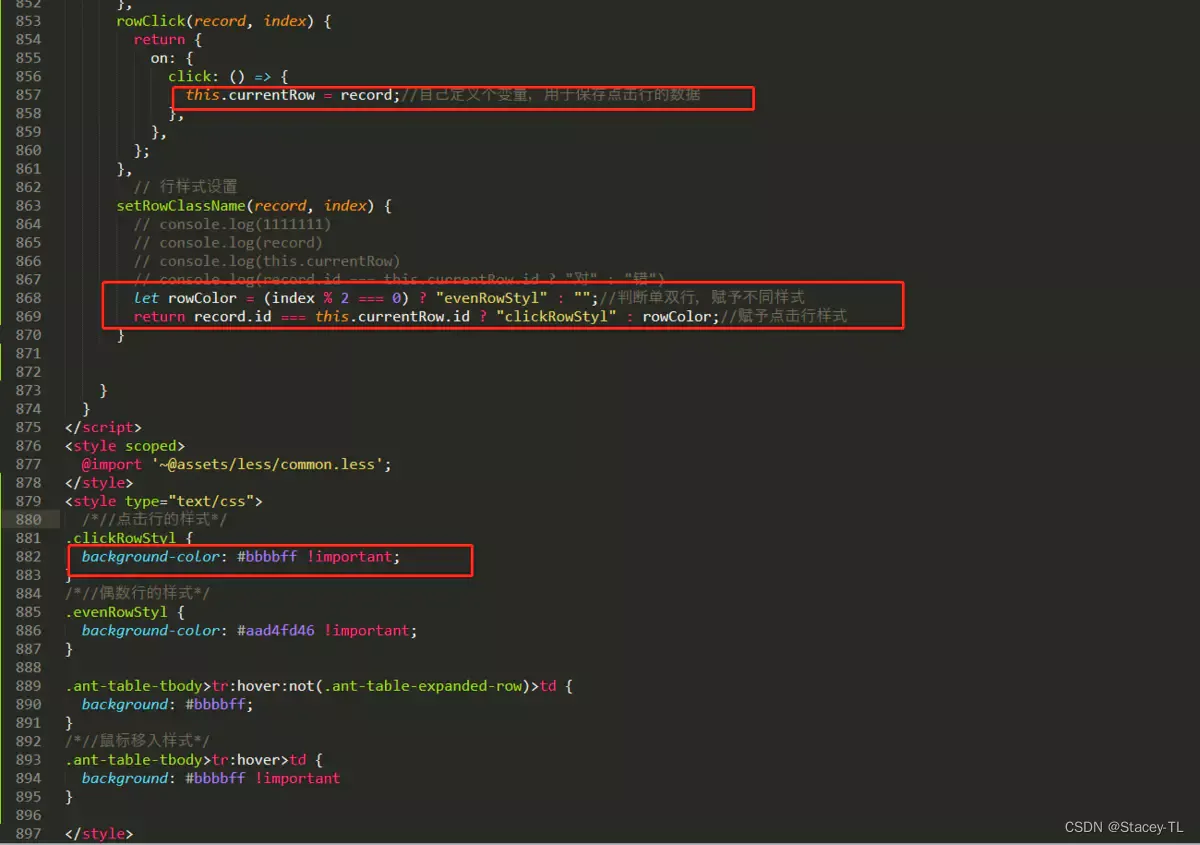
rowClick(record, index) {
return {
on: {
click: () => {
this.currentRow = record;//自己定义个变量,用于保存点击行的数据
},
},
};
},
// 行样式设置
setRowClassName(record, index) {
// console.log(1111111)
// console.log(record)
// console.log(this.currentRow)
// console.log(record.id === this.currentRow.id ? "对" : "错")
if(record.status==1){//合格
return 'hege'
}else if(record.status==2){//不合格
return 'buhege'
}else{
let rowColor = (index % 2 === 0) ? "evenRowStyl" : "";//判断单双行,赋予不同样式
return record.id === this.currentRow.id ? "clickRowStyl" : rowColor;//赋予点击行样式
}
}
<style type="text/css">
/*//点击行的样式*/
.clickRowStyl {
background-color: #bbbbff !important;
}
/*//偶数行的样式*/
.evenRowStyl {
background-color: #aad4fd46 !important;
}
.ant-table-tbody>tr:hover:not(.ant-table-expanded-row)>td {
background: #bbbbff;
}
/*//鼠标移入样式*/
.ant-table-tbody>tr:hover>td {
background: #bbbbff !important
}
</style>
//自己定义个变量,用于保存点击行的数据























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








