一、案例展示
本例通过一个 echarts 图表的 demo 来熟悉图表的各属性;
此 demo 实现了图表数据的展示、缩放、全屏展示、拖拽以及自定义工具如图表切换等功能;效果如下:

二、ECharts 用法与常用属性介绍

2.1 在项目中引入 ECharts
- 首先使用 npm下载安装 ECharts;
npm install echarts --save
- 在项目的 main.js 文件中引入(此处为全局引入,后续在单个 .vue 页面中无需再引);
//引入
import echarts from 'echarts'
import * as Echarts5 from 'echarts5' //echarts新版本echarts5
//使用
Vue.prototype.$echarts = echarts;
Vue.prototype.$echarts5 = Echarts5; //新版本
2.2 绘制图表
- 首先为 ECharts 准备一个定义了高宽的 DOM 容器;
<template>
<div>
<!--图表的dom-->
<div id="main" style="width: 600px;height:400px;"></div>
</div>
</template>
- 初始化 echarts 实例并显示图表
- 重点注意:其中
const option = { }就是我们需要引进echart图表的代码 - 在 vue 的
methods:{ }中定义方法绘制图表,初始化 echarts 实例;
<script>
export default {
data() {
return {}
},
methods: {
drawChart() {
//初始化echarts实例
var myChart = this.$echarts.init(document.getElementById('main'));
//图表的配置项和数据
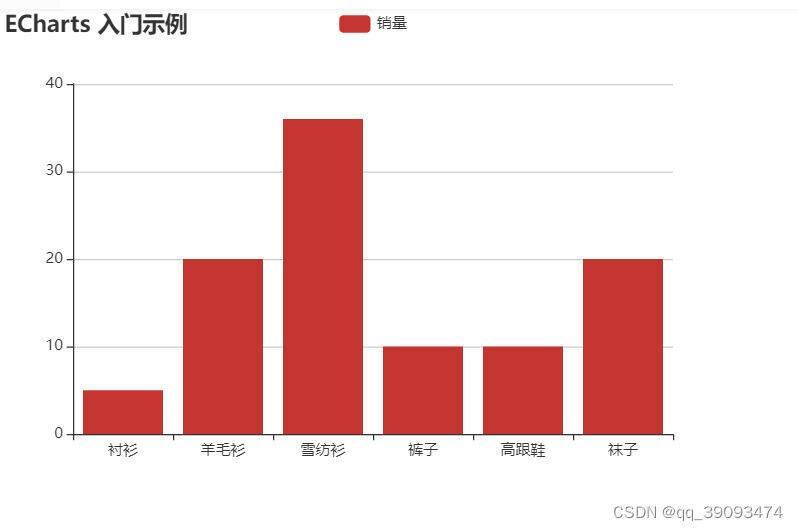
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
//使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
},
mounted() {
//调用方法
this.drawChart();
}
}
</script>

注意在 vue 中初始化 echarts 实例与官网稍有不同,需要将
echarts.init改为this.$echarts.init,定义后的方法也需要在 vue 挂载阶段mounted(){ }中进行调用。确保dom元素已经挂载到页面中。
2.3 常用配置项
| title | 标题组件,包含主标题和副标题。 |
|---|---|
| tooltip | 提示框组件。 |
| legend | 图例组件,可选 plain 普通图例、scroll 可滚动翻页的图例。 |
| grid | 直角坐标系内绘图网格,可以在网格上绘制折线图,柱状图,散点图(气泡图)。 |
| xAxis | x轴。 |
| yAxis | y轴 |
| dataZoom | 区域缩放,常用的为内置型数据区域缩放组件(dataZoomInside),内置于坐标系中,使用户可以在坐标系上通过鼠标拖拽、鼠标滚轮、手指滑动(触屏上)来缩放或漫游坐标系。 |
| visualMap | 视觉映射组件,常用于地图当中。 |
| toolbox | 工具栏,内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具;除了内置工具之外,还可以自定义工具,写于 feature 内。 |
| geo | 地理坐标系组件,用于地图的绘制。 |
| dataset | 数据集组件,用于单独的数据集声明。 |
更多详情请参见 ECharts 官网的配置项手册:
在官网给出了我们许多示例:链接

