一、Vue本地引用
在官网下载vue.js,通过script标签引入。
开发版本:https://vuejs.org/js/vue.js 包含完整的警告和调试模式
生产版本:https://vuejs.org/js/vue.min.js 删除了警告
二、NPM
在用 Vue 构建大型应用时推荐使用 NPM 安装。NPM 能很好地和诸如 webpack 或 Browserify 模块打包器配合使用。同时 Vue 也提供配套工具来开发单文件组件。
1.nodejs安装
从node.js官网(https://nodejs.org/en/) 下载并安装node,安装过程很简单,一直点下一步就ok了,安装完之后,我们通过打开命令行工具(win+R),输入node -v 命令,查看node的版本,若出现相应的版本号,则说明你安装成功了。
你可以根据不同平台系统选择你需要的Node.js安装包。
npm包管理器,是集成在node中的,所以安装了node也就有了npm,直接输入 npm -v 命令,显示npm的版本信息。
2.安装淘宝镜像库
如果访问外网比较慢,可以使用淘宝的镜像 https://npm.taobao.org/
打开命令终端 npm install -g cnpm --registry=https://registry.npm.taobao.org
安装成功之后,就可以用 cnpm 替代 npm
3.安装vue-cli
npm install -g vue-cli / cnpm i -g vue-cli
安装结束之后,使用vue -v查看vue的版本。
安装成功之后,vue环境就部署成功了,接下来就可以使用npm方式创建项目框架了。
三、创建Vue项目
1.使用脚手架安装项目: vue init webpack demo 项目是基于webpack的
2.Project name(工程名):回车
3.Project description(工程介绍):回车
4.Author:作者名
5.Vue build(是否安装编译器):回车
6.Install vue-router(是否安装Vue路由):回车
7.Use ESLint to lint your code(是否使用ESLint检查js代码):n
8.Set up unit tests(安装单元测试工具):n
9.Setup e2e tests with Nightwatch(是否安装端到端测试工具):n
10.Should we run npm install for you after the project has been created? (recommended):回车。
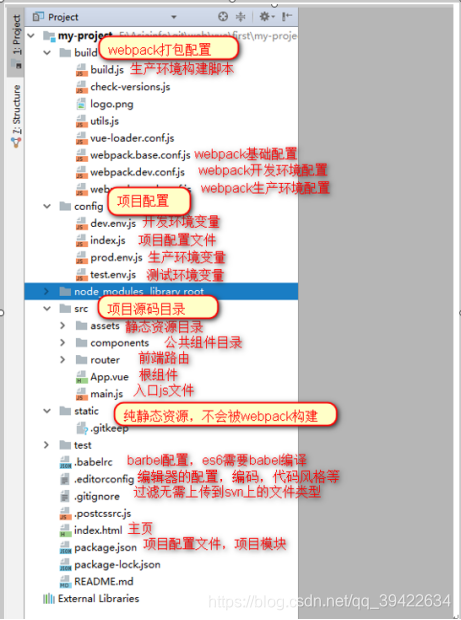
四、Vue目录结构

五、WebStorm运行Vue项目
WebStorm右上角会默认显示绿色的启动图标,点击图标,运行成功后控制台会显示页面的URL,点击URL即可浏览vue网页。





















 6228
6228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








