1.http 请求
http协议使用tcp协议进行传送,首先是tcp 三次握手,完成之后,客户端会向服务器发出请求
2.http 请求方式
Get (get提交方式会在url上面看到,get有限制,get不安全)
Post(post提交数据会放到header内提交,post没有限制,post安全,表单提交和上传都用post)
3.表单中get 和post 的区别
A、Get是从服务器上获取数据,post是向服务器传送数据
B、所以尽量避免get方式提交表单,因为可能为导致安全问题,利于登录中使用get方式,用户输入用户名和密码就会在地址栏中暴露无疑,但是在分页程序中,用get方式就比post 好。
Options
4.最常用的http状态码
200:找到资源,一切正常
304:该资源在上次请求之后没有改动,这通常用于浏览器的缓存机制
401:客户端无权限访问该资源,通常会使得浏览器要求用户输入用户名和密码,来登录到服务器。
403: 客户端未能获得授权,这个是在401之后输入了不正确的用户名和密码
404:在指定的位置不准存在所申请的资源
5.http 和 https 的概念
http 是网上应用最为广泛的一种协议,是一个客户端和服务端请求和应答的标准,用于www服务器传输超文本到本地浏览器的传输协议,他可以是浏览器更加的高效,使网络传输减少。
https 是以安全为目标的http通道,简单讲就是http的安全版,即http下加入ssl层,https 的安全基础是ssl,因此加密的详细内容需要ssl。
https协议的主要作用可以分为两种:一种是建立一个安全的信息通道,来保证数据的安全,另一种就是确认网站的真实性。
6.http和https的区别?
Http 协议都是未加密的,http传输隐私消息非常的不安全
https就是由ssl+http协议构建进行加密传送的要比http协议安全
https需要申请证书,会需要一定的费用
http未加密,https 是加密的
http端口是80,https 是443
Css
1.Flex 布局
Js
1.Es6 let、const、class、箭头函数、 promise、ansync await、module模块化
Var 命令和function命令声明的全局变量是顶层对象的属性
Let 、const、class、声明的全局变量,不属于顶层对象的属性,也就是说,从es6开始,全局变量将逐步与顶层对象的属性脱离
var a = 1;
// 如果在Node的REPL环境,可以写成global.a
// 或者采用通用方法,写成this.a
window.a // 1
let b = 1;
window.b // undefined
//const 生命的变量是不可变得变量
const c = 1;
c=2 //会报错
Es6对象和数组的复制
数组:
let arrA = [1,2,3];
let arrB = [...arrA];
对象
let objA = {a:1,b:2,c:3}
let objB = {...objA};
//有了 async await 之后; 当执行到await的时候就会等待timeOut(1);返回值之后再往下执行;
function timeOut(num) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(2 * num)
}, 2000);
} )
}
async function name() {
let a = await timeOut(1);
let b = await timeOut(2);
console.log(a + b);
}
name();
2.Let 和 var的区别
相同点:都是定义变量关键字。
区别:
1.作用域只限制与当前代码模块—var的作用域则是函数体function(){}
2.使用let声明变量的作用域不会提示-------var 会自动提升
3.在相同的作用域下不能有相同的变量,否则会报错 -------var 中则可以出现相同变量名,不会报错
3.Let和const 区别
相同:1.都是es6新特性
2.定义变量关键字
3.作用域一样
4.都是不能重复声明相同的变量
区别点:
1.Let是声明普通变量的,const是声明常量的
2.Let初始化可以不用赋值,const初始化必须赋值
3.Let声明的变量值是可以被修改的 const声明的变量不能修改值,否则报错
4.什么是闭包?
闭包就是定义就是:定义在一个函数内部的函数。
function fn1 () {
var a = 2 var
b = 'abc'
function fn2 () {
console.log(a)
}
}
fn1()
闭包的特点: 1. 作为一个函数变量的一个引用,当函数返回时,其处于激活状态。 2. 一个闭包就是当一个函数返回时,一个没有释放资源的栈区。
闭包的用途:
读取函数内部的变量和就是让这些变量的值始终保存在内存中,不会再fn1调用后被自动清除。
闭包缺点:
内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题,在ie中可能导致内存泄漏,解决办法是,在退出函数之前,将不使用的局部变量全部删除。
5.mvc与mvvm的区别
Mvvm(angular)真正的意义是将页面和数据逻辑分离的模式,把数据绑定工作放到一个js里面去实现,而这个js的主要目的就是完成数据的绑定。更重要的是双向绑定,更方便的维护页面,而不用手动更新他们。
在mvc中model不依赖view,但是view依赖model,因为业务逻辑代码在view里面实现,导致view更改也是比较困难的,最后业务逻辑是无法重用的。
6.Mvvm的优点:
低耦合
可重用性
独立开发
可测试性
7.Js 数组有哪些方法?
Join()
Push() pop()
Shift()unshit()
Splice()slice()
Concat()
Map() forEach()
IndexOf()
Ervery() sort()
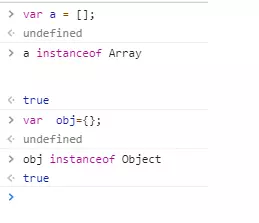
8. js 判断一个对象是否属于某一类
1.) typeof

2.) Instanceof

3.) constructor 属性 Js 种每个对象属性都有一个constructor属性,

4.) Object.prototype.toString.call()

9.什么是跨域?说出几种解决跨域的办法?
跨域是:指浏览器不能执行其他网站的脚本,它是由浏览器的同源策略造成的,浏览器对js实施的安全限制。
同源是指:域名、协议、端口均为相同。
10.解决跨域的办法
Jsonp 跨域 只能够实现get请求
PostMessage 跨域
11.什么是函数防抖和节流?
节流:是指一定时间内js方法只跑一次。例如人的眨眼睛,就是一定时间内眨一次。
防抖:是指频繁触发的情况下,只有足够的空闲时间,才执行代码一次。
12.Flex 布局和传统布局有什么区别?
传统布局:是基于盒模型,依赖display属性 、position属性、float属性。
Flex 布局:可以渐变、完成、响应式的实现各种页面布局,目前所有浏览器有支持。
13.举例前端性能优化?
A) 减少http请求书
B) 资源合并和压缩
C) 将外部脚本置底
D) 懒加载
E) 将css放到head 中
F) 避免重复的资源请求
G) 代码优化
H) 图片压缩
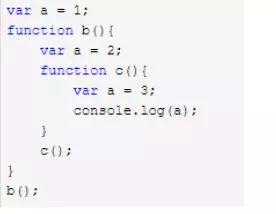
14.原型链和作用域链
作用域链:作用域是针对变量的,先在自己的变量范围中查找,如果找不到,就会沿着作用域往上找。

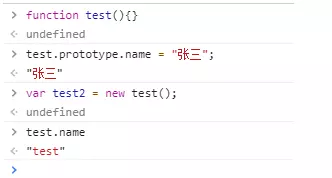
原型链:
是针对构造函数的,先创建一个函数,
然后定义一个变量,
new这个函数,
那么new 出来的函数就会继承创建出来的那个函数属性,然后访问new出来的这个函数的某个属性,但是我并没有在new出来的函数中定义这个变量,那么它就会一直往上找。






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








