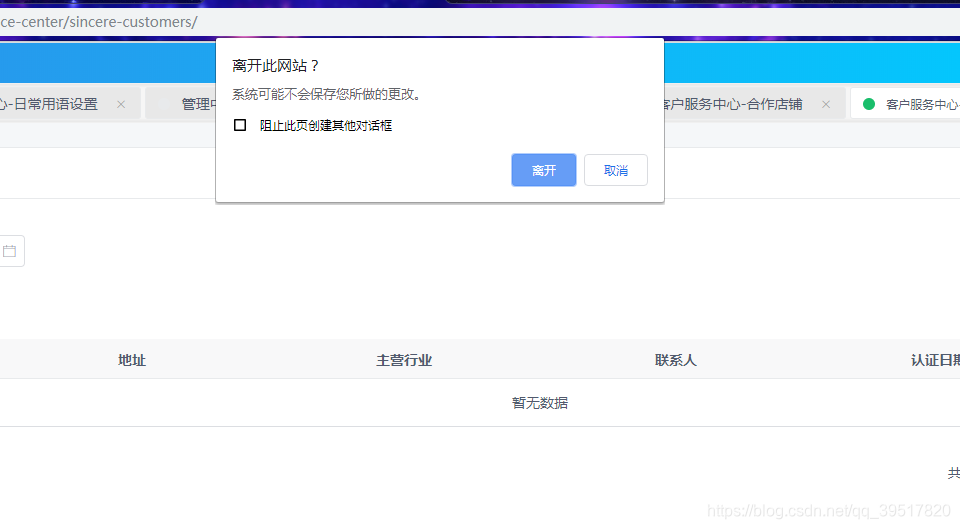
效果如下图

正常 js 页面处理方式
window.onbeforeunload = function (e) {
e = e || window.event;
// 兼容IE8和Firefox 4之前的版本
if (e) {
e.returnValue = '关闭提示';
}
// Chrome, Safari, Firefox 4+, Opera 12+ , IE 9+
return '关闭提示';
};
vue 中处理方式
let _this = this
window.onbeforeunload = function (e) {
if (_this.$route.name == "dyyPerformanceCenterSale") {
e = e || window.event;
// 兼容IE8和Firefox 4之前的版本
if (e) {
e.returnValue = '关闭提示1111';
}
// Chrome, Safari, Firefox 4+, Opera 12+ , IE 9+
return '关闭提示222';
} else {
window.onbeforeunload = null
}
};
针对很多同学说的没有实现 ,我这里在详细描述一下 方法写在 mounted里面 ,然后 记得把route name替换成自己当前页面的,还是不行的请在评论区留联系方式,博主看到会私聊帮你们看一下

























 1157
1157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










