git的提交、合并、解决冲突
(1)如果本地文件有修改,那么这里就会显示有几个文件被修改,且修改的具体内容也是对比着显示:

(2)点击➕ 相当于“ git add . ” 将文件放入暂存区

(3)点击✔️ 相当于 “ git commit -m " 提交文件说明 " ”

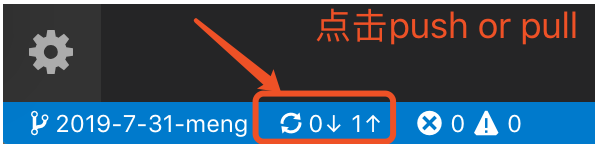
(4)点击 “循环icon” 相当于 “ git push origin 当前分支 ” 将当前分支提交到git上面。

(5)需要将我当前的分支meng合并到git上的另外的一个分支合并jing,如下操作:
(5-1)先将本地的分支切换到远程分支 git merge origin/2019-7-31-jing ,
(5-2)使用命令行将我自己的分支与git上的jing的分支合并: git merge origin/2019-7-31-meng
(git merge 用于合并指定分支到当前自己的分支)
(5-3)有文件冲突的话,会出现如下:
Auto-merging src/components/HelloWorld.vue // 自动合并src/components/helloworld.vue
CONFLICT (content): Merge conflict in src/components/HelloWorld.vue //冲突(内容):在src/components/helloworld.vue中合并冲突
Automatic merge failed; fix conflicts and then commit the result. // 自动合并失败;修复冲突,然后提交结果。
大致翻一下:
自动合并src/components/helloworld.vue
冲突(内容):在src/components/helloworld.vue中合并冲突
自动合并失败;修复冲突,然后提交结果。
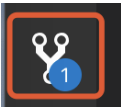
(5-4)然后会出现如下冲突文件个数,然后点击冲突文件手动进行修改冲突。

冲突修改结束后,再按照流程:添加暂存区、commit 说明、push推到远程。
切换分支
输入命令“git branch -a”,查看远程分支
输入命令“git checkout dev”,切换到分支dev
输入命令“git status”,查看分支状态,比如是否有未保存的修改、未解决的冲突
将本地代码第一次提交到远程git
1:进入项目目录使用命令初始化一个git 本地仓库
git init
2: 本地git和远程仓库关联起来
git remote add origin https://gitee.com/wang_qin310/boc_consumption.git
3:使用 git pull origin master 命令,将码云上的仓库pull到本地文件夹
4:将本地项目保存到缓存区
git add .
5:使用git commit -m ‘新添加的文件内容描述’ //添加文件描述
git commit -m “初始化”
6:使用git push origin master ,将本地仓库推送到远程仓库






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








