前言
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同时就会造成跨域。
跨域问题一般有两种解决思路:
- 正向代理:“一台代理服务器"代替了"客户端”,去和"目标服务器"进行交互,即代理客户端。
用途:隐藏客户端真实IP,突破限制访问外国网站。例如vue项目中配置proxy代理。 - 反向代理:“一台代理服务器"代替了"目标服务器”,去和"客户端"进行交互,即代理服务端
用途:隐藏服务器真实IP,提供负载平衡,即指向后端的多台服务器中空闲的一台;例如nginx配置反向代理。
1.vue本地项目proxy正向代理
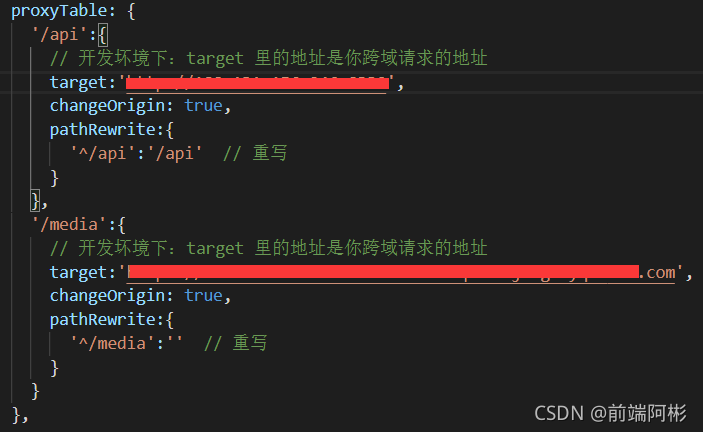
配置config文件夹下的index.js文件中的 “proxyTable ” 项。

访问地址:http://localhost:8080
浏览器显示路径 http://localhost:8080/index
通过反向代理后真实的路径 http://172.0.0.1:8700/index
vue proxy反向代理替换的只是原请求地址的域名,不是标识符之前的所有内容。
2.nginx反向代理
(1)访问地址反向代理


通过localhost 反向代理访问地址 http://localhost:8080
直接使用http://localhost:8080访问请求的接口是无效的。
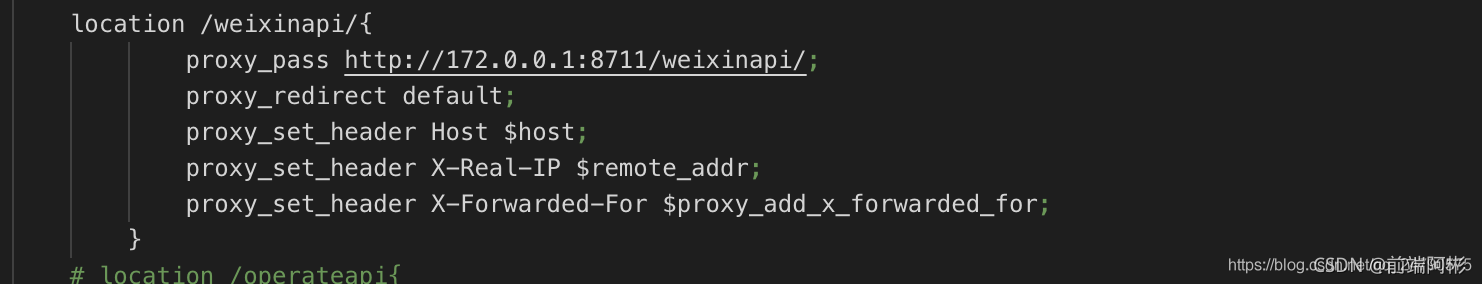
(2)请求地址反向代理
 图中 proxy_pass 是后台电脑请求ip地址及端口和识别标识符,/weixinapi是标识符,当检测到请求路径里的/weixinapi/的时候proxy_pass将代替这个标识符之前的内容,
图中 proxy_pass 是后台电脑请求ip地址及端口和识别标识符,/weixinapi是标识符,当检测到请求路径里的/weixinapi/的时候proxy_pass将代替这个标识符之前的内容,
浏览器显示请求路径 http://localhost/weixinapi/demandpagelecturedemand
通过反向代理后的真实路径 http://172.0.0.1:8711/weixinapi/demandpagelecturedemand
3.总结
两种代理有以下区别:
- 访问地址不同,这个可以通过nginx配置成相同的
- 替换的方式不同
vue proxy是直接把标识符之前的内容直接替换,nginx是要根据后台的实际情况来处理,有可能是直接把标识符及之前的内容都替换掉,也有可能是只替换标识符之前的内容。





 本文介绍了两种跨域问题的解决思路:正向代理与反向代理,并详细解析了它们在Vue项目和nginx配置中的应用实例。
本文介绍了两种跨域问题的解决思路:正向代理与反向代理,并详细解析了它们在Vue项目和nginx配置中的应用实例。


















 1211
1211