我们都可以直接拿来用,但是里面的一些配置我们可以根据自己的需求来修改,所以我们需要了解ECharts的基础配置。
怎么让 echarts 图表动起来?定时器解决它 —— 大屏展示案例(动态仪表盘、动态柱状图)
三、案例完整代码 + 详细注释
<template>
<div class="main">
<div class="echarts">
<!--为Echarts定义自定义宽高的容器-->
<!--左侧柱图-->
<div id="bar" style="width:50%;height:600px"></div>
<!--右侧饼图和折线图-->
<div class="echarts2" >
<!--饼图-->
<div id="pie" style="width:50%;height:280px"></div>
<!--折线图-->
<div id="line" style="width:50%;height:300px;top:200px"></div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
//此处是柱图中的数据,便于引用数据的举例;饼图和折线图数据我直接写在了option内
array: [
['公司名', 'A公司', 'B公司', 'C公司'],
['周一', '90', '85', '50'],
['周二', '110', '85', '60'],
['周三', '150', '145', '60'],
['周四', '190', '100', '80'],
['周五', '90', '110', '110'],
['周六', '90', '130', '60'],
['周日', '60', '45', '80']
]
}
},
name: "Echarts",
methods: {
//绘制柱状图
drawChart_bar() {
//初始化Echarts实例,注意在vue中要使用 this.$echarts.init
let myEchart = this.$echarts.init(document.getElementById("bar"));
//指定图表配置项和数据
let option = {
// 内置型缩放
dataZoom: {
type: 'inside'
},
//提示框
tooltip: {
trigger: 'item',
},
//工具栏
toolbox: {
padding: [7, 6],
show: true,
//自定义工具
feature: {
magicType: {
type: ["line", "bar"]
},
//配置项还原
restore: {},
//保存为图片
saveAsImage: {},
//定义全屏展示,注意在不同的浏览器全屏展示写法也是不同的
mytool1: {
show: true,
title: '全屏展示',
icon: 'path://M432.45,595.444c0,2.177-4.661,6.82-11.305,6.82c-6.475,0-11.306-4.567-11.306-6.82s4.852-6.812,11.306-6.812C427.841,588.632,432.452,593.191,432.45,595.444L432.45,595.444z M421.155,589.876c-3.009,0-5.448,2.495-5.448,5.572s2.439,5.572,5.448,5.572c3.01,0,5.449-2.495,5.449-5.572C426.604,592.371,424.165,589.876,421.155,589.876L421.155,589.876z M421.146,591.891c-1.916,0-3.47,1.589-3.47,3.549c0,1.959,1.554,3.548,3.47,3.548s3.469-1.589,3.469-3.548C424.614,593.479,423.062,591.891,421.146,591.891L421.146,591.891zM421.146,591.891',
onclick: () => {
this.fullFlag = true;
let element = document.getElementById('bar');
// element.setOption(pacchartOption4);
if (element.requestFullScreen) { //HTML W3C 提议
element.requestFullScreen();
} else if (element.msRequestFullscreen) { //IE11
element.msRequestFullScreen();
} else if (element.webkitRequestFullScreen) { //Webkit (works in Safari5.1 and Chrome 15)
element.webkitRequestFullScreen();
} else if (element.mozRequestFullScreen) { //Firefox (works in nightly)
element.mozRequestFullScreen();
}
// 退出全屏
if (element.requestFullScreen) {
document.exitFullscreen();
} else if (element.msRequestFullScreen) {
document.msExitFullscreen();
} else if (element.webkitRequestFullScreen) {
document.webkitCancelFullScreen();
} else if (element.mozRequestFullScreen) {
document.mozCancelFullScreen();
}
}
}
},
},
//标题
title: {
text: "2024分公司年度资金流水",
subtext: "2月份第四周",
left: 'center',
show: true,
padding: [10, 5]
},
//数据集
dataset: {
source: this.array, //引用data中的数据
},
//图例
legend: {
orient: "horizontal",
top: '96%',
itemHeight: 9,
},
//X轴
xAxis: {
//类目轴
type: 'category',
//相对于默认位置的偏移
offset: 6,
name: '日期',
nameLocation: "end",
axisTick: {
show: true
}
},
//Y轴
yAxis: {
//数值轴
type: 'value',
name: '数量(万元)'
},
series: [
{
type: 'bar',
//坐标轴显示器的文本标签
label: {
show: true,
position: 'top',
color: 'gray'
},
},
{
type: 'bar',
label: {
show: true,
position: 'top',
color: 'gray'
},
},
{
type: 'bar',
label: {
show: true,
position: 'top',
color: 'gray'
},
},
]
};
//显示图表
myEchart.setOption(option);
},
//饼图
drawChart_pie() {
