建立新的vue项目时,在npm run dev时一直报“'webpack-dev-server' 不是内部或外部命令,也不是可运行的程序”,重新建立还是这样,因此往上追溯发现在npm install的时候就已经有报错信息,只是当时没有注意,报警报错信息如下:
后来百度方法解决方案为:npm cache clean --force即可,再重新npm install ,npm run dev时就可以了
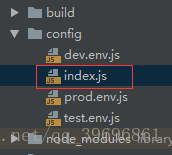
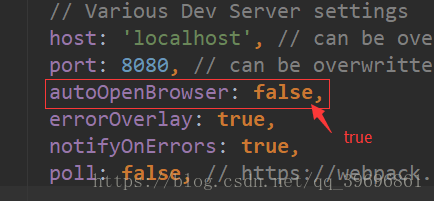
我最近新建的项目npm run dev的时候没有默认打开浏览器,所以得手动将地址复制到chrome中,要想npm run dev 后自动打开浏览器,修改下面文件:
将auto Open Browser改为true即可
在新建项目的时候一定要注意文件名不可以与所需要的插件名字相同


























 155
155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








