从A页面跳转到B页面,再从B页面通过左上角返回按钮,返回到A页面
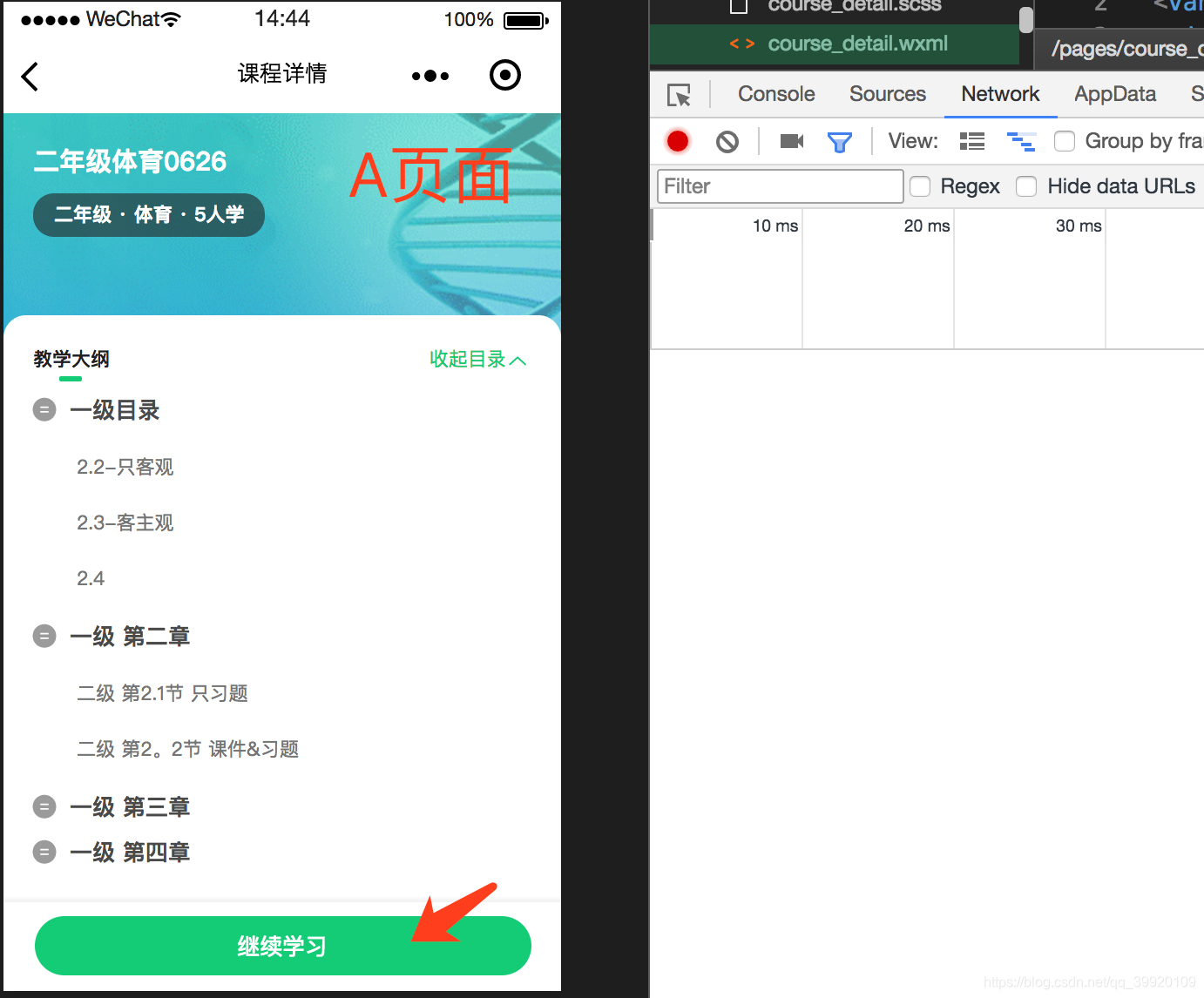
A页面:

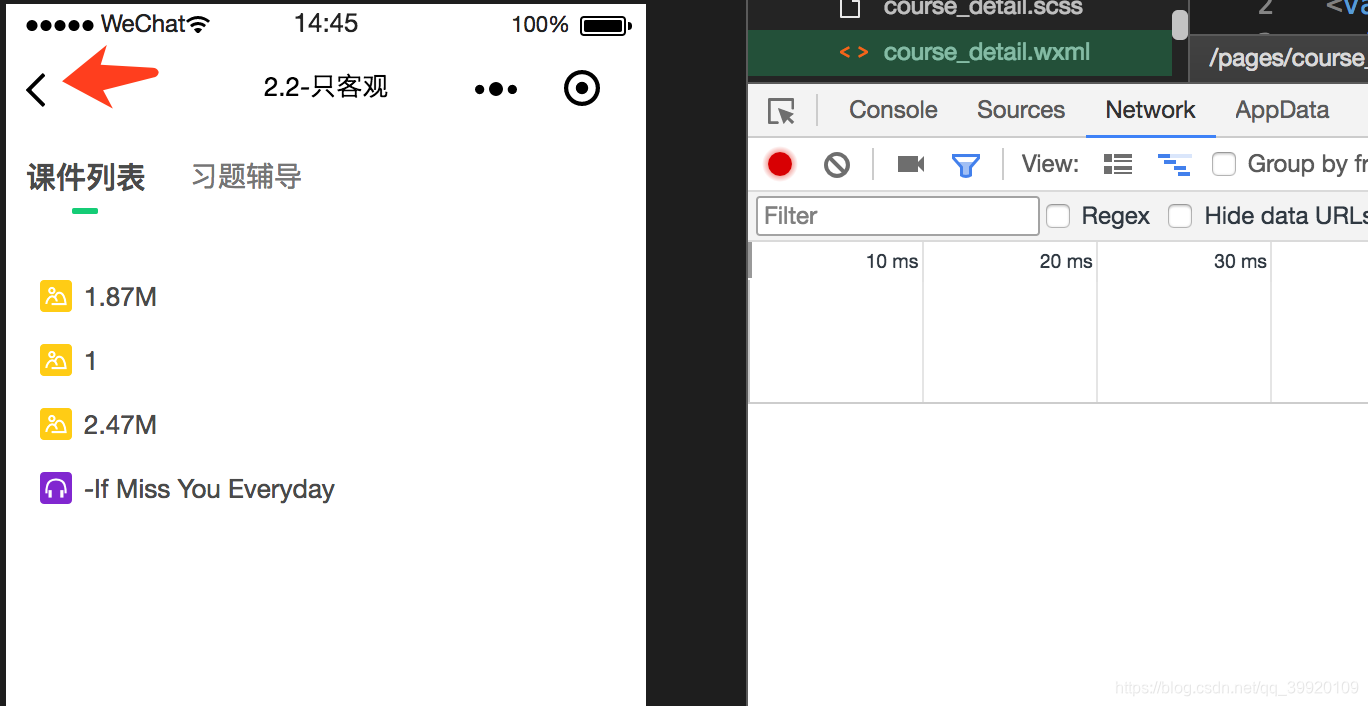
B页面:

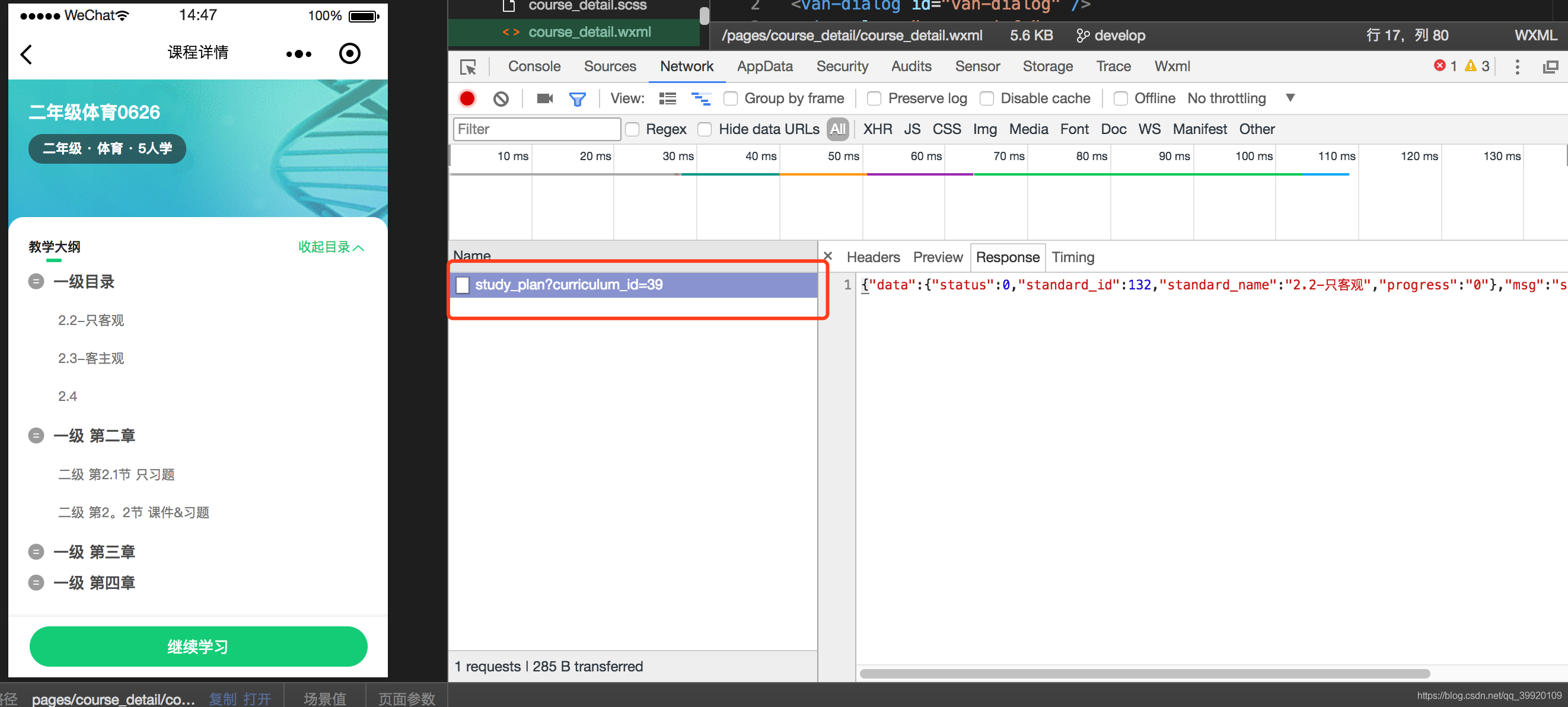
从B页面返回到A页面时,触发事件请求接口:
 代码如下:
代码如下:
B页面js代码
onShow: function () {
wx.setStorageSync('aShow', true)
},
A页面js代码
onShow: function () {
var page = this;
let aShow = '';
//获取存储信息
wx.getStorage({
key: 'aShow',
success: function (res) {
// success
aShow = res.data;
if (aShow) {
// 学习进度
app.sendRequest({
url: api.course.study_plan,
data: {
curriculum_id: page.data.curriculum_id
},
success(plan_res) {
if (JSON.stringify(plan_res.data) != "{}") {
// 设置数据
page.setData({
joined: 1,
standard_id: plan_res.data.standard_id,
standard_name: plan_res.data.standard_name,
text: '继续学习'
});
} else {
page.setData({
standard_id: ''
});
}
}
});
}
}
})
},




















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








