- 前端
下载pjax ,github地址,下载之后,复制压缩包里面的jquery.pjax.js到ThinkPHP5项目中存放静态文件的文件夹,在你需要的页面引入该js文件,依赖于jquery,所以在引入之前先引入jquery(版本>1.8)。

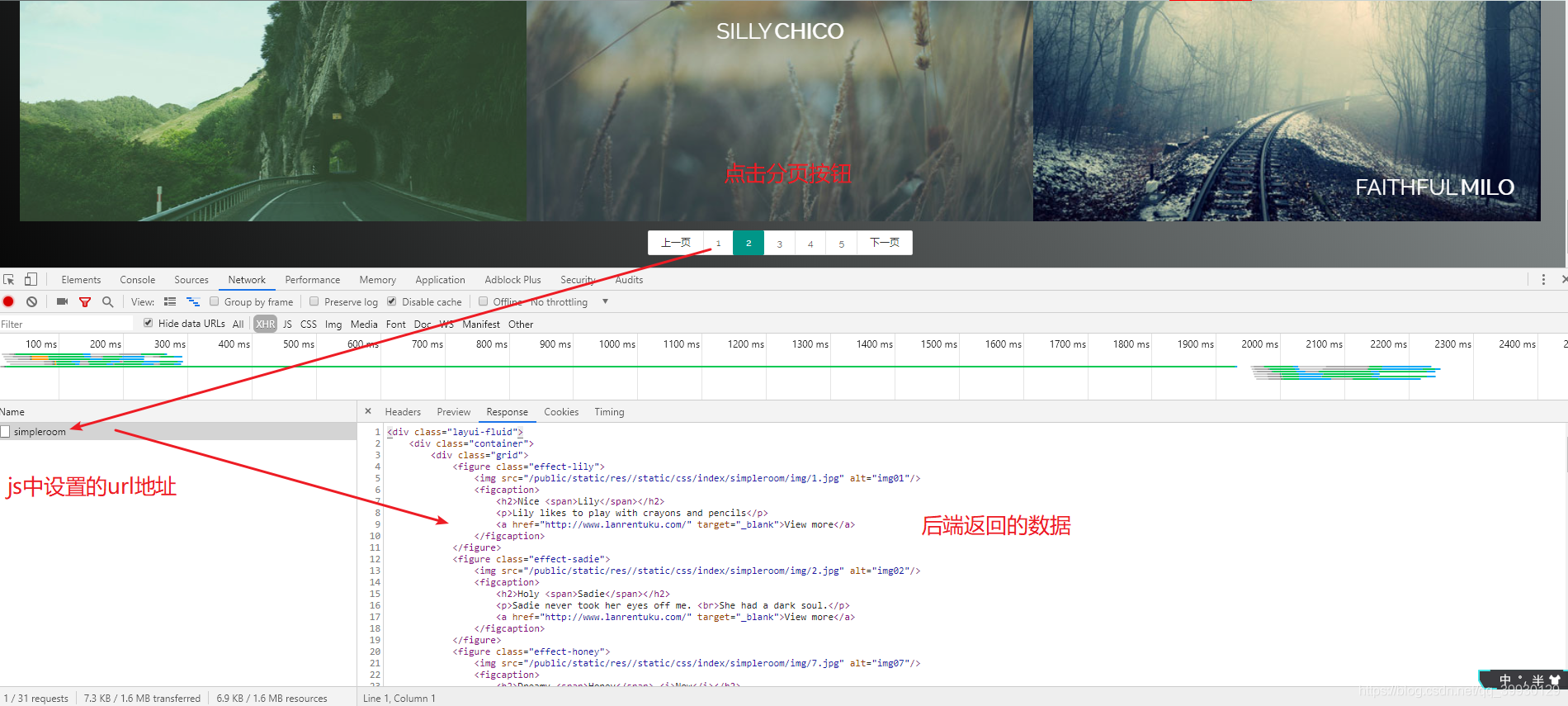
<body> <!--nav--> {include file="common/nav" /} <!--nav--> {__CONTENT__} <!--end--> <div id="demo0" class="text-center"> <div class="layui-box layui-laypage layui-laypage-default" id="layui-laypage-1"> <a href="/index/index/simpleroom/1" class="layui-laypage-prev" data-page="1">上一页</a> <a href="/index/index/simpleroom/2" data-page="1">1</a> <span class="layui-laypage-curr"><em class="layui-laypage-em"></em><em>2</em></span> <a href="/index/index/simpleroom/3" data-page="3">3</a> <a href="/index/index/simpleroom/4" data-page="4">4</a> <a href="/index/index/simpleroom/5" data-page="5">5</a> <a href="/index/index/simpleroom/6" class="layui-laypage-next" data-page="3">下一页</a> </div> </div> </body>$('#demo0 a').on('click', function(){ let data=[]; $.pjax({ url: '/index/index/simpleroom', container: container, type:'post', data:data }); }); - 服务器端
在项目中使用模板布局,ThinkPHP5模板布局
请求的地址中控制器的方法,主要是根据请求的方式,返回不同的数据。public function simpleRoom() { if ($this->request->isPjax()) { // pjax请求 返回html格式 config('default_ajax_return','html'); return $this->view->fetch('simpleRoom'); } else { // 正常get请求 $this->view->engine->layout('layout/simpleroom'); return $this->view->fetch('simpleRoom'); } }
ThinkPHP5 with pjax的使用
最新推荐文章于 2024-04-09 17:43:48 发布
























 191
191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








