今天讲下echart的使用:
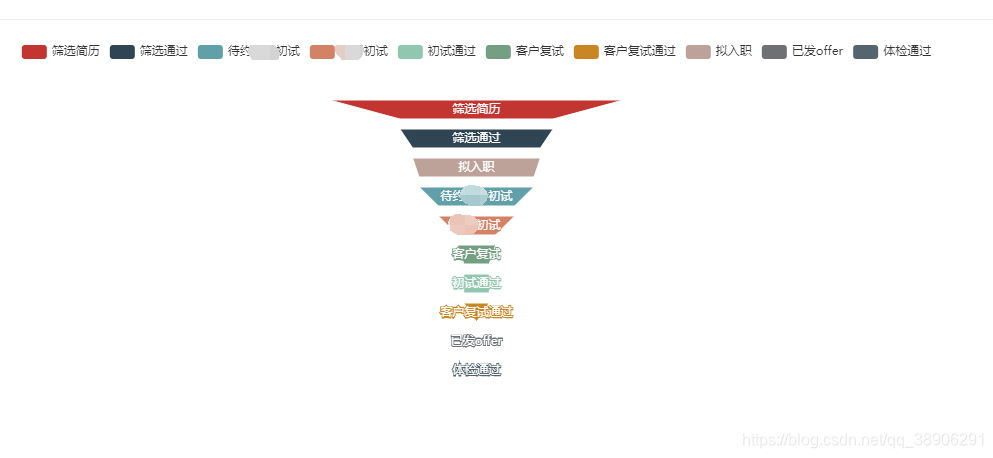
先看效果:

上代码:
import echarts from 'echarts';
self._$axios.get(process.env.BASE_URL+'/resume/queryResumeDataByStatus').then((res) => {
if(res.code=='200'){
var ld_list = [];
var ld_list_name = [];
for (var i = 0; i < res.data.length; i++) {
var obj = {};
obj.value = res.data[i].total_count;
obj.name = res.data[i].status_name;
ld_list.push(obj);
ld_list_name.push(res.data[i].status_name);
}
self.ld_list = ld_list;
self.ld_list_name = ld_list_name;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1542
1542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








