操作环境:Android Studio 以及自带的模拟器,相关配置如下

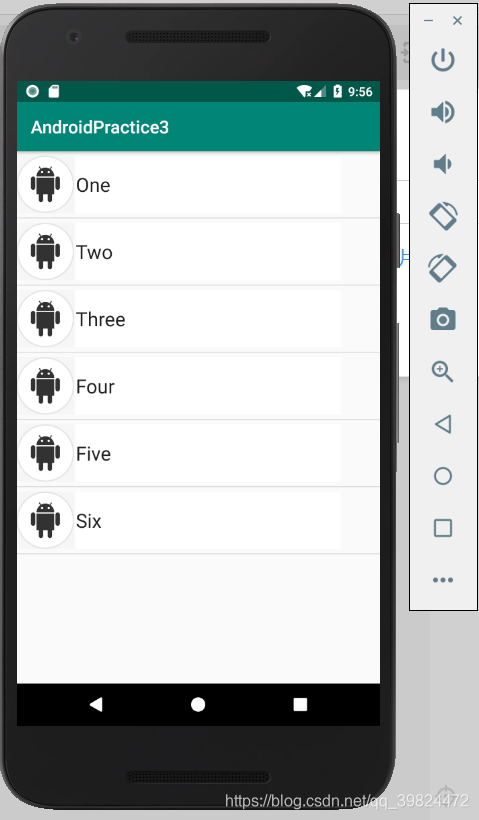
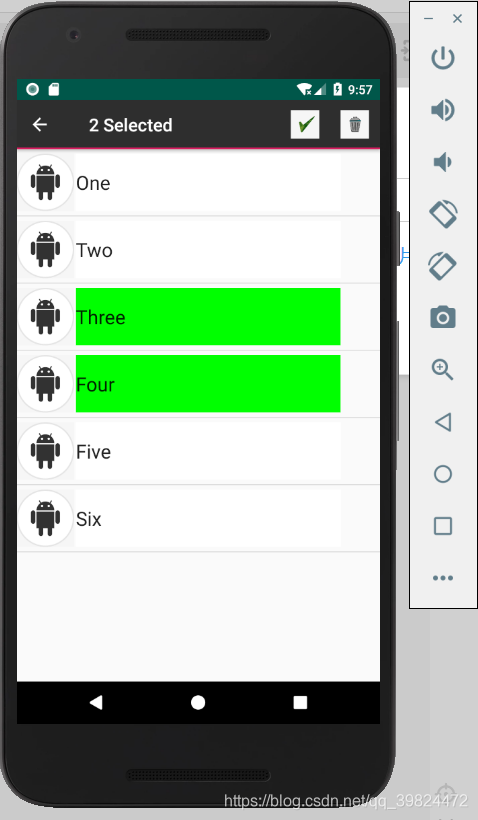
话不多说,先上运行截图。


第一张是初始应用的菜单界面,上方标题是可变的,可以在AndroidManifest文件中更改。对每一个列表选项,左边是安卓机器人图标,右边是选项名,这都是可以自定义,甚至可以设置主副标题等,主要看需求。
第二张是长按选中之后的操作界面。由图中可以看出,长按之后,选中项会标绿(ps:原谅我这渣渣的审美),并且上面标题菜单栏会显示选中了几项,出现三个选项,分别是返回,全部选中和删除。这个菜单是可以定制的,我这边三个选项都设置成了返回,毕竟只是为了实现这个长按多选菜单(请允许我偷个懒)。
所涉及到的相关知识
可参考:https://developer.android.google.cn/guide/topics/ui/menus.html
- ActionMode
- ListView的自定义适配器
实现部分。
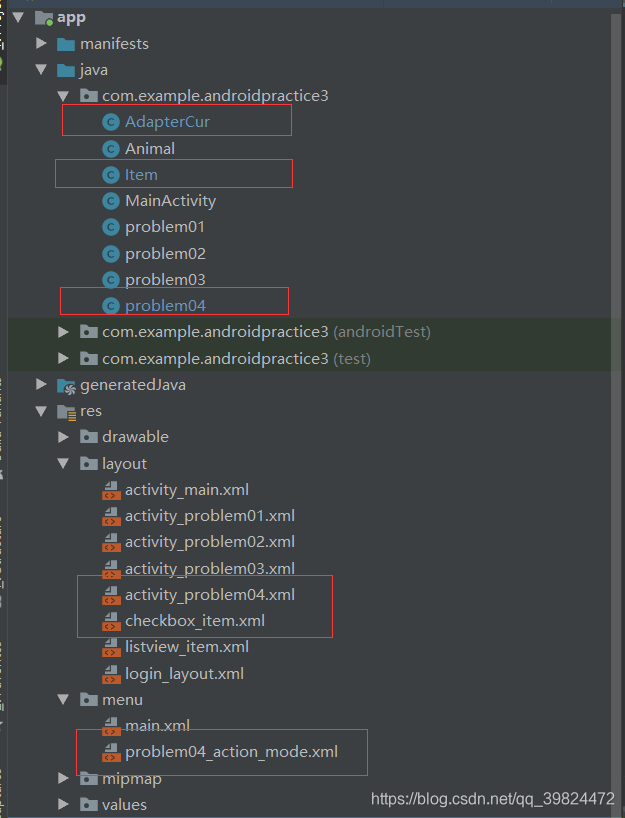
首先,看看项目目录,由于我是和其他功能一起实现的,所以并不是一个独立的项目,图中相应标红框内的就是相关文件。

布局和菜单文件
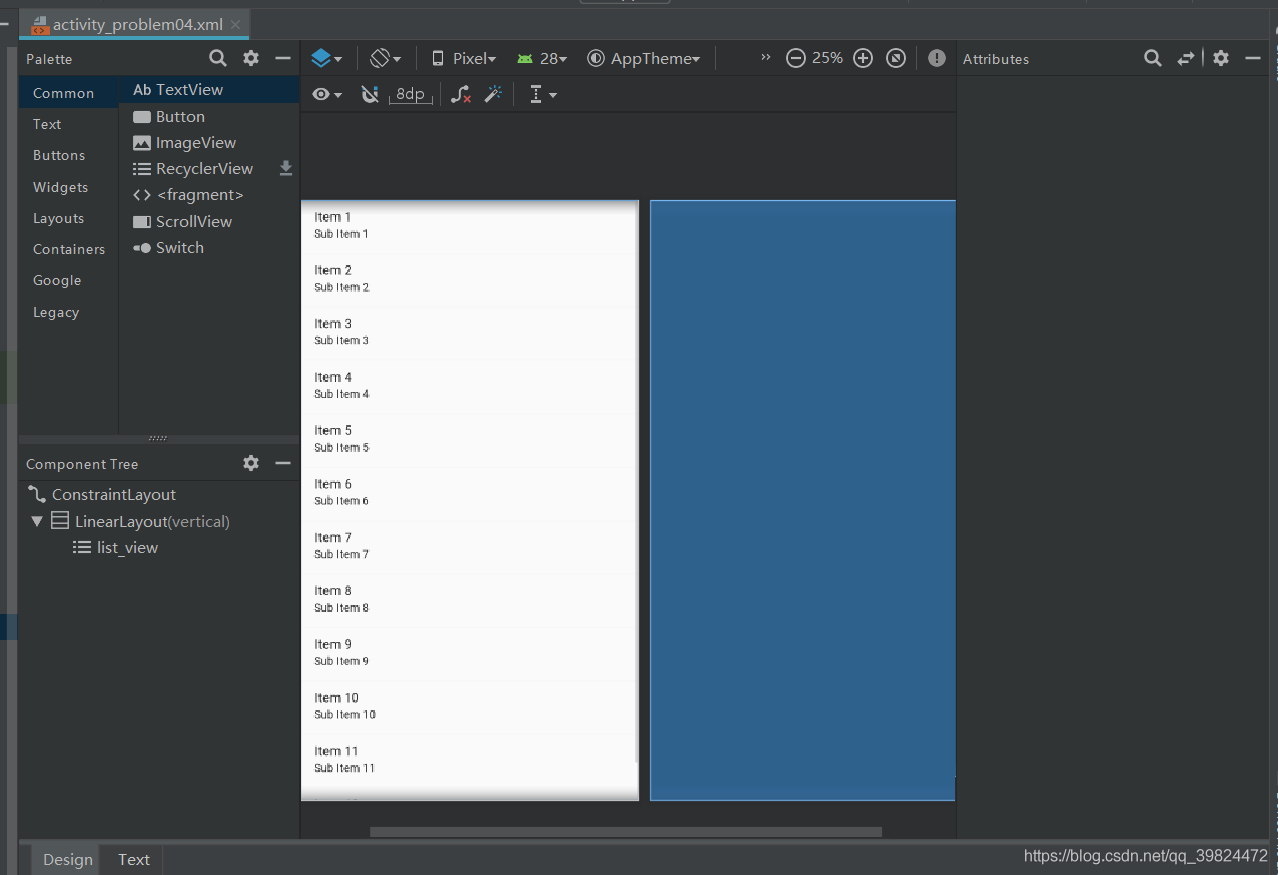
第一个是activity_problem04.xml,也就是这个的主界面,用的是默认的约束布局。只有一个ListView,值得一提的是要将choiceMode设置为multipleChoiceModal,也就是可以为多选。
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".problem04">
<LinearLayout android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:layout_editor_absoluteX="16dp"
tools:layout_editor_absoluteY="0dp">
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:choiceMode="multipleChoiceModal"/>
</LinearLayout>
</android.support.constraint.ConstraintLayout>
AS中的设计视图如下,

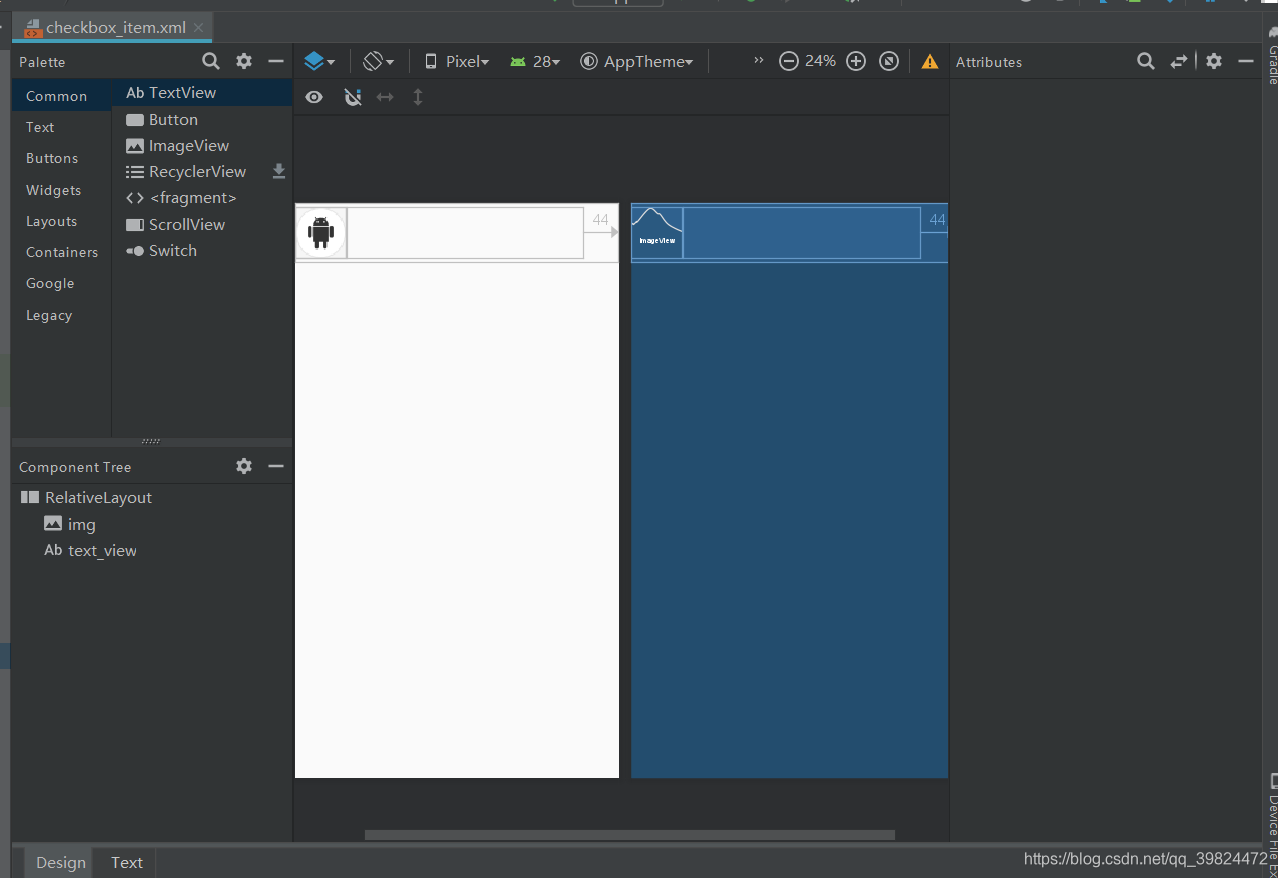
接着是checkbox_item.xml,这个用的是相对布局,个人感觉还是这个相对整齐的排列还是喜欢用相对布局。这个布局文件描述的是每个ListView的选项,同时每个选项都包括一个ImageView和TextView,分别用来显示每个项前面的图片以及后面的文本,这个也可以根据需求自定义。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="5dp"
