题目描述
css 中经常有类似 background-image 这种通过 - 连接的字符,通过 javascript 设置样式的时候需要将这种样式转换成 backgroundImage 驼峰格式,请完成此转换功能
1. 以 - 为分隔符,将第二个起的非空单词首字母转为大写
2. -webkit-border-image 转换后的结果为 webkitBorderImage
示例1
输入
‘font-size’
输出
fontSize
解答:先将第一个‘-’用replace干掉,剩下的以‘-’进行split切割即可,之后从第二项开始进行首字母大写,完事后用join进行拼接
function cssStyle2DomStyle(sName) {
var arr=sName.replace(/^-/,'').split('-'); //利用反向思维:直接匹配提取所有的字符子串,var arr=sName.match(/^\w+/g);
for(var i=1;i<arr.length;i++){
arr[i]=arr[i].replace(/^\w/,function(ele){
return ele.toUpperCase();
})
}
return arr.join('');
}其他解法:直接匹配全局的‘ -字母’,然后判断这里的‘-’下标是不是为0,若是,则直接去掉,若不是也将‘-’去掉,然后将字母大写即可,replace将这些改变后的结果跟新到原字符串中。
function cssStyle2DomStyle(sName) {
return sName.replace(/\-[a-z]/g , function(a, b){
return b == 0 ? a.replace('-','') : a.replace('-','').toUpperCase();
});
}
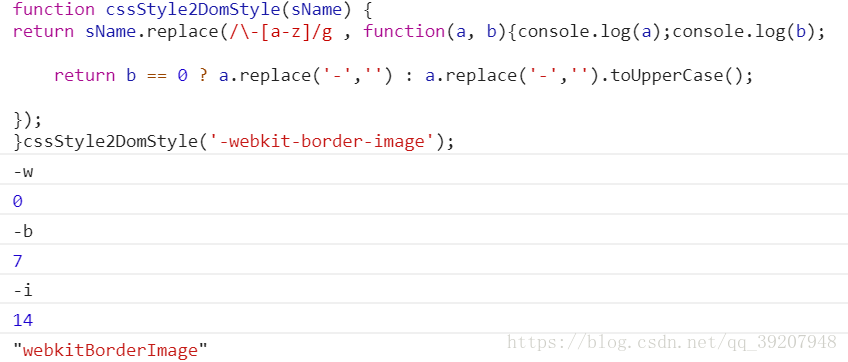
控制台打印结果:
























 459
459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








