前面文字,数字显示的原理都一样,直接调用API函数就好。现在学习图片关于显示,先用工具把图片转换为数组,然后在用API函数显示数组,最终达到显示图片的效果。
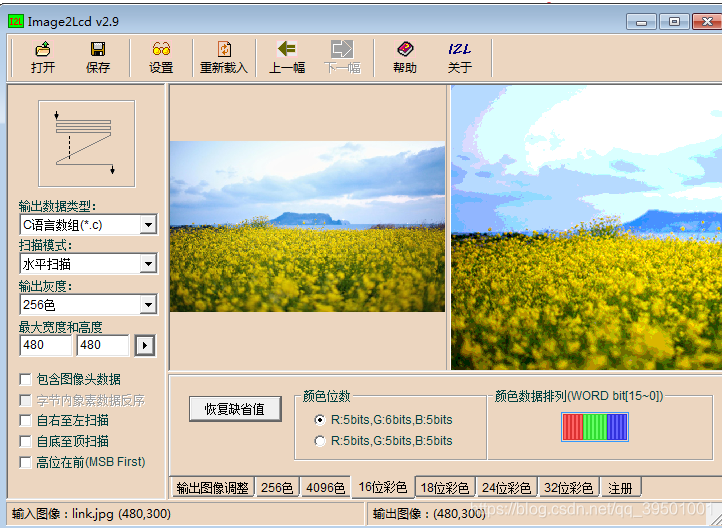
第一步,先用小工具把图片转换为数组。小工具我的资源上传有:

点击保存即可得到数组,输出C文件。
第二步:写程序
建立一个C文件,头文件包含#include “GUIDEMO.h”
将第一步的数组转换过来的复制到这个文件夹
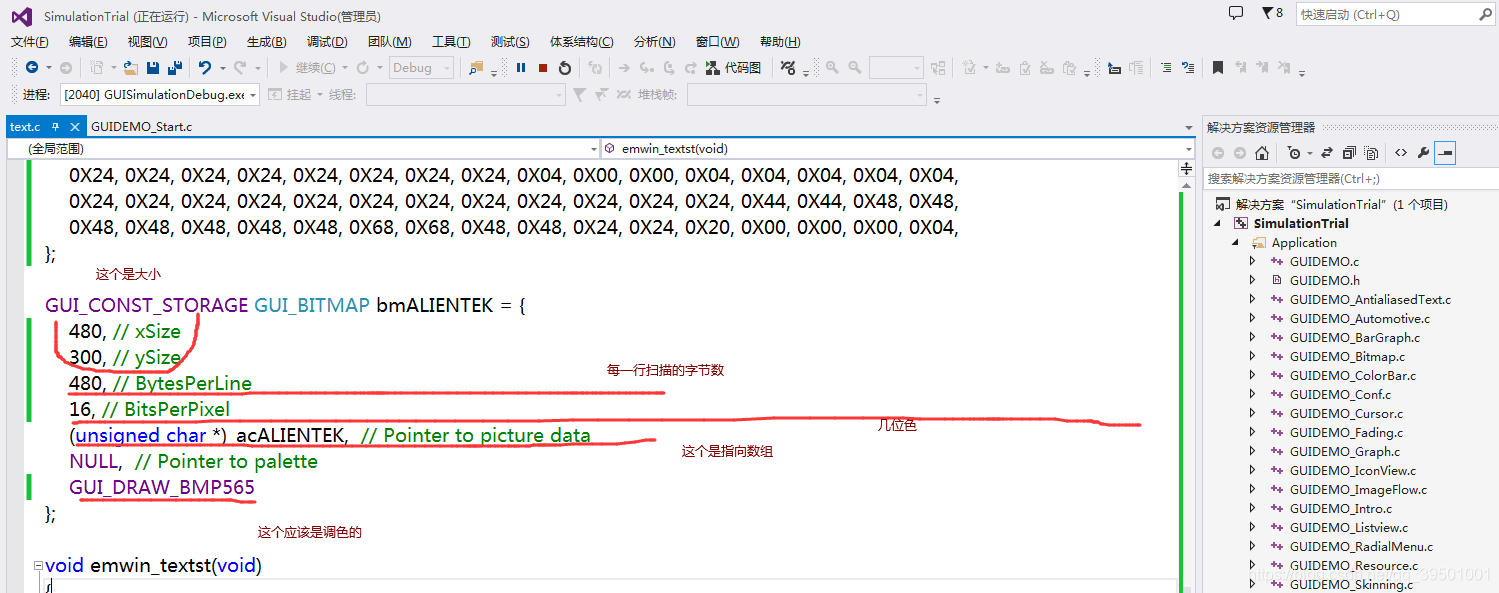
static GUI_CONST_STORAGE unsigned short _acALIENTEK[] = { 内容太多,不展示了};
GUI_CONST_STORAGE GUI_BITMAP bmALIENTEK = {
480, // xSize
480, // ySize
480, // BytesPerLine
