vscode使用方法总结(keep updating)
No.1 如何快速在指定浏览器上打开html
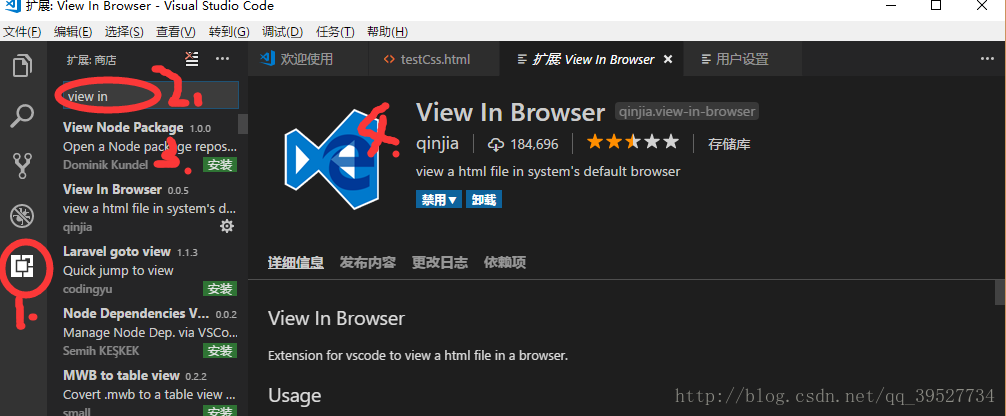
1.下载view in browser 插件。
2.安装后,切换到资源管理器,直接按 ctrl+F1就可以将目前打开的html文件自动在电脑默认浏览器中打开。
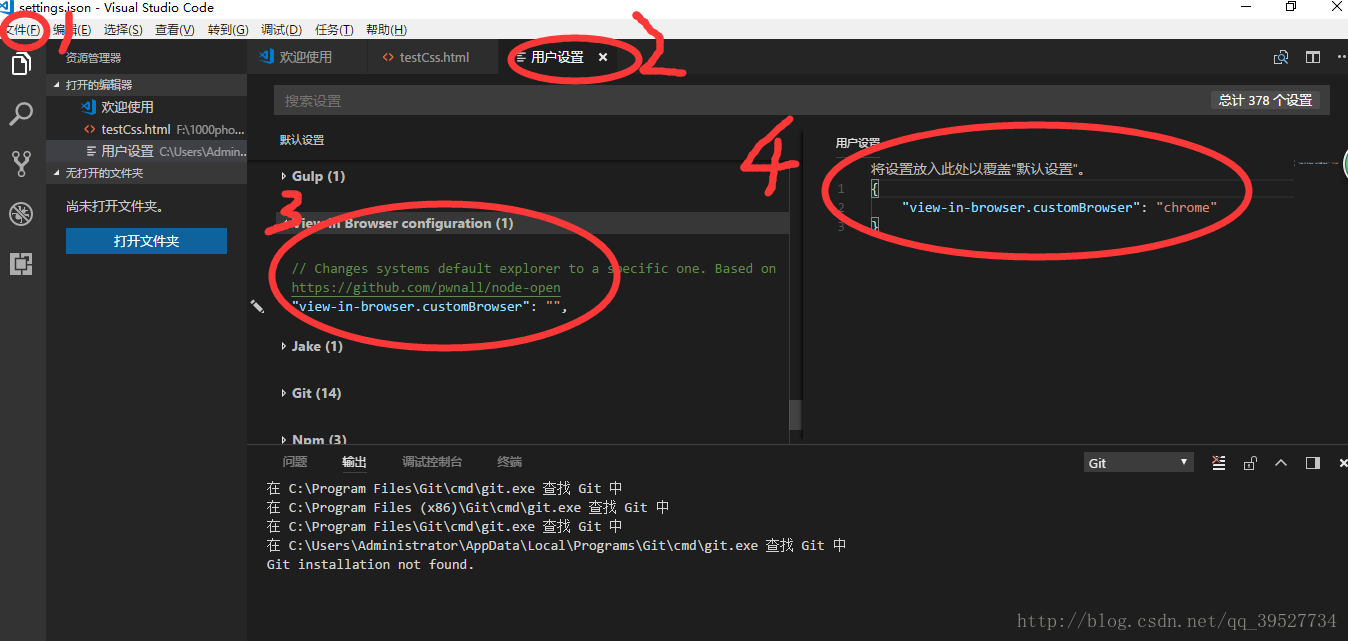
3.如果想打开到指定浏览器,比如chrome,可以自己设置。