var myChart1 = this.$echarts.init(document.getElementById('pie'));
var option = {
title: {
text: '五大城市中公司主要业务量情况',
subtext: '2024年第一季度',
left: 'center',
padding: [10, 5]
},
//工具栏
toolbox: {
padding: [7, 11],
show: true,
feature: {
saveAsImage: {},
dataView: {}
}
},
//提示框组件
tooltip: {
trigger: 'item',
},
legend: {
orient: 'vertical',
left: '10',
top: '4'
},
series: [
{
name: '业务量:',
type: 'pie',
radius: '50%',
data: [
{value: 1048, name: '北京'},
{value: 735, name: '上海'},
{value: 580, name: '广州'},
{value: 484, name: '深圳'},
{value: 300, name: '成都'}
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
}
]
};
myChart1.setOption(option);
},
//折线图
drawChart_line() {
var myChart2 = this.$echarts.init(document.getElementById('line'));
var option = {
title: {
text: '股市走向',
left: '10',
top: '5'
},
//滑动条型缩放显示
// dataZoom: {
// type: 'slider'
// },
toolbox: {
show: true,
padding: [7, 11],
feature: {
saveAsImage: {},
dataView: {}
}
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['A股', 'B股', 'C股', 'D股'],
top: '10'
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['2018', '2019', '2020', '2021', '2022', '2023', '2024'],
axisLabel: {
rotate: 45,
margin: 11,
formatter: function (value, index) {
return value + '年'
}
}
},
yAxis: {
type: 'value',
axisLabel: {
formatter: function (value, index) {
if (value >= 1000) {
return value = value / 1000 + 'k';
} else {
return value;
}
}
}
},
series: [
{
name: 'A股',
type: 'line',
//数据堆叠
stack: 'Total',
data: [220, 182, 191, 234, 290, 330, 310],
},
{
name: 'B股',
type: 'line',
stack: 'Total',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: 'C股',
type: 'line',
stack: 'Total',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: 'D股',
type: 'line',
stack: 'Total',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
};
myChart2.setOption(option);
},
//实现拖拽
drag() {
var box = document.querySelector('#bar');
var starX = null;
var starY = null;
var left = null;
var top1 = null;
box.onmousedown = function (ev) {//给要移动的那个div加鼠标按下事件
ev = ev || window.event;//event做ie兼容
starX = ev.pageX;
starY = ev.pageY;
left = box.offsetLeft;//到父级的左侧距离
top1 = box.offsetTop;//到父级的顶部距离
document.onmousemove = function (ev) {//给整个文档加移动事件
ev = ev || window.event;
var dia = ev.pageX - starX;//鼠标现在的距离减去之前的距离 得到一个差值
var dib = ev.pageY - starY;
box.style.top = top1 + dib + 'px';//重新给box的顶部和left赋值
box.style.left = left + dia + 'px';
};
document.onmouseup = function () {
document.onmousemove = null;//解除绑定移动事件
document.onmouseup = null;//解除绑定抬起事件
};
console.log(starX, starY)
}
}
},
mounted() {
//调用方法
//画图
this.drawChart_bar();
this.drawChart_pie();
this.drawChart_line();
//拖拽
this.drag();
}
}
</script>
<style scoped>
.main {
position: relative;
margin-top: -0.3rem;
}
.echarts {
display: flex;
justify-content: space-between;
}
#bar {
width: 50%;
height: 8rem;
background-color: #FFFFFF;
margin-top: 0.1rem;
position: absolute;
z-index: 1;
}
.echarts2 {
width: 49.5%;
height: 8rem;
margin-left: 50.5%;
margin-top: 0.1rem;
}
.echarts2 #pie {
width: 49.5%;
height: 3.95rem;
background-color: #FFFFFF;
margin-bottom: 0.1rem;
position: absolute;
}
.echarts2 #line {
width: 49.5%;
height: 3.95rem;
background-color: #FFFFFF;
position: absolute;
margin-top: 4.05rem;
}
</style>























 1088
1088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