8, // BitsPerPixel
(unsigned char *)_acALIENTEK, // Pointer to picture data
NULL, // Pointer to palette
GUI_DRAW_BMP565
};
void emwin_textst(void)
{
GUI_SetBkColor(GUI_BLUE);
GUI_SetColor(GUI_YELLOW);
GUI_Clear();
GUI_DispStringHCenterAt("ALIENTEK BITMAP DISPLAY", 400, 0);
GUI_DrawBitmap(&bmALIENTEK, 0, 0); //绘制ALIENTEK图标
}
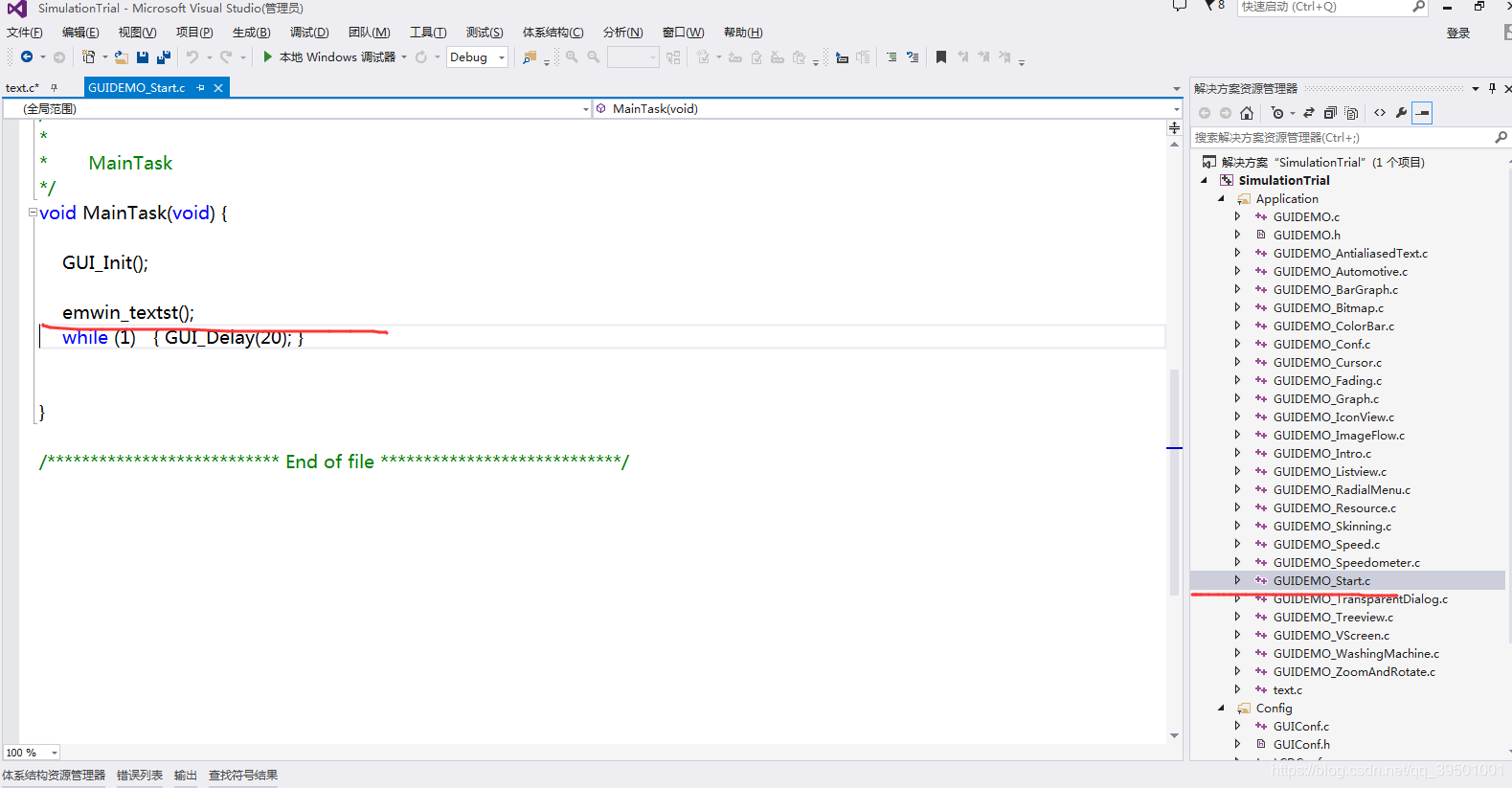
这是这个新建C文件夹里面的,然后在主函数里面调用这个函数就好了

运行效果就是这样的,
 但是我对那个结构体还是有很多疑问
