问题背景描述:代码中使用ES2020(ES11)的新语法:可选链操作符?:,本地npm run build:prod构建正常,但是在云效平台构建时,之前都构建正常,突然这次报错了。
解决步骤(2步):
1. 安装:npm install @babel/plugin-proposal-optional-chaining --save-dev
扩展:空值合并运算符(??:)是:@babel/plugin-proposal-nullish-coalescing-operator
2.在babel.config.js中配置:
module.exports = {
......
plugins: ["@babel/plugin-proposal-optional-chaining"]
}
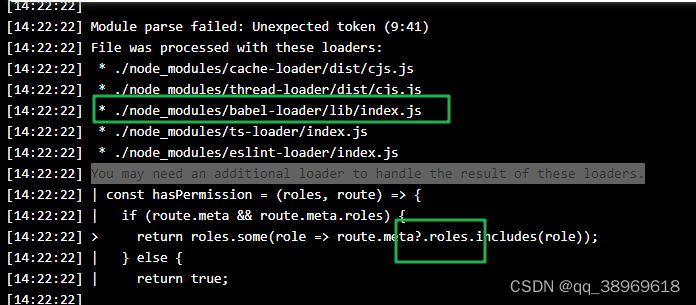
问题截图:Module parse failed: Unexpected token

参考链接:
vue项目使用可选链操作符编译报错问题_西丽炒粉炒面的博客-CSDN博客_可选链操作符报错
【vue-cli】使用es6的可选链?.操作符报错Module parse failed解决记录_向着光芒的平安的博客-CSDN博客_vue 不支持可选链





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








