<table border="1" cellpadding="0" cellspacing="0" >
<tr>
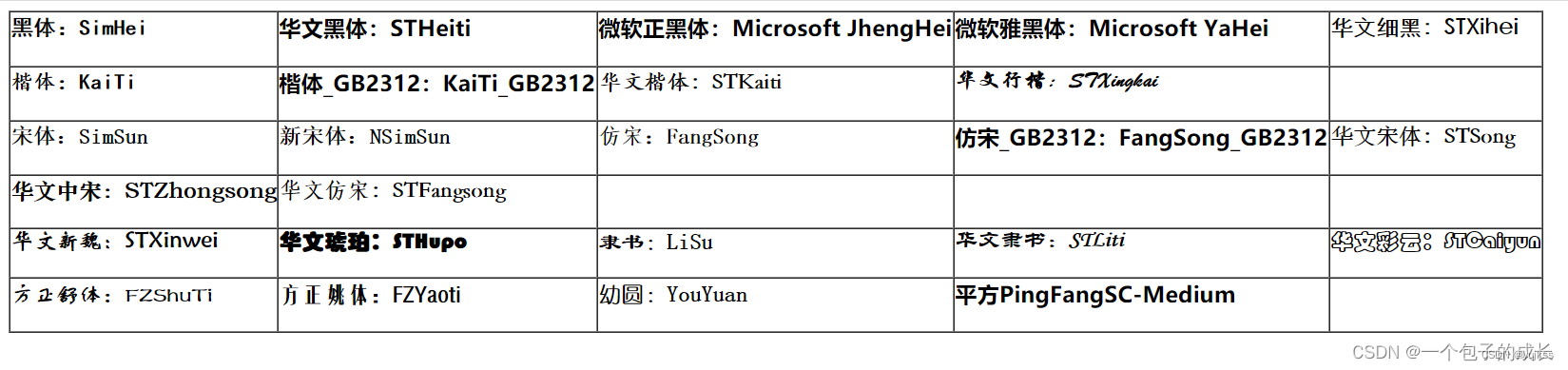
<td><h3 style="font-family: 黑体;">黑体:SimHei</h3></td>
<td><h3 style="font-family: 华文黑体;">华文黑体:STHeiti</h3></td>
<td><h3 style="font-family: 微软正黑体;">微软正黑体:Microsoft JhengHei</h3></td>
<td><h3 style="font-family: 微软雅黑体;">微软雅黑体:Microsoft YaHei</h3></td>
<td><h3 style="font-family: 华文细黑;">华文细黑:STXihei</h3></td>
</tr>
<tr>
<td><h3 style="font-family: 楷体;">楷体:KaiTi</h3></td>
<td><h3 style="font-family: 楷体_GB2312;">楷体_GB2312:KaiTi_GB2312</h3></td>
<td><h3 style="font-family: 华文楷体;">华文楷体:STKaiti</h3></td>
<td><h3 style="font-family: 华文行楷;">华文行楷:STXingkai</h3></td>
<td></td>
</tr>
<tr>
<td><h3 style="font-family: 宋体;">宋体:SimSun</h3></td>
<td><h3 style="font-family: 新宋体;">新宋体:NSimSun</h3></td>
<td><h3 style="font-family: 仿宋;">仿宋:FangSong</h3></td>
<td><h3 style="font-family: 仿宋_GB2312;">仿宋_GB2312:FangSong_GB2312</h3></td>
<td><h3 style="font-family: 华文宋体;">华文宋体:STSong</h3></td>
</tr>
<tr>
<td><h3 style="font-family: 华文中宋;">华文中宋:STZhongsong</h3></td>
<td><h3 style="font-family: 华文仿宋;">华文仿宋:STFangsong</h3></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td><h3 style="font-family: 华文新魏;">华文新魏:STXinwei</h3></td>
<td><h3 style="font-family: 华文琥珀;">华文琥珀:STHupo</h3></td>
<td><h3 style="font-family: 隶书;">隶书:LiSu</h3></td>
<td><h3 style="font-family: 华文隶书;">华文隶书:STLiti</h3></td>
<td><h3 style="font-family: 华文彩云;">华文彩云:STCaiyun</h3></td>
</tr>
<tr>
<td><h3 style="font-family: 方正舒体;">方正舒体:FZShuTi</h3></td>
<td><h3 style="font-family: 方正姚体;">方正姚体:FZYaoti</h3></td>
<td><h3 style="font-family: 幼圆;">幼圆:YouYuan</h3></td>
<td><h3 style="family:\5B8B\4F53;">PingFangSC-Medium</h3></td>
<td></td>
</tr>
</table>

原文
https://blog.csdn.net/ziyu_nuannuan/article/details/122488997
在JavaScript中,通用字体系列(generic font families)是一组字体族(font families),用于指定在某种字体不可用时,应该使用的备用字体。通用字体系列用于确保在不同操作系统和浏览器上都能够找到类似的字体样式。
标准的CSS通用字体系列包括以下五种:serif(衬线字体),sans-serif(无衬线字体),monospace(等宽字体),cursive(草书字体),和fantasy(装饰字体)。因此,在JavaScript中,通用字体系列包含monospace字体族,这样当特定的字体无法呈现时,浏览器可以选择使用等宽字体作为替代。





 通用字体系列是CSS中定义的一组字体族,用于在特定字体不可用时提供备用字体。JavaScript支持serif、sans-serif、monospace、cursive和fantasy这五种标准通用字体系列,确保不同环境下的字体显示一致性。例如,monospace字体族保证了在字体替换时仍能使用等宽字体。
通用字体系列是CSS中定义的一组字体族,用于在特定字体不可用时提供备用字体。JavaScript支持serif、sans-serif、monospace、cursive和fantasy这五种标准通用字体系列,确保不同环境下的字体显示一致性。例如,monospace字体族保证了在字体替换时仍能使用等宽字体。
















 2724
2724

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