android:paddingBottom="5dp">
<ImageView
android:id="@+id/img"
android:layout_width="65dp"
android:layout_height="65dp"
android:src="@drawable/android_robot"/>
<TextView
android:id="@+id/text_view"
android:layout_width="300dp"
android:layout_height="65dp"
android:gravity="center_vertical"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_marginEnd="44dp"
android:layout_marginRight="44dp"
android:textAppearance="?android:textAppearanceLarge" />
</RelativeLayout>
AS中的设计视图如下,
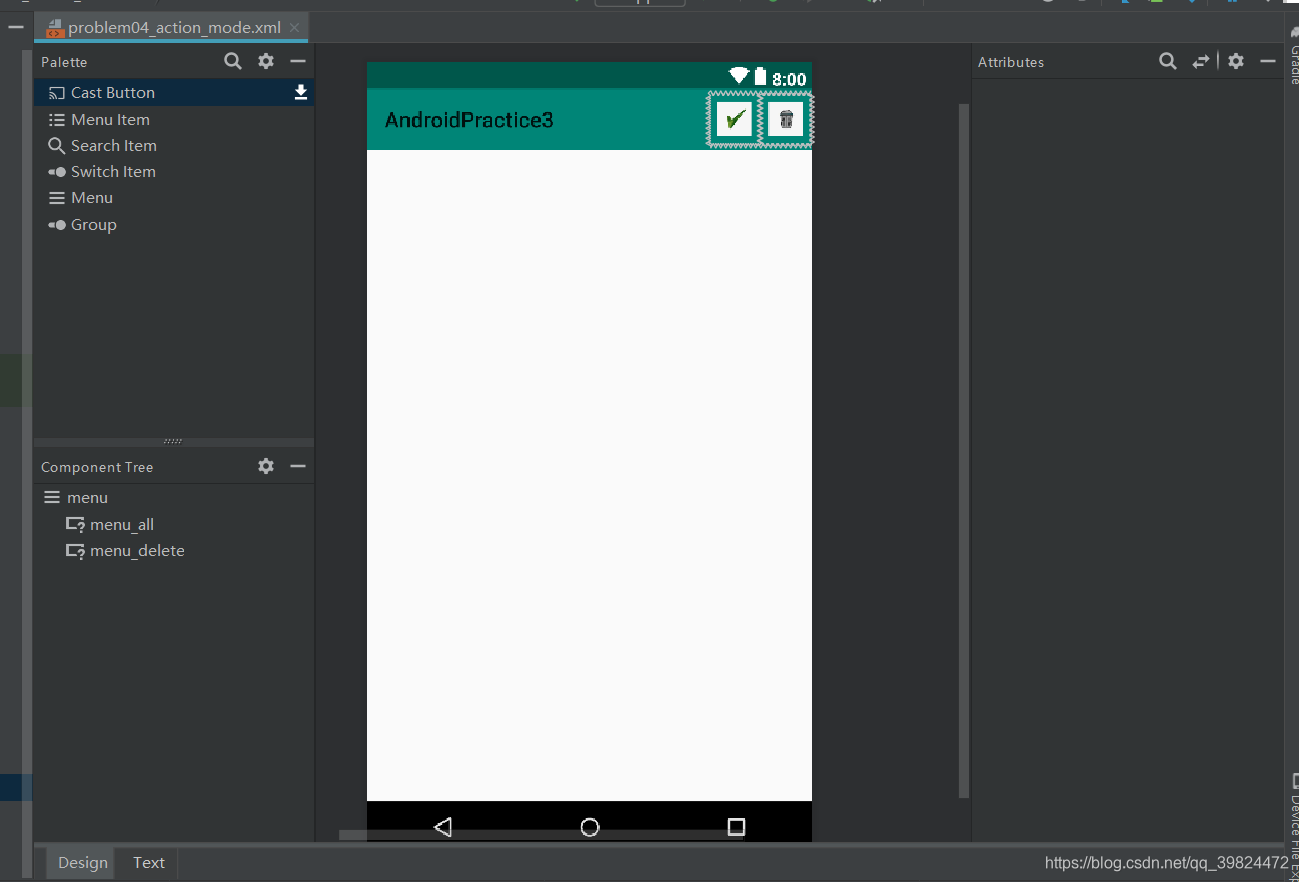
 还有就是problem04_action_mode.xml,也就是上方的选项菜单的有关设置。这里有全选(对钩标志)和删除(垃圾桶标志)两个选项,结果截图中显示的最左边的返回是actionMode自带的。另外,图标也是可以自己定制的,也就是icon的值,一般是将图片存在drawable文件夹下,虽然我找的图标有点丑(我这该死的审美…)
还有就是problem04_action_mode.xml,也就是上方的选项菜单的有关设置。这里有全选(对钩标志)和删除(垃圾桶标志)两个选项,结果截图中显示的最左边的返回是actionMode自带的。另外,图标也是可以自己定制的,也就是icon的值,一般是将图片存在drawable文件夹下,虽然我找的图标有点丑(我这该死的审美…)
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menu_all"
app:showAsAction="always"
android:icon="@drawable/select"
android:title="item_all"/>
<item
android:id="@+id/menu_delete"
app:showAsAction="always"
android:icon="@drawable/dustbin"
android:title="item_delete"/>
</menu>
AS中的设计视图如下,

代码部分
(主要代码逻辑都在注释里面,相应的注释都写得很清楚~)
首先是item类,也就是每个选项对应的类。其中bo属性就是用来记录该选项是否被选中,选中值就为true,当初始化是都会传入false,也就是默认不选择。
package com.example.androidpractice3;
/*
* 列表的每一个选项
* */
public class Item {
private String name;//显示的选项名
private boolean bo;//记录是否被选中
