本文将探讨一下使用new创建对象与不使用new创建对象的区别,一下面这段代码为例:
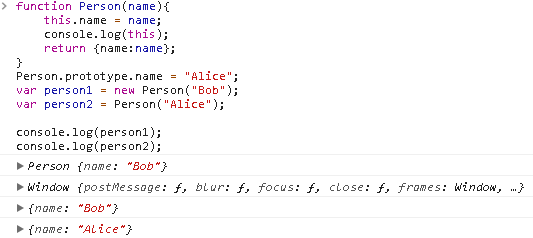
function Person(name){
this.name = name;
console.log(this);
return {name:name};//返回对象
}
Person.prototype.name = "Alice";
var person1 = new Person("Bob");
var person2 = Person("Alice");
console.log(person1);
console.log(person2);运行结果如下:
如果,我们使用var person2 = Person("Alice");等同于执行了Student函数,在此种情况,函数内部的this,指向的是window;在使用var person1 = new Person("Bob");使用new创建时,那么通过函数内部的console.log(this)可以看到,该this指向了当前的person2。
将上面的代码进行更改,将返回结果改为基本数据类型,代码如下:
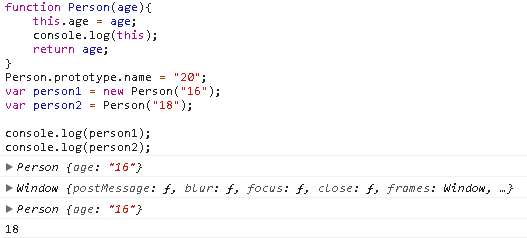
function Person(age){
this.age = age;
console.log(this);
return age;//如果此处返回的是基本数据类型,则不使用new时,直接返回name数据,使用时返回带有name属性的Person对象
}
Person.prototype.name = "20";
var person1 = new Person("16");
var person2 = Person("18");
console.log(person1);
console.log(person2);运行结果如下:
可以看到,对于 不加new 来执行函数来说,返回值,就是函数的执行结果18,对于加new 关键字来执行函数而言,如果return 的是基本数据类型,那么忽视掉该return值,返回的是具有该age属性的Person对象。























 387
387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








