参考http://www.w3school.com.cn/tags/html_ref_audio_video_dom.asp
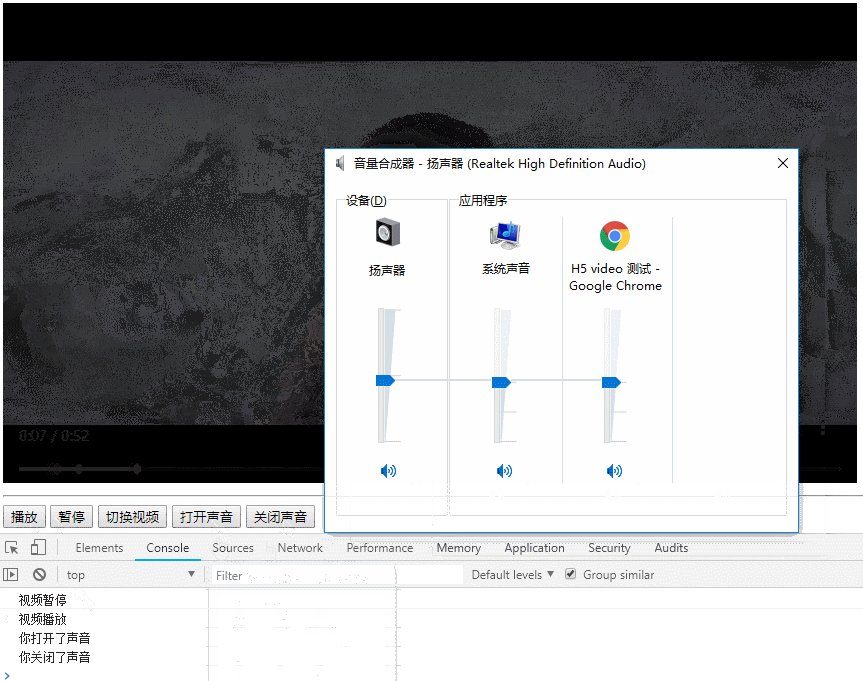
效果如下:

<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8">
<title>H5 video 测试</title>
</head>
<body>
<video id="video" autoplay muted loop controls src="https://media.w3.org/2010/05/sintel/trailer.mp4"></video>
<hr >
<button type="button" onclick="play()">播放</button>
<button type="button" onclick="pause()">暂停</button>
<button type="button" onclick="load()">切换视频</button>
<button type="button" onclick="open_voice()">打开声音</button>
<button type="button" onclick="close_voice()">关闭声音</button>
</body>
<script type="text/javascript" charset="utf-8">
var video = document.getElementById("video");
function play(){
video.play();
}
function pause(){
video.pause();
}
function load(){
video.src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4";
video.load();
}
function open_voice(){
video.muted = false;
}
function close_voice(){
video.muted = true;
}
video.addEventListener("play", function(){
console.log("视频播放")
});
video.addEventListener("pause", function(){
console.log("视频暂停")
});
video.addEventListener("ended", function(){
console.log("播放结束")
});
video.addEventListener("volumechange", function(e){
if(video.muted)
console.log("你关闭了声音")
else
console.log("你打开了声音")
});
</script>
</html>

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








