Vue.js学习第一天
记录一下使用npm install时遇到的坑
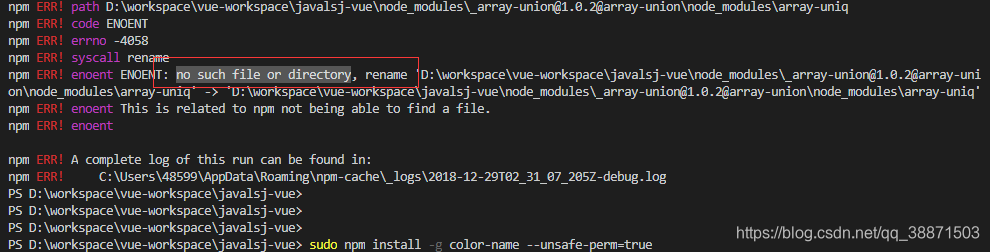
先上一波截图

no such file or directory什么什么玩意的
大概意思就是说node_modules中缺少了一个依赖 然后我们去重新加载这个依赖就好了
解决办法:
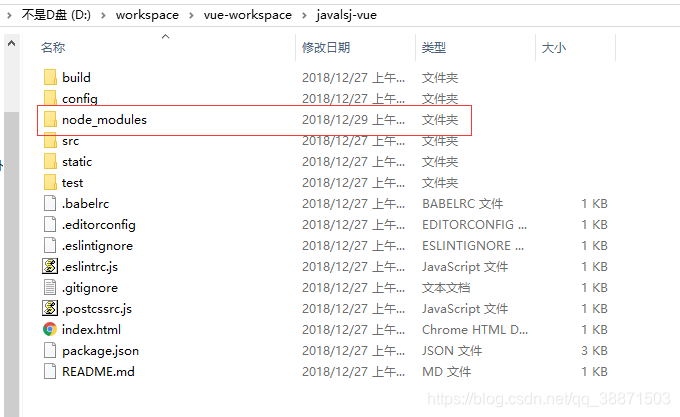
首先打开工程目录的文件夹

手动删掉这个依赖包,接着我们在到VSCode中输入npm install
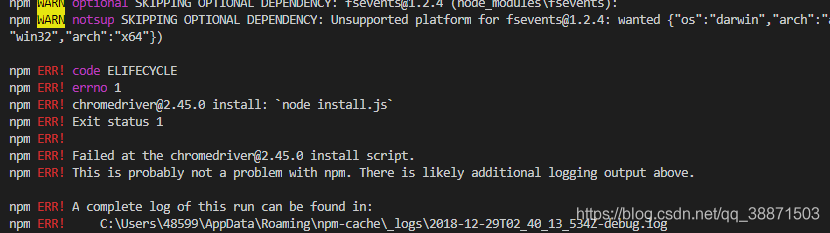
结果发现又报错了

Failed at the chromedriver@2.45.0 install script.好像是说安装这个脚本失败
然后我们在控制台将npm install改为
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
问题解决!






















 4310
4310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