//构造函数
public Item(){
super();
}
//带两个参数的构造函数
public Item(String name, boolean bo){
super();
this.name = name;
this.bo = bo;
}
//相应的set、get和toString方法
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public boolean isBo() {
return bo;
}
public void setBo(boolean bo) {
this.bo = bo;
}
@Override
public String toString() {
return "Item{" +
"name='" + name + '\'' +
",bo=" + bo +
'}';
}
}
然后是自定义的适配器,为这个ListView自定义一个相应的适配器。这里值得注意的是适配器中的notifyDataSetChanged()方法,一定记得要再改变之后加上,不然列表不会实时更新。同时要记得传入的list和更改之后的list一定要是同一个list哦,不然这个方法不会起作用的。还有这个内部类ViewHolder是为每一个listview的选项有多个组件自定义的,例如我这里每个选项都有一个ImageView和TextView,然后可以在ViewHolder中定制,然后在getView()方法中加载相应布局文件以及各个组件,然后对应填充。改变选项选中状态后,记得改变颜色提醒该选项被选中。
package com.example.androidpractice3;
import android.content.Context;
import android.graphics.Color;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.CheckBox;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/*
* 自定义的基于BaseAdapter的适配器
* */
public class AdapterCur extends BaseAdapter {
List<Item> list;//item的list对象
Context context;//上下文对象
//初始化
public AdapterCur(List<Item> list, Context context) {
this.context = context;
this.list = list;
//列表同步方法
notifyDataSetChanged();
}
//得到当前列表的选项数量
public int getCount() {
return list.size();
}
//根据下标得到列表项
public Item getItem(int position) {
return list.get(position);
}
public long getItemId(int position) {
return 0;
}