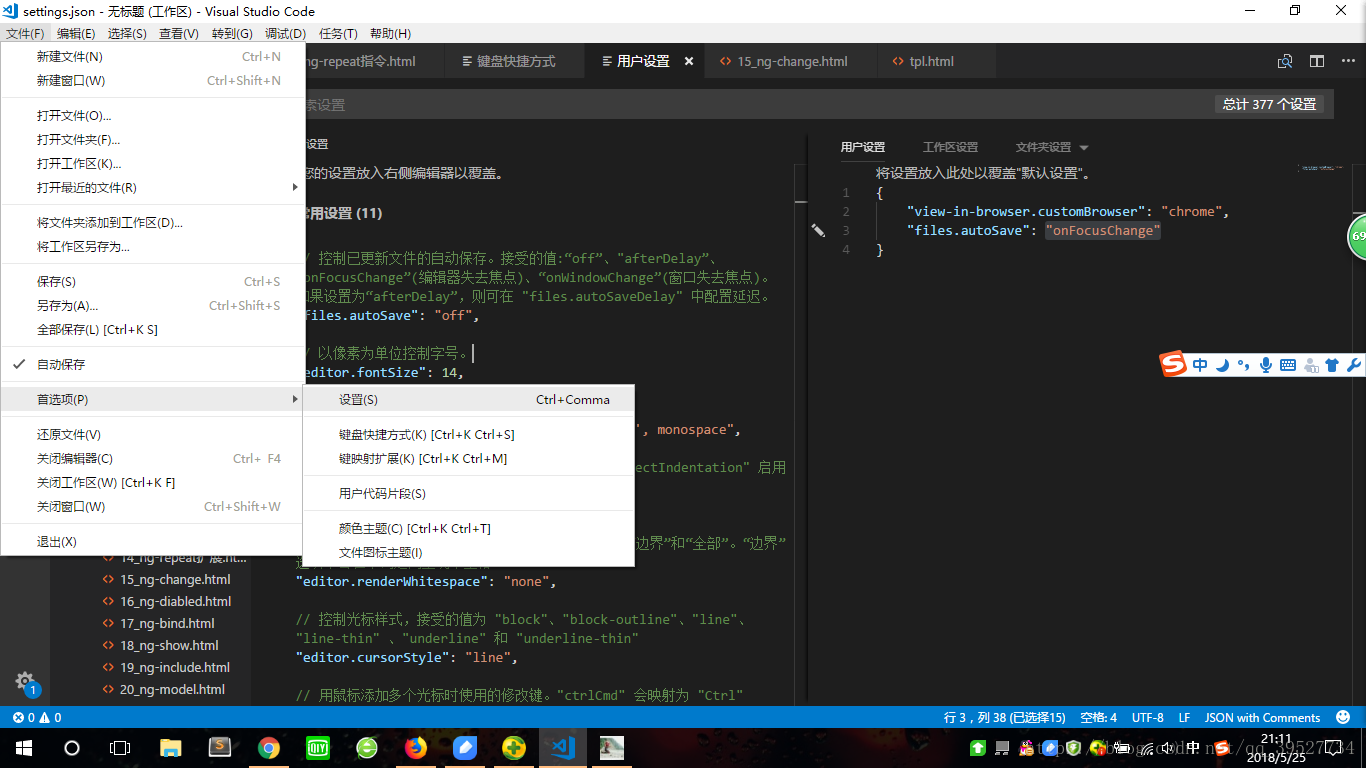
打开文件,找到首选项,点击子菜单-设置即可打开用户设置页面。找到view-in-browser设置,在右侧面板设置chrome就可以了。No 2 修改快捷键
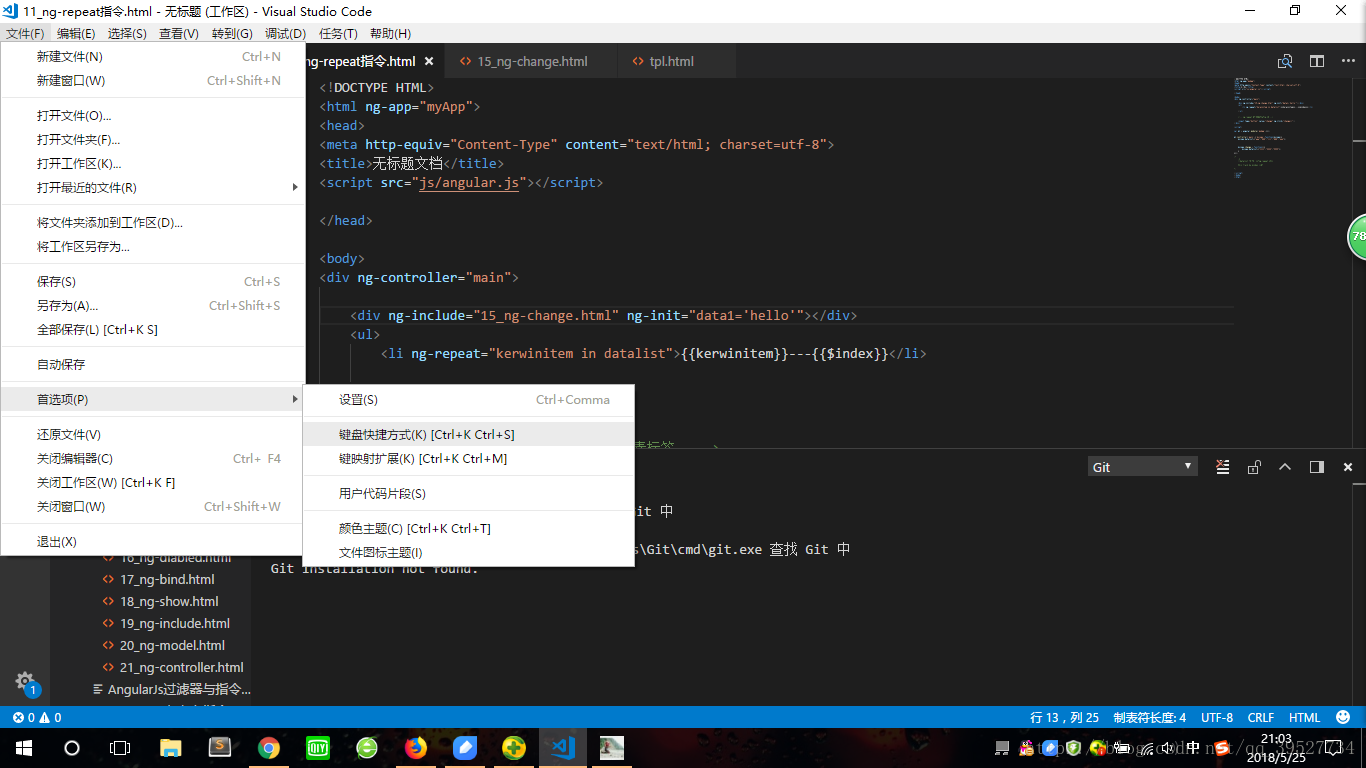
点击文件->首选项->键盘快捷方式
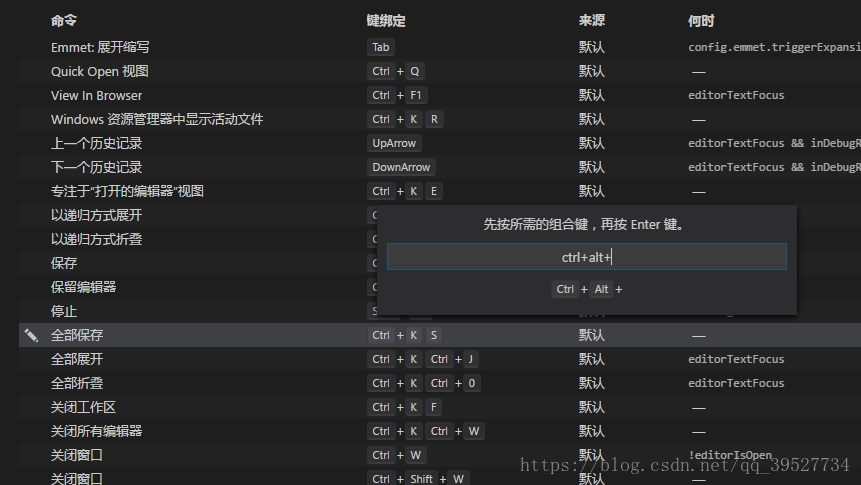
从弹出的页面选中要修改的快捷方式,右键菜单选择 更改键绑定
按提示输入后 按Enter确定No 3 自动保存文件
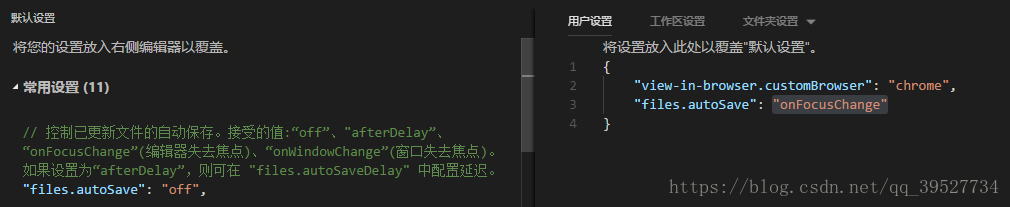
打开用户设置:
文件 – 首选项 — 设置
在常用设置第一项:autosave 按描述设置即可。
No 4 粘贴自动格式化
这个功能对于保持代码格式统一很有帮助。
同样像前面一样进入用户设置,搜关键字:格式化,就出现了。




























 19万+
19万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








