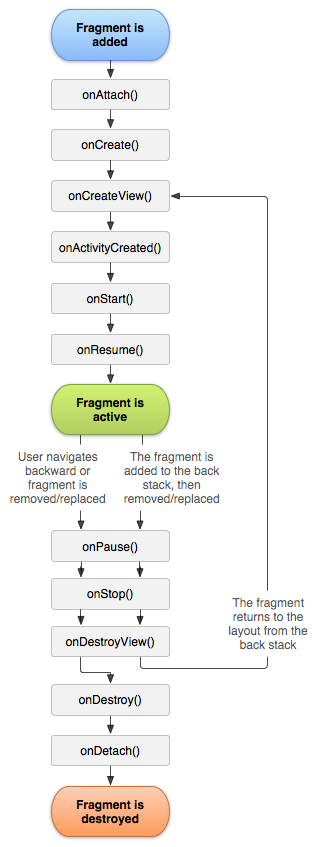
Fragment的生命周期图

onAttach()
Fragment已经关联到Activity,此时Activity已经传递给Fragment, 但此时Activity不一定创建完成,所以此时不一定可以相互通信,但是只会回调一次., 完全与Activity相互通信可以在onActivityCreated()中进行
/**
* Called when a fragment is first attached to its context.
* {@link #onCreate(Bundle)} will be called after this.
*/
@CallSuper
public void onAttach(Context context) {
mCalled = true;
final Activity hostActivity = mHost == null ? null : mHost.getActivity();
if (hostActivity != null) {
mCalled = false;
onAttach(hostActivity);
}
}onCreate()
系统创建fragment的时候回调他,在他里面实例化一些变量,这些个变量主要是:当你 暂停 停止的时候 你想保持的数据 ,如果我们要为fragment启动一个后台线程,可以考虑将代码放于此处。
参数是:Bundle savedInstance, 用于保存 Fragment 参数, Fragement 也可以 重写 onSaveInstanceState(BundleoutState) 方法, 保存Fragement状态;
可以用于 文件保护
这个方法只会调用一次
/**
* Called to do initial creation of a fragment. This is called after
* {@link #onAttach(Activity)} and before
* {@link #onCreateView(LayoutInflater, ViewGroup, Bundle)}, but is not called if the fragment
* instance is retained across Activity re-creation (see {@link #setRetainInstance(boolean)}).
*
* <p>Note that this can be called while the fragment's activity is
* still in the process of being created. As such, you can not rely
* on things like the activity's content view hierarchy being initialized
* at this point. If you want to do work once the activity itself is
* created, see {@link #onActivityCreated(Bundle)}.
*
* <p>If your app's <code>targetSdkVersion</code> is 23 or lower, child fragments
* being restored from the savedInstanceState are restored after <code>onCreate</code>
* returns. When targeting N or above and running on an N or newer platform version
* they are restored by <code>Fragment.onCreate</code>.</p>
*
* @param savedInstanceState If the fragment is being re-created from
* a previous saved state, this is the state.
*/onCreateView()
第一次使用的时候 fragment会在这上面画一个layout出来,为了可以画控件 要返回一个 布局的view,也可以返回null.
当系统用到fragment的时候 fragment就要返回他的view,越快越好,所以尽量在这里不要做耗时操作,比如从数据库加载大量数据显示listview,当然子线程还是可以的。
给当前的fragment绘制ui布局,可以使用线程更新UI,说白了就是加载fragment的布局的。
这里一般都先判断是否为null
如果在onCreateView里面初始化控件会慢很多,比如Listview等.
// 判断View是否存在,避免每次都要加载,节省资源
if(text==null){
Bundle args=getArguments();
text=args.getString("text");
}
if (view == null) {
view = inflater.inflate(R.layout.hello, null);
}onActivityCreated()
当Activity中的onCreate方法执行完后调用。
从这句官方的话可以看出:当执行onActivityCreated()的时候 activity的onCreate才刚完成。所以在onActivityCreated()调用之前 activity的onCreate可能还没有完成,所以不能再onCreateView()中进行 与activity有交互的UI操作,UI交互操作可以砸onActivityCreated()里面进行。
所以呢:这个方法主要是初始化那些你需要你的父Activity或者Fragment的UI已经被完整初始化才能初始化的元素。
onStart()
和activity一致 启动, Fragement 启动时回调, 此时Fragement可见;
onResume()
和activity一致 在activity中运行是可见的激活, Fragement 进入前台, 可获取焦点时激活;
onPause()
和activity一致 其他的activity获得焦点,这个仍然可见 第一次调用的时候,指的是用户离开这个fragment(并不是被销毁)通常用于用户的提交(可能用户离开后不会回来了)
onStop()
和activity一致fragment不可见的, 可能情况:activity被stopped了 或者 fragment被移除但被加入到回退栈中,一个stopped的fragment仍然是活着的如果长时间不用也会被移除
onDestoryView()
Fragment中的布局被移除时调用.表示fragemnt销毁相关联的UI布局,清除所有跟视图相关的资源
以前以为这里没什么用处其实 大有文章可做,
相信大家都用过ViewPager+Fragment,由于ViewPager的缓存机制,每次都会加载3页。
例如:有四个 fragment 当滑动到第四页的时候 第一页执行onDestroyView(),但没有执行onDestroy。他依然和activity关联。当在滑动到第一页的时候又执行了 onCreateView()。 生命周期可以自己试一下。
那么问题来了。会出现重复加载view的局面,所以这么做(下面是先人的代码)
@Override
public void onDestroyView() {
Log.i("onDestroyView_Fragment");
if(view!=null){
((ViewGroup)view.getParent()).removeView(view);
}
super.onDestroyView();
}onDestory()
同Actiivty
onDetach()
与Activity脱离






















 918
918

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








