最近,在看视频时,突然想了解一下网站视频元素的综合实现,进而想自定义一个H5的播放器;本以为会很简单,结果前前后后搞了好几天,而且还有BUG未解决,暂时未找到合适的处理逻辑;写这篇文章主要是想记录一下这个过程中所学到的以及应该注意的坑;
另外,在对播放器的了解过程中,也注意到了一个类库video.js,由于还未进行了解,所以不说太多,其实也说不出来;

一、关于视频控制栏controls在全屏状态下的显示
现象:
我们需要自定义controls,所以不再需要原生的controls;那么不设置就好了,我一开始也是这么想的,但是当你为video标签实现全屏功能后,全屏状态下原生的controls又出来了,而自定义的controls消失的无影无踪;那么在全屏下使用原生的controls不也挺好吗?我一开始也是这么想的,但是发现往下作很难了,一是样式不统一,二就是在一些功能实现上,比如全屏控制、音量上状态得不到统一;(注意:以上现象仅代表了chrome,firefox不会显示原生controls,但自定义controls依旧消失的无影无踪)
解决办法:
通过全网搜罗,找到了两个解决办法,但有一个遗憾落选,因为无法完全解决此问题;
1、阐述这个方法之前,先要了解,webkit下的shadow DOM,shadow DOM是DOM的一棵子树,在这里就表示全屏下的原生controls,命名未定义为什么还会出现,这就是shadow DOM的锅;在Chrome浏览器的开发者工具设置中可以打开对shadow DOM的显示;于是我们可以针对对shadow DOM的样式设置display:none将其隐藏,原生controls是隐藏了,但要怎么显示出来,网上的说法是为video设置了一个极大的层级,层级的数值忘记了,只要将自定义controls的层级大于这个数值就可以了,但是我将自定义的controls设置了999999999依旧无用,所以这条路到这也就算是走到头了;
2、第二条路,就是对video外的div进行全屏,由此将自定义controls在全屏的状态下依旧可以显示出来;
二、关于上传文件图标
现象:
样式无法统一,使用了字体图标,但在firefox下无法更改上传文件的默认样式
解决办法:
chrome下可以通过控制shadow DOM的样式或者更改标签宽度遮盖住原生上传样式;但是在firefox下字体图标无法显示,只能通过hack单独设置firefox下样式;另外如果在全屏状态下上传文件会造成视频退出全屏造成状态混乱,所以在全屏下隐藏了上传按钮;
Firefox:
![]()
Chrome:
![]()
三、关于全屏下结束视频播放后退出全屏模式进度条长度为全屏下的状态,即进度条溢出

现象:
已经很明显不再赘述
解决办法:
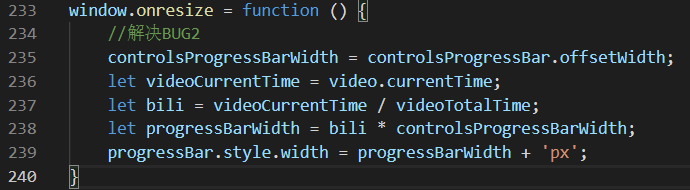
因为对于全屏没有对应的状态事件,所以经检测可以使用窗体的resize事件代替,退出和进入全屏都会触发此事件,所以添加对进度条重新计算的函数;

四、未解决的BUG-全屏状态下F11/ESC键冲突造成的全屏状态混乱进而引发控制的全屏图标与缩放图标无法正确显示
搜罗全网,也有与我一样遭遇的帖子,想要去禁用这两个键,但它们是优先于keydown事件的,所以无法通过监听键盘事件阻止浏览器默认行为;网上有一些说法我觉得很对,对开发者来说这是BUG,但对于用来说是良好的用户体验,可以阻挡一些恶意全屏的广告等等;
总结:
我认为整个过程的复杂点在于全屏与非全屏下对于视频状态的管控,要做到状态一致真的需要不断尝试,发现逻辑漏洞进行修补;此次对于h5浏览器的自定义一定还会有别的BUG存在,还需要进一步的完善探索,找到解决办法;所以说前路漫漫,任重道远;






















 216
216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








