$.ajax({
type: "POST",
url: 'http://.......',
dataType: "json",
data: data,
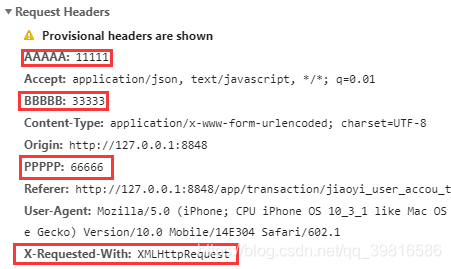
headers : {
'X-Requested-With': 'XMLHttpRequest',
'AAAAA': '11111',
'BBBBB': '33333',
'PPPPP': '66666'
},
success: function(res){
alert(res);
}
});

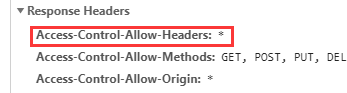
注意: 如果依旧是没有请求头,就将服务器端Access-Control-Allow-Headers设置为*

























 4734
4734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








