前言
对于任何一个C端产品,图片都是占比最大的内容之一,处理好图片不仅有利于网站的seo、性能,更能够提升用户的体验,带来可观的转化率。我们在日常编码遇到最多的一个图片问题就是:应该用img还是background?
Img标签
-
src属性:图片路径,必传;当然也可以不写,不写的时候会发生很奇妙的事情呢!打开“https://translate.google.cn/”,然后执行下面的代码
const img = document.createElement("img"); document.body.append(img)本来没有滚动条的页面出现了滚动条;Img标签本身会自带一个空白节点,占据一定的空间,会造成页面高度增加,于是出现滚动;解决的方式很简单:
方式一:img{ display:bloack; }
方式二: 设置img父元素font-size为0
-
alt:图片文本描述;建议添加;alt有助于爬虫了解图片内容,利于seo解析利于文章收录;在图片内容加载错误时有提示,利于用户体验;对于可访问性而言非常重要,屏幕阅读器可以读取这段文本给需要使用阅读器的读者;
-
crossorigin:图片抓取是否支持跨域;在canvas绘制中起到很大的作用,如果一个图片是跨域的,canvas绘制的时候会报错:污染画布
-
width、height:设置图片占用空间,确保图片加载之前布局是稳定的;当不设置width和height,图片一开始高度为0,当开始加载图片时标签高度变化为图片高度,这个过程会发生CLS(累计布局偏移,一个前端性能指标,参考:https://web.dev/cls/)
-
sizes、srcset:设置响应式图像;可以在不同分辨率和不同设备上显示不同的图片,类似于
@media,例如:<img srcset="elva-fairy-320w.jpg 320w, elva-fairy-480w.jpg 480w, elva-fairy-800w.jpg 800w" sizes="(max-width: 320px) 280px, (max-width: 480px) 440px, 800px" src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy">如果我们想把网站图片全部升级为webp,那么必然需要判断浏览器兼容性,而基于这个特性我们可以让浏览器自行去判断:
<picture> <source srcset="bg.webp" type="image/webp"> <source srcset="bg.jpg" type="image/jpeg"> <img src="bg.jpg" alt="背景图"> </picture>
当浏览器支持webp则会直接解析webp图片,忽略后面的;
浏览器不支持webp,则解析第二张图片;
当浏览器不支持picture那么会直接fallback到img标签;
注意:顺序不可更换
- onerror事件:什么时候触发 图片的格式不兼容、图片src设置为空字符串或者null、图片损坏
- importance:下载资源时的相对优先级,有三个取值:auto、high、low,一般如果是首屏图片我们可以设置为high
- loading:浏览器如何加载图像,eager、lazy,默认值是eager,不管图片是否在视口内都加载图片,一般应该将非首屏图片设置为lazy,即懒加载
- 大小自适应:object-fit属性,该属性在safari上有兼容性问题请谨慎使用
最后请注意:Img在HTML渲染的时候是算作FCP中的内容,在爬虫眼里它也算作是网站内容
background属性
- background是一个复合属性,利用background我们可以灵活地控制图片展示的范围,图片的位置,以及图片的缩放,还可以绘制背景渐变等炫彩的效果,
- background可以设置多张图片
- background什么时候加载:在解析CSS生成CSSOM的过程中,此过程与DOM Tree生成过程是同步进行的
- background不算作网站内容:在爬虫的眼里,只有HTML字符串,没有CSS样式;对于性能方面而言,即使某个background最先渲染出来它也不会算作FCP的起点
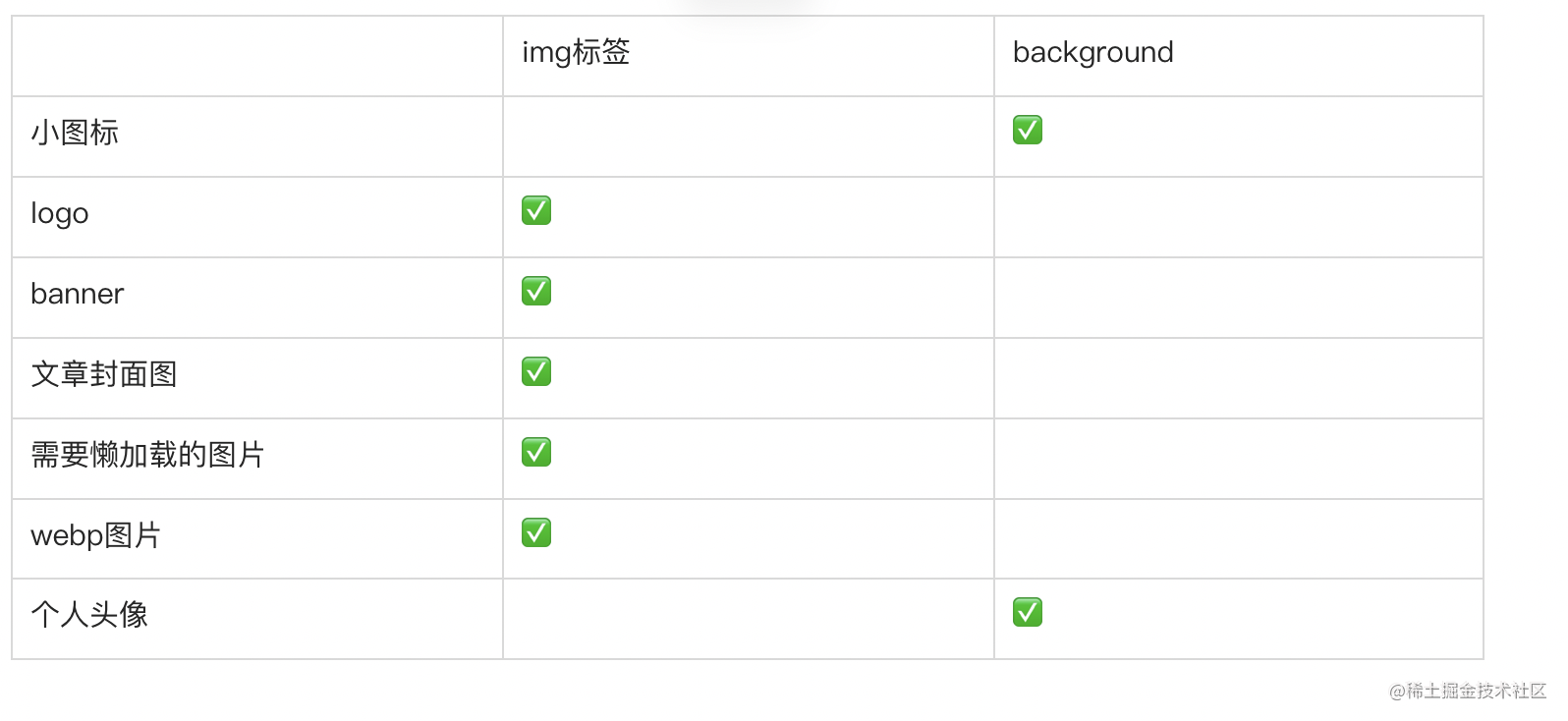
Img和background我们究竟该怎么选

参考文献






















 3103
3103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








