前言:
写这篇文章的原因呢,是因为最近公司需要短时间内上线一个移动端软件并完成字节跳动小程序的制作吗,于是嘞开始了uni-app的征程
介绍:
uni-app 是一个使用 Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台
uni-app是Dcloud旗下的一个框架,该公司还开发了MUI、Hubilder等工具,还加入了HTML5中国产业联盟在国内来说,总得来说呢还是很有实力的一家公司,总之嘞未来可期
而对我这个后端开发者来说,写前端的移动端无疑是一个很烦的事,但是有时候又不得不硬着头皮上,uni-app无疑救了我与水火中,并且得利于官方提供了很多的组件,以及web项目模板可以使项目快速上线,对于小公司来说无疑是一个福音减少了开发周期与成本,好了废话就说到这里,我们来使用Hbuilder软件来搭建一个简单的uni-app hello项目
使用步骤:
- 首先嘞,需要下载Hubilder或者HubilderX软件,该软件可以Dcloud官网中下载安装,官网地址在这里=》官网
- 安装完毕以后呢,不要着急,磨刀不误砍柴工嘛,记得安装插件,会使你开发的更加舒服,下图是安装位置,大家可以根据需求安装


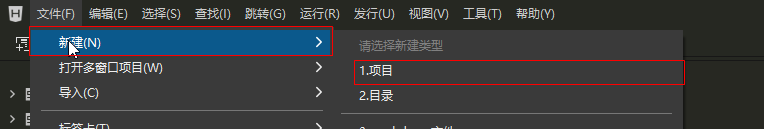
- 在耐心等待一段时间以后呢,就可以部署项目了,也可以去插件市场安装需要的web项目模板,我这里呢就安装默认的模板了


4.很快项目创建成功,由于Hbuilder工具,内置了浏览器我们可以点击工具条中的预览来查看项目的情况,至于有些小伙伴在工具条中没有预览可以在视图中勾选显示工具栏即可,由于uni-app是基于vue的所以相对于传统的html5会需要编译的时间,各位小伙伴请耐心等待,在编译完成以后,恭喜你开发环境下的hello项目搭建就完成了

5.还有各位如果需要来本机浏览器中打开可复制local或者Netword的网址,在浏览器地址栏中输入回车即可

今天先到这里,后续的文章将会和各位小伙伴一起完成一个Uni-app的项目在微信与字节跳动上部署的项目






















 7019
7019











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








