<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>new document</title>
<meta name="generator" content="editplus">
<meta name="author" content="">
<meta name="keywords" content="">
<meta name="description" content="">
</head>
<body>
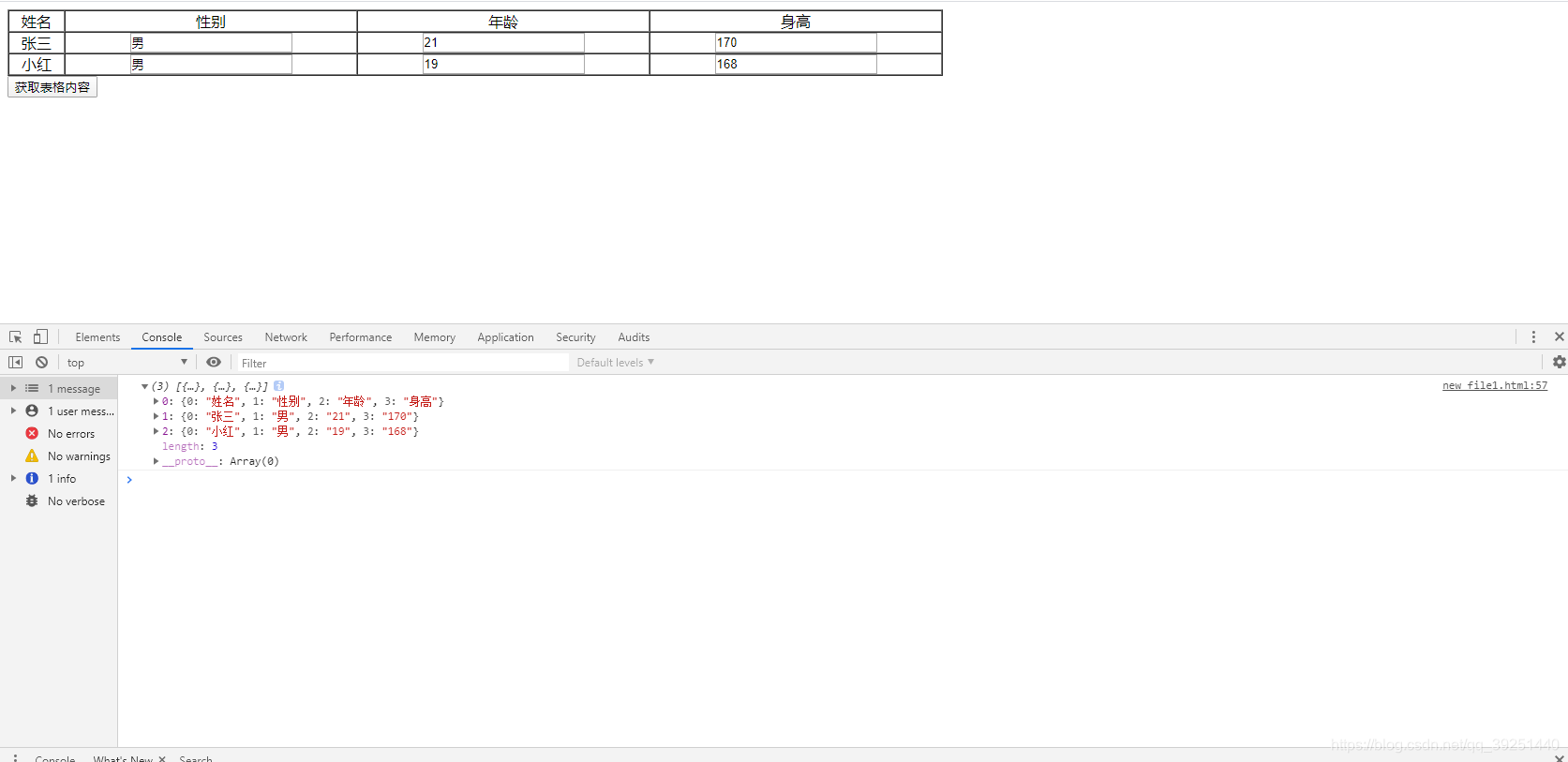
<table width="60%" border="1" cellpadding="0" cellspacing="0" id="tableDiv" style="text-align: center;">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>身高</td>
</tr>
<tr>
<td>张三</td>
<td><input type="text" value="男"/> </td>
<td><input type="text" value="21"/></td>
<td><input type="text" value="170"/></td>
</tr>
<tr>
<td>小红</td>
<td><input type="text" value="男"/> </td>
<td><input type="text" value="19"/></td>
<td><input type="text" value="168"/></td>
</tr>
</table>
<div> <button onclick="save()">获取表格内容</button> </div>
//需要引入jquery
<script src="js/jquery.min.js" type="text/javascript"></script>
<script language="javascript">
//获取表格中所有内容
function save() {
var listdt = new Array();
$('#tableDiv tr').each(function(i) {
var objdt = new Object();
$(this).children('td').each(function(j) { // 遍历 tr 的各个 td
if (i == 0) {
//第一行标题
objdt[j] = $(this).text();
} else {
if (j < 1) {
// $(this).text() 获取的说td内容
objdt[j] = $(this).text();
} else {
//$(this).find("input").val()查找的input内容
objdt[j] = $(this).find("input").val();
}
}
});
listdt.push(objdt);
});
console.log(listdt)
}
</script>
</body>
</html>
























 5611
5611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