但是我对那个结构体还是有很多疑问

``上面那几个解释是我百度查到的,但是我试验了效果并不是这样的,
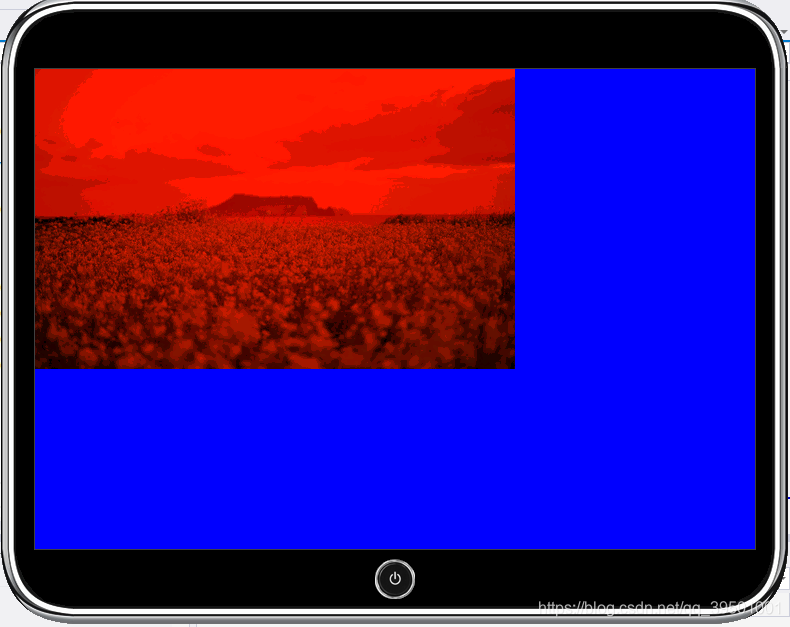
XSIZE改变了之后,显示效果会很大,比如把这个值改为479,效果是这样的:
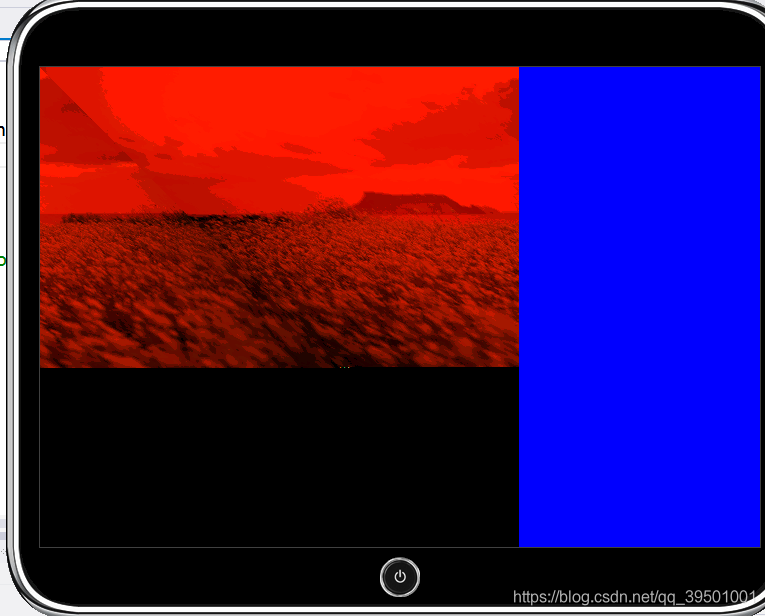
 这个明显不对,如果改变YSIZE,可以说是改变了高度,超过300之后的直接用黑色给填充了。
这个明显不对,如果改变YSIZE,可以说是改变了高度,超过300之后的直接用黑色给填充了。
改变 BytesPerLine;BitsPerPixel这两个参数都对显示毫无影响,感觉百度上解释不对,大神指教一下,卡两天了!!1























 330
330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