public View getView(final int position, View convertView, ViewGroup parent) {
final ViewHolder viewHolder;
//如果还没加载
if(convertView==null){
//加载布局文件,并将各个选项以及每个选项中的内容一一对应
convertView=View.inflate(context, R.layout.checkbox_item, null);
viewHolder=new ViewHolder();
viewHolder.imageView=(ImageView) convertView.findViewById(R.id.img);
viewHolder.textView=(TextView) convertView.findViewById(R.id.text_view);
convertView.setTag(viewHolder);
}else{
viewHolder=(ViewHolder) convertView.getTag();
}
//得到十六进制的颜色的int值
int green = Color.parseColor("#00FF00");
int white = Color.parseColor("#FFFFFF");
viewHolder.textView.setText(list.get(position).getName());
//如果被选中,那么改变选中颜色
if(list.get(position).isBo() == true){
viewHolder.textView.setBackgroundColor(green);
viewHolder.imageView.setBackgroundColor(green);
}
else {
viewHolder.textView.setBackgroundColor(white);
viewHolder.imageView.setBackgroundColor(white);
}
return convertView;
}
//创建内部类,定义每一个列表项所包含的东西,这里是每个列表项都有一个imageView和textView。
class ViewHolder{
ImageView imageView;
TextView textView;
}
}
最后是主activity,先是加载布局文件,定义相应的变量,接着把各个数据填充,然后新建适配器,再为ListView设置适配器。接着设置监听,同时对actionMode菜单的每个按钮设置各自对应的点击事件。同时对于监听的各个函数注释不好写清楚,可以参考:https://blog.csdn.net/harrypotter_/article/details/52078913 或者自己搜索官方文档。
重点要注意的就是onItemCheckedStateChanged()方法,改变选中状态要改变相应item的是否选中属性,然后一定要调用notifyDataSetChanged()方法刷新!一定要调用notifyDataSetChanged()方法刷新!一定要调用notifyDataSetChanged()方法刷新!重要的事情强调三遍(血泪教训啊啊~)
