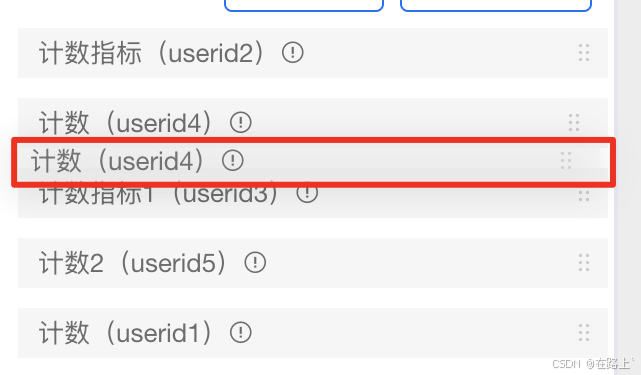
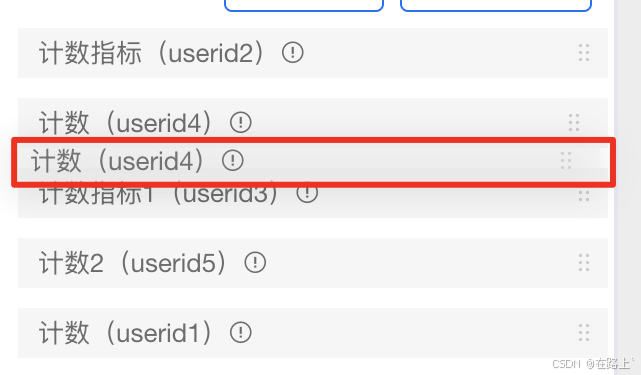
一、案例效果
- 拖拽计数4实现手动排序


二、案例代码
<draggable
:list="searchResult.indicator"
:group="{ name: 'indicators' }"
item-key="field"
handle=".drag-handle-icon"
>
<div
class="field-item"
v-for="(item, index) in searchResult.indicator"
:key="index"
>
<span>{{ item.name }}({{ item.field }})</span>
<mtd-tooltip content="文字内容" placement="top">
<span class="cursor-pointer"
><mtd-icon name="warning-circle-o"></mtd-icon
></span>
</mtd-tooltip>
<mtd-icon
name="handle"
class="drag-handle-icon cursor-pointer"
></mtd-icon>
</div>
</draggable>
<script lang="ts" setup name="DrawerContent">
import { ref } from 'vue';
import Draggable from 'vuedraggable';
const searchResult = ref({
indicator: [
{ name: '计数', field: 'userid1' },
{ name: '计数指标', field: 'userid2' },
{ name: '计数指标1', field: 'userid3' },
{ name: '计数', field: 'userid4' },
{ name: '计数2', field: 'userid5' },
],
polymerize: [
{ name: '计数', field: 'userid1' },
{ name: '聚合', field: 'userid2' },
{ name: '聚合1', field: 'userid3' },
{ name: '计数', field: 'userid4' },
],
});
</script>
三、总结
- 将 searchResult 改为
响应式数据 - 为 draggable 组件添加 @end 事件处理器可写入对应逻辑
- 实现 onDragEnd 方法来更新数据

























 9万+
9万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








