0.<hr/>标签可以在页面中产生一条水平线,将文本区域内容分开。
1.标签
属于行内块,用于指定行内元素,选择特定文本,以便赋予特殊样式。
其中:
align属性用于设置span元素中内容的对齐方式,取值范围是left、right、center、justify(两端对齐)
2.相对路径
相对路径仅适用于链接相同网站中的内容,不能用于链接其他域名下的资源。
根目录方式在本地访问时无法实现,只有站点内容上传到web服务器上才能展现效果。
3.<img/>标签
alt:图像的文本描述。浏览器无法显示图像时,该文本作为图像的替代;描述文本能更好的帮助搜索引擎对页面进行索引。
align:图像的对齐方式:top、bottom、middle、left、right
4.<a>标签 —文本链接
<a>标签的title属性用于给链接添加标题,当鼠标悬停在超链接之上时,会提供该超链接的更多相关信息。
<a href = "index.html" title="本教程提供的列表实例页面">列表示例</a>

5.锚点链接
锚点链接分为同一页面的锚点链接和跨页面的锚点链接,实现步骤如下:
(1)在目标页面中,使用<a>创建锚点标记。
(2)在页面中,创建超链接链接到锚点。
标签的href属性是由“#”+“目标锚点名称"两部分构成。
<a id="myAnchor">这是我创建的锚点位置</a> //推荐使用
<a name="otherAnchor">这是我创建的锚点位置</a>
<a href="#myAnchor">链接到锚点位置</a>
跨页面的锚点链接:
href属性由“目标页面绝对路径(或相对路径)”+“#”+“目标锚点名称”构成。
6.图片链接
<a href="http://www.baidu.com">
<img src="images/logo.jpg"/>
</a>
7.热区链接
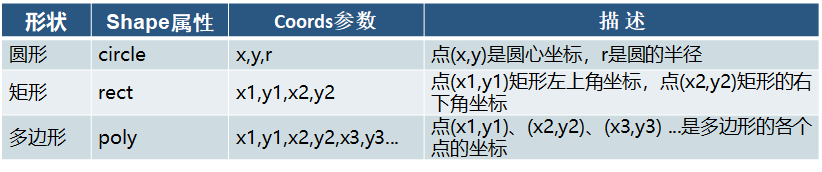
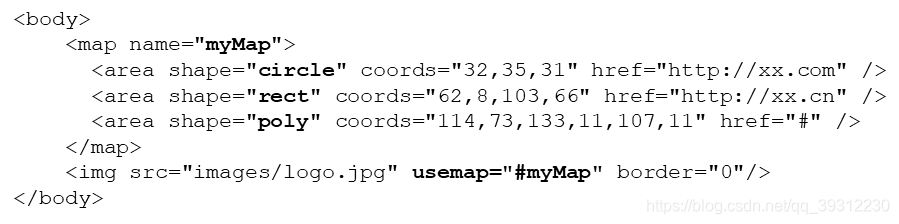
图片热区链接是指在同一图片不同部分链接到不同的目标位置,比一般的链接更加灵活。
图片链接步骤如下:
(1)通过



8.email链接
浏览者可以通过点击email链接时,操作系统会使用默认程序打开一封新的电子邮件,并准备好发送该电子邮件到链接指向的地址。
href属性由“mailto”+"邮箱地址"两部分构成。
9.javascripe链接
实现对 JavaScript脚本的调用。
<a href="JavaScript:alert('你好,欢迎来到web前端设计课堂')">
JavaScript链接,弹出提示信息
</a>
<a href="JavaScript:void(0);" onClick="alert('你好,欢迎来到web前端设计课堂');">
JavaScript链接,弹出提示信息
</a>
上述两种写法等效。
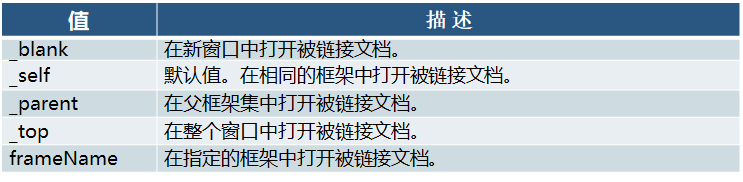
10.超链接的target属性
默认情况下,链接会在当前活动窗口打开目标链接文档,目标文档的内容将替换当前显示的页面内容。
<a>标签的target属性可以改变目标文档的显示窗口。























 968
968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










