绑定 DOM 元素文本值
html代码:
- 1
- 2
- 3
- 1
- 2
- 3
JavaScript代码:
- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
运行结果:Hello Vue!
总结:数据和 DOM 已经被关联在一起,当我们改变app.message的数据,所渲染的的DOM元素会相应地更新。
绑定 DOM 元素属性
用v-bind指令绑定span元素的title属性
html代码:
- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
javascript代码:
- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
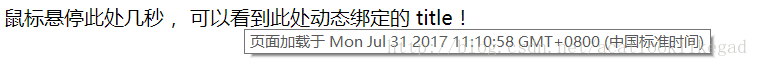
运行结果:
总结:v-bind 属性被称为指令,是由 Vue 提供的专用属性,该指令的作用就是:“将此元素的 title 属性与 Vue 实例的 message 属性保持关联更新”。当我们改变app2.message的值时,绑定了title属性的元素会进行更新。
条件
用v-if指令判断条件
html代码:
- 1
- 2
- 3
- 1
- 2
- 3
JavaScript代码:
- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
运行结果:你可以看到我
总结:当我们把app3.seen的值改为false以后,我们会看到 span 消失。说明我们不只是可以将数据绑定到文本和属性,也可以将数据绑定到 DOM 结构。从而通过数据的更改实现元素的插入/更新/删除操作。
循环
v-for 指令,可以使用数组中的数据来展示一个项目列表
html代码:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 1
- 2
- 3
- 4
- 5
- 6
- 7
JavaScript代码:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
运行结果:1.学习 JavaScript
2.学习 Vue
3.创建激动人心的代码
在控制台,输入 app4.todos.push({ text: ‘新的 item’ }),你会看到列表中追加了一个新的 item。
总结::可以通过数据确定我们项目列表的长度和内容,从而减少了html的代码量
---想了解更多的知识,请加入627336556 技术开发交流群,会有意想不到的收获~~~!!!各种技术等你撩。。。。

























 230
230

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