package com.example.androidpractice3;
import android.graphics.Color;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.widget.AbsListView;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.AbsListView.MultiChoiceModeListener;
import android.view.ActionMode;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class problem04 extends AppCompatActivity {
private ListView listView;
private List<Item> list;
private BaseAdapter adapter;
private String [] name = {"One","Two","Three","Four","Five","Six"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_problem04);
listView = findViewById(R.id.list_view);
list = new ArrayList<Item>();
//定义item并且加入list中
for(int i = 0; i < 6; i++){
list.add(new Item(name[i], false));
}
//对listview进行适配器适配
adapter = new AdapterCur(list, problem04.this);
listView.setAdapter(adapter);
//设置listview允许多选模式
listView.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE_MODAL);
listView.setMultiChoiceModeListener(new MultiChoiceModeListener() {
//选中数量
int num = 0;
/*
* 参数:ActionMode是长按后出现的标题栏
* positon是当前选中的item的序号
* id 是当前选中的item的id
* checked 如果是选中事件则为true,如果是取消事件则为false
*/
@Override
public void onItemCheckedStateChanged(ActionMode mode, int position, long id, boolean checked) {
// 调整选定条目
if (checked == true) {
list.get(position).setBo(true);
//实时刷新
adapter.notifyDataSetChanged();
num++;
} else {
list.get(position).setBo(false);
