1.react图片引入的方法
//首先通过import导入图片路径
import companyLogo from '../../public/companylogo.png';
//然后通过img标签使用
<img src={companyLogo} alt="" />
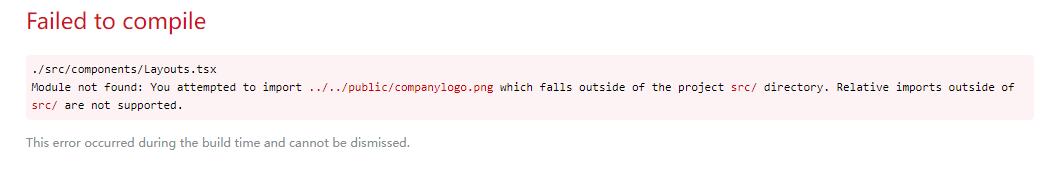
使用后报错

错误的意思大致是引入的图片在src目录外 导致的报错
2.报错解决办法
在node_module文件夹下找到react-script/config/webpack.config.js
const ModuleScopePlugin = require('react-dev-utils/ModuleScopePlugin');
new ModuleScopePlugin(paths.appSrc, [
paths.appPackageJson,
reactRefreshOverlayEntry,
]),
找到 相关的代码 然后注释掉 然后图片就可以正常显示了
3.还有一个报错
完整报错:Error while trying to use the following icon from the Manifest: http://localhost:8080/img/icons/android-chrome-192x192.png (Download error or resource isn’t a valid image)
出现这个报错主要是误删了 public 下 img下 icons 文件夹中的android-chrome-192x192.png 图片
我的解决办法:重新创建一个相同的文件夹和文件 (找张图片怼上去就不报错了!)

参考网址:https://blog.csdn.net/Yi_Li_Tong_Wan_DOU/article/details/121490088
和https://blog.csdn.net/qq_46027468/article/details/119203750






















 7389
7389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








