scroll-view为滚动视图,分为水平滚动和垂直滚动。注意滚动视图垂直滚动时一定要设置高度否则的话scroll-view不会生效。滚动视图常用的地方一般都是Item项比较多的界面,比如我的模块
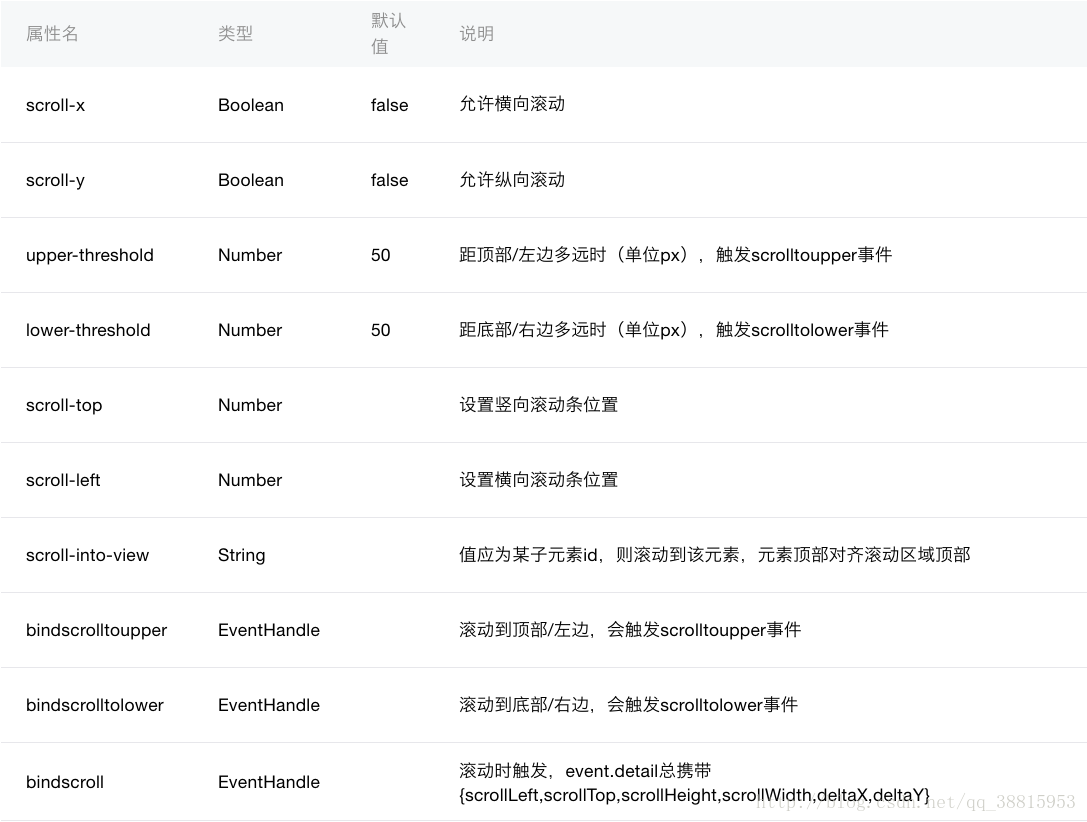
主要属性:

<
scroll-view
scroll-y
=
"true"
style
=
"height: 200px"
>
<
view
style
=
"background: red; width: 100px; height: 100px"
></
view
>
<
view
style
=
"background: green; width: 100px; height: 100px"
></
view
>
<
view
style
=
"background: blue; width: 100px; height: 100px"
></
view
>
<
view
style
=
"background: yellow; width: 100px; height: 100px"
></
view
>
</
scroll-view
>
<!-- white-space
normal: 正常无变化(默认处理方式.文本自动处理换行.假如抵达容器边界内容会转到下一行)
pre: 保持HTML源代码的空格与换行,等同与pre标签
nowrap: 强制文本在一行,除非遇到br换行标签
pre-wrap: 同pre属性,但是遇到超出容器范围的时候会自动换行
pre-line: 同pre属性,但是遇到连续空格会被看作一个空格
inherit: 继承
-->
<!--水平滚动-->
<
scroll-view
scroll-x
=
"true"
style
=
" white-space: nowrap; display: flex"
>
<!-- display: inline-block-->
<
view
style
=
"background: red; width: 200px; height: 100px; display: inline-block"
></
view
>
<
view
style
=
"background: green; width: 200px; height: 100px; display: inline-block"
></
view
>
<
view
style
=
"background: blue; width: 200px; height: 100px; display: inline-block"
></
view
>
<
view
style
=
"background: yellow; width: 200px; height: 100px; display: inline-block"
></
view
>
</
scroll-view
>




















 10万+
10万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