//实时刷新
adapter.notifyDataSetChanged();
num--;
}
// 用TextView显示
mode.setTitle(" " + num + " Selected");
}
/*
* 参数:ActionMode是长按后出现的标题栏
* Menu是标题栏的菜单内容
*/
@Override
public boolean onCreateActionMode(ActionMode mode, Menu menu) {
// 设置长按后所要显示的标题栏的内容
MenuInflater inflater = mode.getMenuInflater();
inflater.inflate(R.menu.problem04_action_mode, menu);
num = 0;
adapter.notifyDataSetChanged();
return true;
}
/*
* 可在此方法中进行标题栏UI的创建和更新
*/
@Override
public boolean onPrepareActionMode(ActionMode mode, Menu menu) {
adapter.notifyDataSetChanged();
return false;
}
public void refresh(){
for(int i = 0; i < 6; i++){
list.get(i).setBo(false);
}
}
/*
* 可在此方法中监听标题栏Menu的监听,从而进行相应操作
* 设置actionMode菜单每个按钮的点击事件
*/
@Override
public boolean onActionItemClicked(ActionMode mode, MenuItem item) {
switch (item.getItemId()) {
//全选
case R.id.menu_all:
num = 0;
refresh();
adapter.notifyDataSetChanged();
mode.finish(); // 偷了个懒,每个菜单按钮都设置返回,结束多选模式
return true;
//删除
case R.id.menu_delete:
adapter.notifyDataSetChanged();
num = 0;
refresh();
mode.finish();// 偷了个懒,每个菜单按钮都设置返回,结束多选模式
return true;
default:
refresh();
adapter.notifyDataSetChanged();
num = 0;
return false;
}
}
@Override
public void onDestroyActionMode(ActionMode mode) {
refresh();
adapter.notifyDataSetChanged();
}
});
}
}
作者:yzq~ 原文地址





















 2155
2155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








