1、:first-letter
选取指定选择器的首字母
一般用于 排版、首字符突出等操作
2、:first-line
选取指定选择器的首行
3、::selection
匹配用户选取的部分
<!DOCTYPE html>
<html>
<head>
<title> 伪元素 </title>
<meta charset="utf-8"/>
<meta name="HSW" content="">
<meta name="Keywords" content="">
<style>
/*
1、:first-letter
选取指定选择器的首字母
一般用于 排版、首字符突出等操作
2、:first-line
选取指定选择器的首行
3、::selection
匹配用户选取的部分
*/
p:first-letter {
color:red;
}
div.s1 {
width:100px;
}
div.s1:first-line {
color:red;
}
div::selection {
background:black;
color:yellow;
}
</style>
</head>
<body>
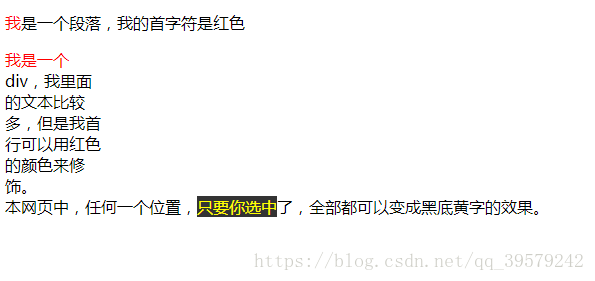
<p>我是一个段落,我的首字符是红色</p>
<div class="s1">我是一个div,我里面的文本比较多,但是我首行可以用红色的颜色来修饰。</div>
<div>本网页中,任何一个位置,只要你选中了,全部都可以变成黑底黄字的效果。</div>
</body>
</html>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








