本文为原创文章,转载请标明出处
1、安装 ion-multi-picker ;
终端运行
npm install ion-multi-picker;
2、导入 app.module.ts
import { CookieService }
from
"ngx-cookie-service";
imports: [
...
MultiPickerModule,
...
],
3、创建 provider
ionic g provider city
省市区json文件下载地址:
https://raw.githubusercontent.com/raychenfj/ion-multi-picker/master/example/src/assets/chinese-cities.json
将json值赋给下面的 cities 变量即可。
city.ts
@Injectable()
export
class CityProvider {
public cities=[];
constructor(
public http: HttpClient) {
this.cities=[...];
}
}
4、html
<
ion-multi-picker
item-content [
multiPickerColumns]=
"cityColumns" [
cancelText]=
"'取消'" [
doneText]=
"'完成'" [(
ngModel)]=
"address"
></
ion-multi-picker
>
ts
import { CityProvider }
from
"../../providers/city/city";
public cityColumns=[];
constructor(
private cityProvider:CityProvider) {
this.cityColumns=
this.cityProvider.cities;
}
更多
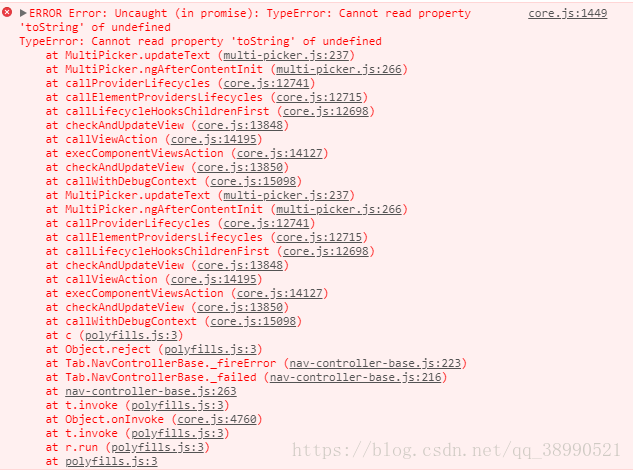
一个报错
是因为在html中双向绑定的数据为空,在ts中声明就可以了






















 4168
4168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








